Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Re: Point needs to follow motion path with wiggle
- Re: Point needs to follow motion path with wiggle
Copy link to clipboard
Copied
Hi,
I have a small problem and I don't know exactly how to handle it. I have a path with wiggle applied and I want a point to follow that path. As you can imagine, the point is following the original path without being affected by the wiggle (I have also attached a print screen with all the elements). Is there any way to do this?
Thanks in advance!
 1 Correct answer
1 Correct answer
Following a wiggly path is 100% doable, it's just a pain in the neck. Here's what you have to do.
Start with a shape layer with a Rectangle first and then add a graph shape that extends beyond the rectangle. Then add Wiggle Paths to the graph shape and Merge Paths/Intersect to the pair so you end up with something like this:
I have shown you all modified properties on that layer.
Then pre-compose moving all attributes select the pre-comp and set up AutoTrace like this:
Here comes the pain
...Copy link to clipboard
Copied
No. Unfortunately shape path modifiers are inaccessible to expressions. You will have to approach this completely differently and use the good old Stroke effect where you then could simply wiggle up the actual crosshair position information.
Mylenium
Copy link to clipboard
Copied
No. Unfortunately shape path modifiers are inaccessible to expressions. You will have to approach this completely differently and use the good old Stroke effect where you then could simply wiggle up the actual crosshair position information.
Mylenium
By @Mylenium
I'm not exactly sure how to do that. In fact, animating the path is not that difficult even without path modifiers ( I can generate nulls to follow the path points and then wiggle those nulls) but my real problem .is how to make an object to follow that animated path.
Copy link to clipboard
Copied
Then you answered your own question already, if that is really what you need/ want: More Nulls, each with a different wiggle and the point is attached to it. Modify the path to have extras points where you need them and then create the expressions.There's no other way. Again, those modifiers do not expose their data and there is no way to access it by other means.
Mylenium
Copy link to clipboard
Copied
Following a wiggly path is 100% doable, it's just a pain in the neck. Here's what you have to do.
Start with a shape layer with a Rectangle first and then add a graph shape that extends beyond the rectangle. Then add Wiggle Paths to the graph shape and Merge Paths/Intersect to the pair so you end up with something like this:
I have shown you all modified properties on that layer.
Then pre-compose moving all attributes select the pre-comp and set up AutoTrace like this:
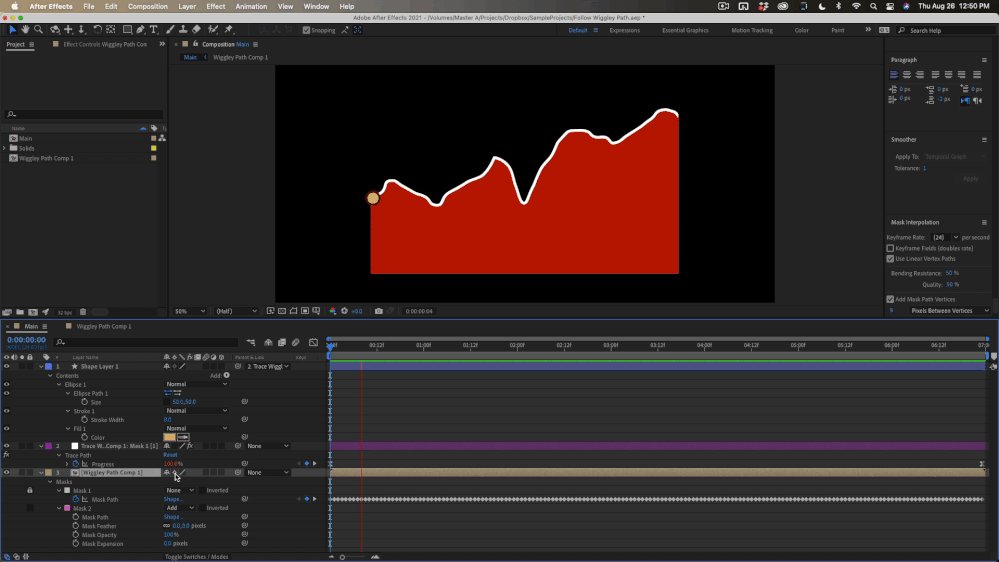
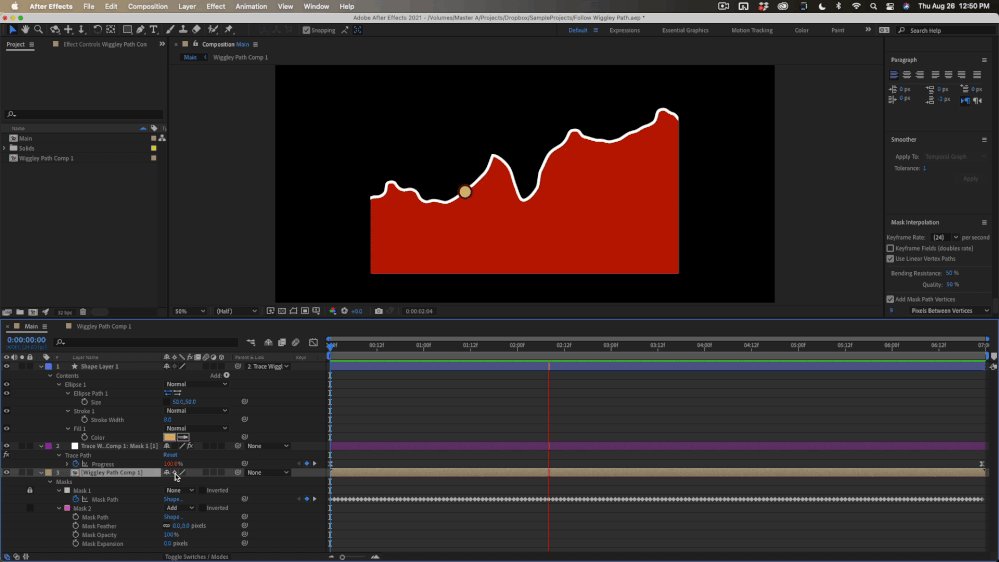
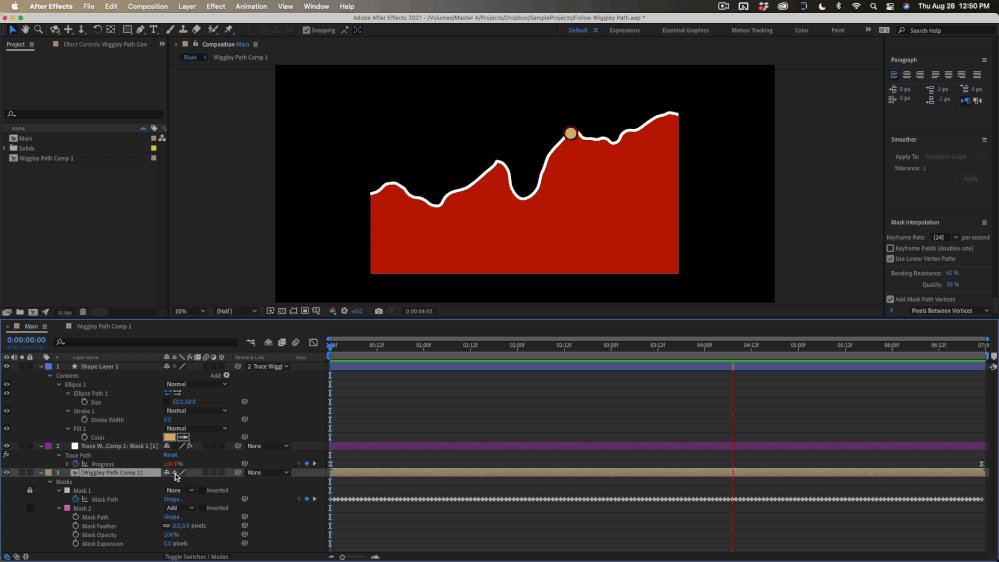
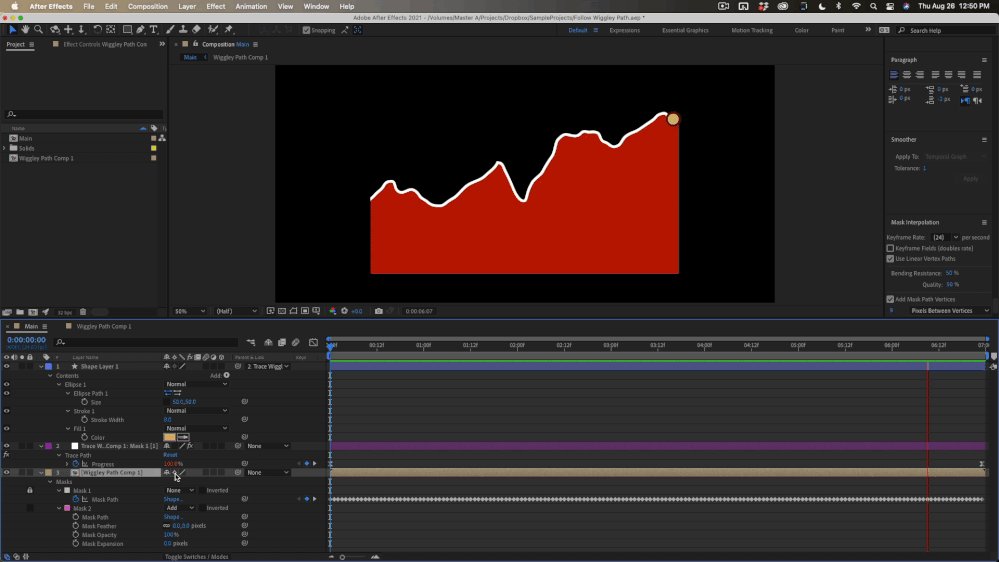
Here comes the pain in the neck. AutoTrace does not keep the first vertex in the same spot so you have to go through the timeline and set the first vertex to the same point for every frame. When that is done you can use the Create Nulls From Paths.JSX/Trace Path file to attach a null to the path, add the layer you want to follow the path and Shift + parent the layer to the null to snap it to the correct position and then just set the proper values for the first and last keyframe. You end up with this:
I don't know of any script that would AutoTrace a layer and keep the first vertex in the same spot and I don't even have any idea of how to begin to set that up, but if you have some time, and you set a keyboard shortcut for setting the first vertex you can eventually get it done. Here's the project file if you are interested.
Personally, I think it looks terrible. There's way too much going on for the eye to make any sense out of all the motion.
Copy link to clipboard
Copied
Thanks a lot for the explanation and project file Rick!