Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Re: Importing Illustrator file with pattern to Aft...
- Re: Importing Illustrator file with pattern to Aft...
Copy link to clipboard
Copied
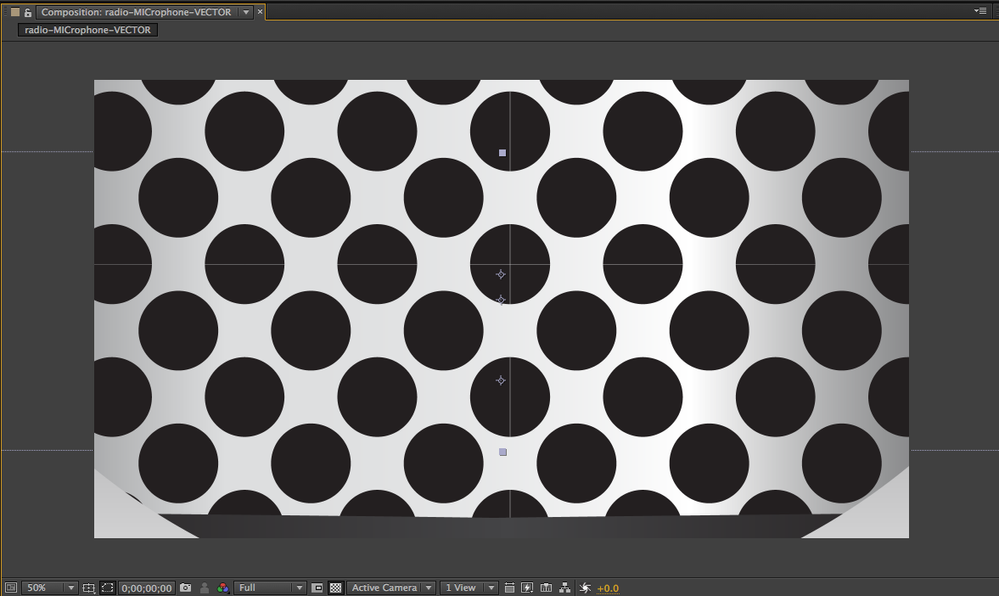
Hi, I'm trying to make a video that consists of many patterns made in illustrator. However, when I import it in and scale it up or down, the lines between tiles become visible. There was a post many years ago that suggested turning off 'continously rasterize' but it didn't work here. How would you guys appraoch this?
Something similar to this:
 1 Correct answer
1 Correct answer
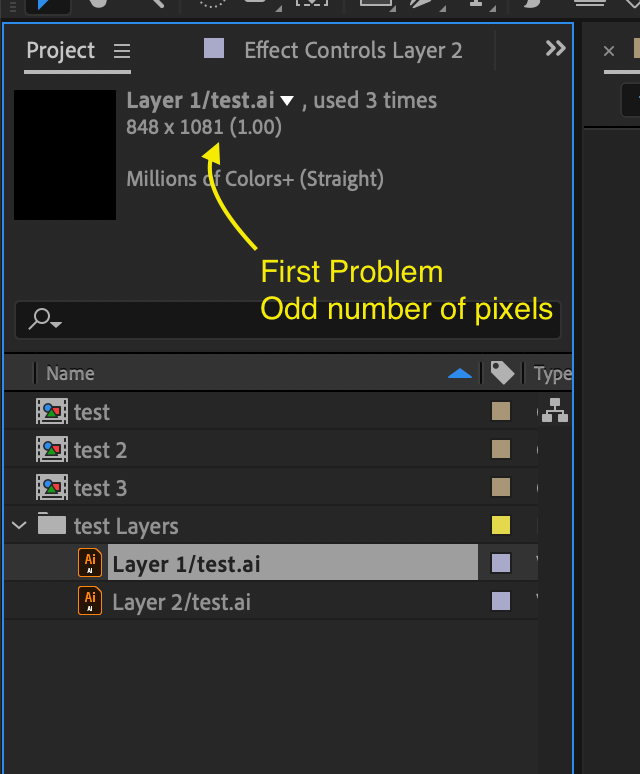
I took a look at your project and there are a bunch of problems, starting with the AI file. The layers are NOT pixel perfect:
The color space is not correct for video, but more importantly, if you turn in Pixel Preview it is clear that the fill pattern was not created with Snap to pixel turned on so it doesn't line up. These are the lines you see in AE.
But wait, there are more problems:
This is actually the first thing that I saw that tells me that the artwork was not properly prepared for
...Copy link to clipboard
Copied
I'm not sure what you are doing in your comp. If the tile happened in Illustrator then you did not create the artwork with Snap To Pixel turned on so the edges are aliasing because they are not lined up with the pixel grid. If you created the tile in After Effects then the artwork is probably an odd number of pixels high and/or wide. You need even numbers of pixels in your artwork and your composition frame sizes to make the edges line up with the pixel grid.
If neither of these suggestions helps then please post an uncropped screenshot with the modified properties of the layer you are having problems with revealed. Press uu so we can see what has changed on the layer, make sure the original artwork is selected in the Project Panel so we can see the size and source of the layer in the info to the right of the asset preview, and tell us your workflow.
Copy link to clipboard
Copied
Thnaks for the response! The object is already pixel perfect before import.
I didn't apply much transformation to the pattern after importing it to after effects, just a simple scale up or down and a change in opacity. Nothing fancy.
Copy link to clipboard
Copied
can you share any file to test it?
Copy link to clipboard
Copied
Hi, yes sure, here's a link: https://drive.google.com/open?id=1C2vZWCpzN8DjOs9HcTJCqeA2dHitomrv
Thank you.
Copy link to clipboard
Copied
I took a look at your project and there are a bunch of problems, starting with the AI file. The layers are NOT pixel perfect:
The color space is not correct for video, but more importantly, if you turn in Pixel Preview it is clear that the fill pattern was not created with Snap to pixel turned on so it doesn't line up. These are the lines you see in AE.
But wait, there are more problems:
This is actually the first thing that I saw that tells me that the artwork was not properly prepared for video. You should never have vector artwork that is an odd number of pixels high or wide. It is difficult to get horizontal or vertical edges lined up with the pixel grid. You either have to adjust the anchor point or the position, scale throws interpretation errors and it's just not a good idea, ever.
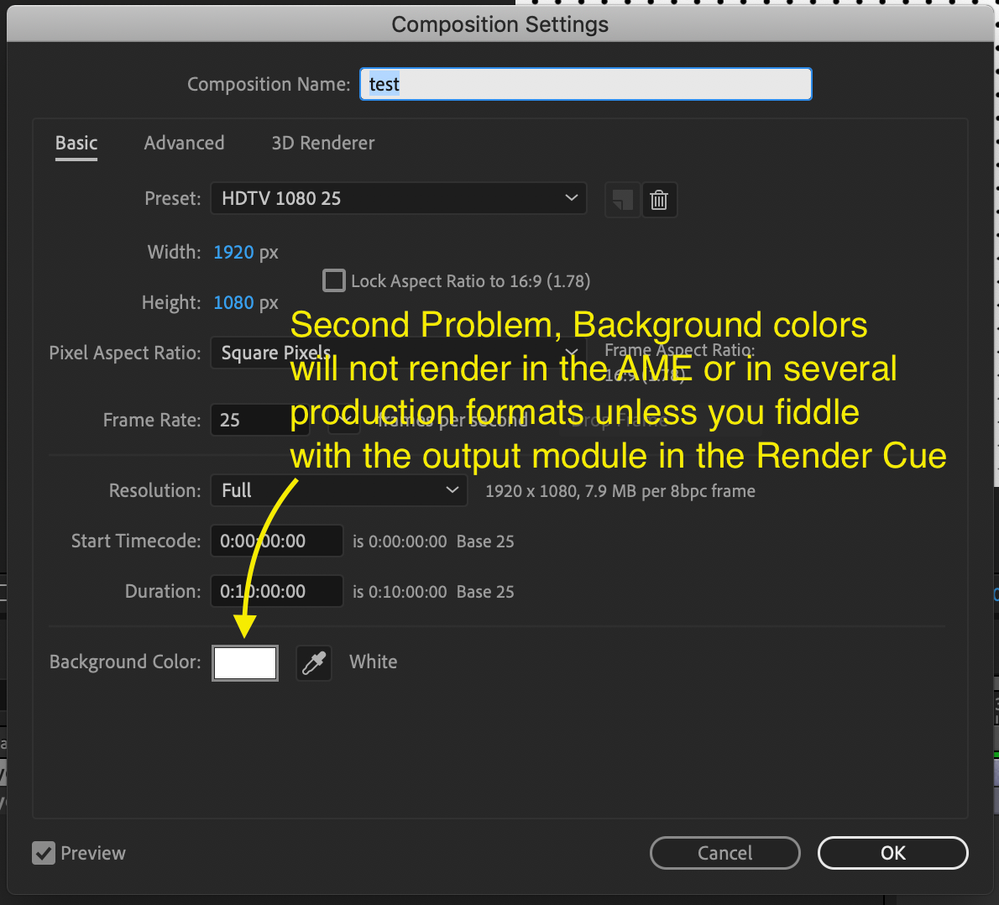
There are also some basic problems with the composition settings:
I won't go into detail but you should never rely on the composition background color to give you a colored background when you render.
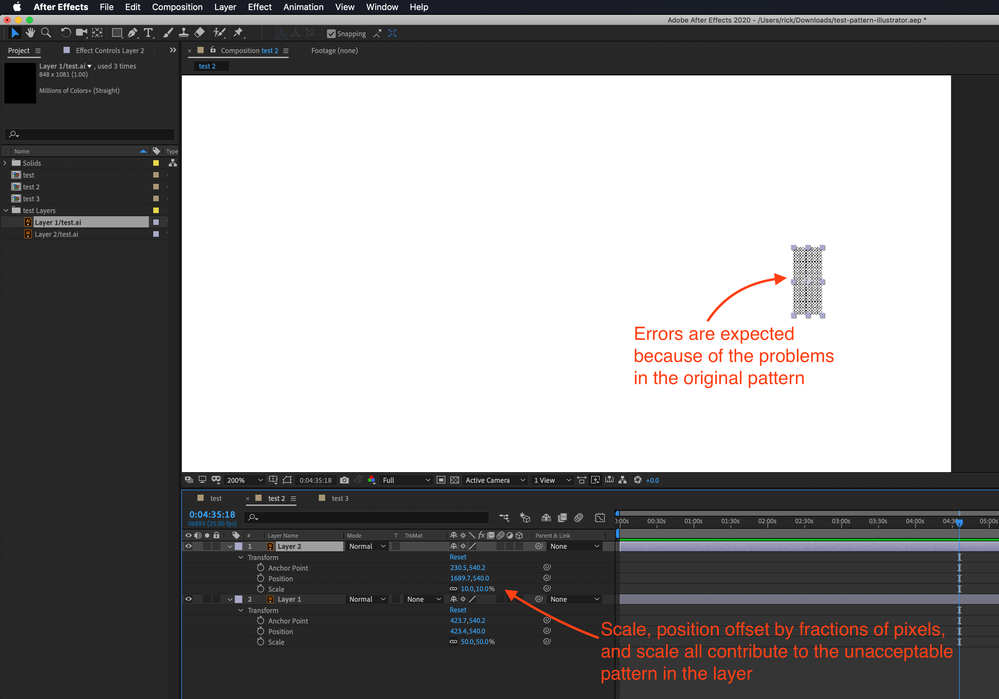
I took a look at all of the comps. They all have issues but Comp 2 shows the most obvious problems:
All of the problems I see in the comps can be reduced or completely eliminated by properly preparing the artwork for video. There is no bug. The problem is entirely user error. Fix the AI files and you fix the problem as long as you follow the rules and keep the edges lined up with the pixel grid when the graphics are at rest. When they are moving, motion blur and speed will hide the aliasing problems that cause the patterns to appear so you won't have to worry about them, you'll just have to hide them.
Copy link to clipboard
Copied
Great! Thanks for the detailed response, I really appreciate it. There's clearly so much more for me to learn, your explanation is extremely helpful. Cleared up some misunderstandings I had about pixels.
In regards to: "You should never have vector artwork that is an odd number of pixels high or wide. It is difficult to get horizontal or vertical edges lined up with the pixel grid." Does this apply to shapes created in After Effects as well or just to imported vector artwork? Should everything be positioned, dimensioned at a neat whole (even) number? Also, what if I need to do a line at 1 pixel, can I just align in on a 0.5 interval to make the line fit within the pixel grid?
What do you mean by: "You either have to adjust the anchor point or the position, scale throws interpretation errors and it's just not a good idea, ever." I do need to do a couple of scaling of shape (as an animation), what should I take note of?
Once again, thank you so much.
Copy link to clipboard
Copied
When you have artwork that is 50 X 51 pixels the anchor point is at 25, 25.5 and that means that the top and bottom of the artwork are exactly splitting the pixel grid when the position is at any even number of pixels in both x and y. Shift the anchor point to 25, 25.5 and now the top edge is up 25 pixels and the bottom is down 26 pixels from the anchor point so whole number position values line things up on the pixel grid. If you create that artwork using a shape layer you can get any fractional value you want for the height and width of the artwork.
You can clearly see what is going on if you create a new solid that is 50, 51 and add it to a comp. Push into about 800% Magnification Ratio and you can clearly see the problem with the anti-aliased edges. To fix the problem and get the artwork lined up with the pixel grid you are going to always have to change the anchor point. Here's a simple solid 50 X 51:
Change that to a shape layer and try and get things lined up when your shape is something other than a whole pixel and you'll be fiddling with anchor points or Shape>transform position and anchor points all day long.
That is why you should always create your vector artwork in Illustrator with Pixel Preview and Snap to Pixel turned on, and why any stroked lines should be at least 2 pixels (points) thick. Single-pixel thick strokes will ALWAYS flicker when they move and you always will have to fiddle with the position and/or anchor point to get them lined up to the pixel grid.
I hope this helps. Follow the rules and you can make vector artwork that will work well for a video production every time and a single-pixel isn't going to change a design enough for anybody to see the difference.