- Home
- Animate
- Discussions
- Re: 1061: Call to a possibly undefined method star...
- Re: 1061: Call to a possibly undefined method star...
Copy link to clipboard
Copied
I have a problem with function start sound(startstart). I cant compile the program before getting an error.
var channel:SoundChannel = new SoundChannel();I have 3 similar functions as NRKP1
mcButikker.btnNRKP1.addEventListener(MouseEvent.CLICK, NRKP1);
function NRKP1(e:MouseEvent){
var SoundNRKP1:Sound = new Sound();
channel.stop();
var req:URLRequest = new URLRequest("http://lyd.nrk.no/nrk_radio_p1pluss_mp3_m");
SoundNRKP1.load(req);
channel = SoundNRKP1.play();
}When I added start/stop buttons for starting and stopping I got the error. But when I dont have them, and choose one of the 3 functions, it will stop the sound, and play another sound. "channel.start(); is the issue here. I have tried several ways around this but nothing seems to work.
btnStart.addEventListener(MouseEvent.CLICK, startstart);
function startstart(e:MouseEvent){
channel.start();
}
btnStopp.addEventListener(MouseEvent.CLICK, stopstop);
function stopstop(e:MouseEvent){
channel.stop();
}
 1 Correct answer
1 Correct answer
Here is the complete code for reference:
...import flash.events.MouseEvent;
import flash.media.Sound;
import flash.media.SoundChannel;
import flash.media.SoundTransform;
import flash.net.URLRequest;
import flash.display.SimpleButton;
import flash.events.Event;
var bgmList:Vector.<String> = new <String>
[
"https://website.com/Beat_Your_Competition.mp3",
"bgm/Bounce_House.mp3",
"bgm/Chess_Pieces.mp3"
];
var sound:Sound;
var sChannel:SoundChannel;
var sTransform:SoundTransform;
var channelPosition:Number
Copy link to clipboard
Copied
where do you declare var channel:SoundChannel = new SoundChannel(); ?
Copy link to clipboard
Copied
Outside everything. It is the first line of code after import.
Copy link to clipboard
Copied
The SoundChannel class doesn't have a start() function.
Copy link to clipboard
Copied
Hmm, in that case it wouldnt and shouldnt work. How could I code this as effective as possible? Because I have tried several ways. But it does not seem to work. My ultimate goal is to make 50buttons with different sounds. And a pause/stop/start button.
Copy link to clipboard
Copied
you don't need to "start" a channel since you play() a sound already
Copy link to clipboard
Copied
I have tried both play() and start. If I push pause, I would have to start it over ![]()
Copy link to clipboard
Copied
Hi.
Did this small sample for you.
Notice that it has only three buttons. But you can add as many as you want. Just don't forget to rename them accordingly and to set the song path for each.
Code:
import flash.events.MouseEvent;
import flash.media.Sound;
import flash.media.SoundChannel;
import flash.media.SoundTransform;
import flash.net.URLRequest;
import flash.display.SimpleButton;
import flash.events.Event;
var folder:String = "bgm";
var bgmList:Vector.<String> = new <String>
[
folder + "/" + "Beat_Your_Competition.mp3",
folder + "/" + "Bounce_House.mp3",
folder + "/" + "Chess_Pieces.mp3"
];
var sound:Sound;
var sChannel:SoundChannel;
var sTransform:SoundTransform;
var channelPosition:Number = 0;
var playing:Boolean = false;
var paused:Boolean = false;
var currentSound:int = -1;
function onMouse(e:MouseEvent):void
{
if (e.type == MouseEvent.CLICK)
{
if (e.currentTarget.parent == soundButtons)
changeSound(e.currentTarget as SimpleButton);
else if (e.currentTarget.parent == controlButtons)
{
if (e.currentTarget == controlButtons.pauseButton)
pauseSound();
else if (e.currentTarget == controlButtons.playButton)
playSound(channelPosition);
else if (e.currentTarget == controlButtons.stopButton)
stopSound();
}
controlStates();
}
}
function changeSound(button:SimpleButton):void
{
currentSound = int(button.name.slice(5, button.name.length));
channelPosition = 0;
nowPlaying.text = "Current song = " + bgmList[currentSound].replace("bgm/", "");
if (playing)
{
sChannel.stop();
playSound(channelPosition);
}
}
function pauseSound():void
{
if (playing)
{
channelPosition = sChannel.position;
sChannel.stop();
playing = false;
paused = true;
}
}
function playSound(start:Number = 0, volume:Number = 1, loops:int = 0):void
{
if (currentSound == -1)
return;
if (sChannel)
sChannel.stop();
sound = new Sound();
sTransform = new SoundTransform();
sound.load(new URLRequest(bgmList[currentSound]));
sChannel = sound.play(start, loops);
sTransform.volume = volume;
sChannel.soundTransform = sTransform;
playing = true;
paused = false;
}
function stopSound():void
{
if (sChannel)
{
sChannel.stop();
channelPosition = 0;
playing = false;
paused = false;
}
}
function controlStates():void
{
if (playing)
{
progress.visible = true;
bar.visible = true;
controlButtons.pauseButton.alpha = 1;
controlButtons.stopButton.alpha = 1;
}
else
{
controlButtons.pauseButton.alpha = 0.35;
if (!paused)
{
progress.visible = false;
bar.visible = false;
controlButtons.stopButton.alpha = 0.35;
}
}
}
function enterFrameHandler(e:Event):void
{
if (playing)
{
if (sound.length > 0)
progress.scaleX = sChannel.position / sound.length;
}
}
function start():void
{
stop();
for (var i:int = 0, total:int = soundButtons.numChildren; i < total; i++)
soundButtons.getChildAt(i).addEventListener(MouseEvent.CLICK, onMouse);
for (i = 0, total = controlButtons.numChildren; i < total; i++)
controlButtons.getChildAt(i).addEventListener(MouseEvent.CLICK, onMouse);
stage.addEventListener(Event.ENTER_FRAME, enterFrameHandler);
nowPlaying.text = "Current song = none."
controlStates();
}
start();
FLA download: animate_cc_as3_play_sounds.zip - Google Drive .
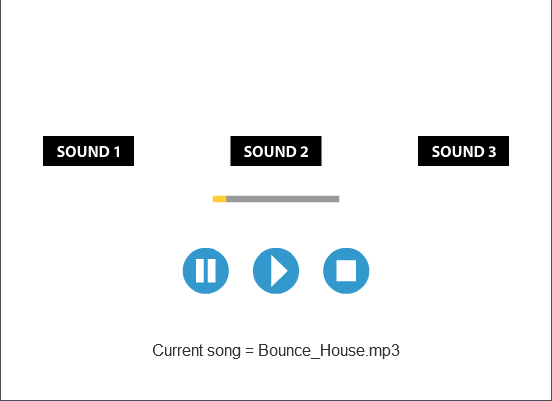
Preview:

Regards,
JC
Copy link to clipboard
Copied
This looks great JoãoCésar , if I wanted to change the bgmList to play not local sounds but URLRequests. How would I change the List?
Copy link to clipboard
Copied
Nice!
Remove the folder variable and update the bgmList and the changeSound function like this:
var bgmList:Vector.<String> = new <String>
[
"https://website.com/Beat_Your_Competition.mp3",
"bgm/Bounce_House.mp3",
"bgm/Chess_Pieces.mp3"
];
function changeSound(button:SimpleButton):void
{
currentSound = int(button.name.slice(5, button.name.length));
channelPosition = 0;
nowPlaying.text = "Current song = " + bgmList[currentSound].split("/").pop();
if (playing)
{
sChannel.stop();
playSound(channelPosition);
}
}
Sorry because I completely forgot to consider online files. ![]()
Copy link to clipboard
Copied
Here is the complete code for reference:
import flash.events.MouseEvent;
import flash.media.Sound;
import flash.media.SoundChannel;
import flash.media.SoundTransform;
import flash.net.URLRequest;
import flash.display.SimpleButton;
import flash.events.Event;
var bgmList:Vector.<String> = new <String>
[
"https://website.com/Beat_Your_Competition.mp3",
"bgm/Bounce_House.mp3",
"bgm/Chess_Pieces.mp3"
];
var sound:Sound;
var sChannel:SoundChannel;
var sTransform:SoundTransform;
var channelPosition:Number = 0;
var playing:Boolean = false;
var paused:Boolean = false;
var currentSound:int = -1;
function onMouse(e:MouseEvent):void
{
if (e.type == MouseEvent.CLICK)
{
if (e.currentTarget.parent == soundButtons)
changeSound(e.currentTarget as SimpleButton);
else if (e.currentTarget.parent == controlButtons)
{
if (e.currentTarget == controlButtons.pauseButton)
pauseSound();
else if (e.currentTarget == controlButtons.playButton)
playSound(channelPosition);
else if (e.currentTarget == controlButtons.stopButton)
stopSound();
}
controlStates();
}
}
function changeSound(button:SimpleButton):void
{
currentSound = int(button.name.slice(5, button.name.length));
channelPosition = 0;
nowPlaying.text = "Current song = " + bgmList[currentSound].split("/").pop();
if (playing)
{
sChannel.stop();
playSound(channelPosition);
}
}
function pauseSound():void
{
if (playing)
{
channelPosition = sChannel.position;
sChannel.stop();
playing = false;
paused = true;
}
}
function playSound(start:Number = 0, volume:Number = 1, loops:int = 0):void
{
if (currentSound == -1)
return;
if (sChannel)
sChannel.stop();
sound = new Sound();
sTransform = new SoundTransform();
sound.load(new URLRequest(bgmList[currentSound]));
sChannel = sound.play(start, loops);
sTransform.volume = volume;
sChannel.soundTransform = sTransform;
playing = true;
paused = false;
}
function stopSound():void
{
if (sChannel)
{
sChannel.stop();
channelPosition = 0;
playing = false;
paused = false;
}
}
function controlStates():void
{
if (playing)
{
progress.visible = true;
bar.visible = true;
controlButtons.pauseButton.alpha = 1;
controlButtons.stopButton.alpha = 1;
}
else
{
controlButtons.pauseButton.alpha = 0.35;
if (!paused)
{
progress.visible = false;
bar.visible = false;
controlButtons.stopButton.alpha = 0.35;
}
}
}
function enterFrameHandler(e:Event):void
{
if (playing)
{
if (sound.length > 0)
progress.scaleX = sChannel.position / sound.length;
}
}
function start():void
{
stop();
for (var i:int = 0, total:int = soundButtons.numChildren; i < total; i++)
soundButtons.getChildAt(i).addEventListener(MouseEvent.CLICK, onMouse);
for (i = 0, total = controlButtons.numChildren; i < total; i++)
controlButtons.getChildAt(i).addEventListener(MouseEvent.CLICK, onMouse);
stage.addEventListener(Event.ENTER_FRAME, enterFrameHandler);
nowPlaying.text = "Current song = none."
controlStates();
}
start();
Copy link to clipboard
Copied
This is just wonderful!
Thank you so much! ![]()
I have now two more questions. Iwould like sound to be played if I choose a Soundbutton, instead of choosing the channel and then pushing play. Would that be possible?
Again, thank you so much!
Copy link to clipboard
Copied
Sure!
In the changeSound function, remove the playSound from if (playing), like this:
function changeSound(button:SimpleButton):void
{
currentSound = int(button.name.slice(5, button.name.length));
channelPosition = 0;
nowPlaying.text = "Current song = " + bgmList[currentSound].split("/").pop();
if (playing)
sChannel.stop();
playSound(channelPosition);
}
Copy link to clipboard
Copied
Thank you for helping me out, I am now wondering. If I want to get the bgmList from XML or something similar. And instead of creating all the sound buttons, they are made based on the XML file. If the XML file has 15 songs, I want 15 buttons generated. or a list of 15 elements. I am able to get data using JSON parsing and creating an bgmList out of that. But I am unsure how to instead of manually creating each button, either create them by their own, or use a list. I would have to change some code to make it to a list. Ive been trying a few things. But it doesnt seem to work.
var json:URLLoader = new URLLoader();
var parsedJSONData:Object;
json = new URLLoader();
json.addEventListener(Event.COMPLETE, parseJSON);
json.load(new URLRequest("http://blogglista.no/TESTESTDBDBDBDBD/check_media.php"));
trace("Loading JSON file...");
var bgmList=new Vector.<String>();
function parseJSON(evt:Event):void {
trace("JSON file loaded successfully!");
trace("Parsing JSON...");
trace("RESULTS:");
parsedJSONData = JSON.parse(json.data)
//trace(parsedJSONData.streams[0])
trace(parsedJSONData);
trace(parsedJSONData.streams.length);
var i=0;
trace(bgmList)
for (i=0;i<parsedJSONData.streams.length;i++){
//for each (var data:Object in parsedJSONData.streams){//(i=0;i<parsedJSONData.streams.length;i++){
//list.addItem({label:parsedJSONData.kanalnavn});
bgmList.push(parsedJSONData.streams);
//bgmList.push(data);
}
}
Copy link to clipboard
Copied
"for each" does not exist in Actionscript
use for(var each:String in whatever:Object/Array)
each is always a string
Copy link to clipboard
Copied
Hi again!
Here is a very simple example for you to adapt to your app. Don't forget to change the songs names.
AS3 code:
import flash.events.Event;
import flash.events.IOErrorEvent;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.text.TextFieldAutoSize;
var jsonPath:String = "playlist.json";
var json:Object;
var bgmList:Vector.<String> = new Vector.<String>();
function start():void
{
var loader:URLLoader = new URLLoader();
var request:URLRequest = new URLRequest();
request.url = jsonPath;
loader.addEventListener(Event.COMPLETE, completeHandler);
loader.addEventListener(IOErrorEvent.IO_ERROR, errorHandler);
loader.load(request);
}
function completeHandler(e:Event):void
{
var loader:URLLoader = URLLoader(e.target);
json = JSON.parse(loader.data);
createButtons(json);
}
function errorHandler(e:Event):void
{
trace(e);
}
function createButtons(obj:Object):void
{
var button:SongButton;
for (var i:int = 0, total:int = obj['songs'].length; i < total; i++)
{
bgmList = obj['songs'];
button = new SongButton();
button.x = stage.stageWidth * 0.5;
button.y = button.height + (button.height + 10) * i;
button.txt.autoSize = TextFieldAutoSize.LEFT;
button.txt.text = bgmList.split(".")[0];
addChild(button);
}
}
start();
JSON code:
{
"songs":
[
"Acoustic_Circles.mp3",
"City_Plaza.mp3",
"Entire.mp3"
]
}
FLA download:
animate_cc_as3_playlist_from_json.zip - Google Drive
I hope it helps.
Regards,
JC
Copy link to clipboard
Copied
Thank you so much JC,
Since I will be having around 400 URLs. 400 buttons might be much to handle, I guess? Or will it be the same using a list?
Anyway, I tried using a list component as you can see in the file under here:
I tried sharing my file with you, please let me know if it doesnt work. Thank you, yet again, so much!
Copy link to clipboard
Copied
Thanks alot JoãoCésar!
I have worked a little with your code. It seems like I get an error if I change the document type to Air for Android.
Scene 1, Layer 'Layer_1', Frame 1, Line 41, Column 13 1046: Type was not found or was not a compile-time constant: SongButton.
Scene 1, Layer 'Layer_1', Frame 1, Line 46, Column 16 1180: Call to a possibly undefined method SongButton.
I guess It has something to do with SongButton not being part of the AIR. But I cannot find anything about it on the web.
Thank you
Copy link to clipboard
Copied
Nevermind, I did forget to name the SongButton instance.
Sorry about that. It works, just like a charm. TY
Copy link to clipboard
Copied
I changed the code a little to match with my working code.
So what I did is this:
var container:MovieClip = new MovieClip;
addChild(container);
for (var i:int = 0, total:int = xmlLengde; i < total; i++){
bgmList.push(myXML..Song.songURL)
button = new SongButton();
button.y = mcTopic.height+blaatt.height + button.height*i + i*5;
button.txt.autoSize = TextFieldAutoSize.LEFT;
button.txt.text = myXML..Song.songTitle;
button.width=stage.stageWidth* (9/10);
button.x = (stage.stageWidth-button.width)/2;
var countryID=myXML..Song.countryID;
trace("countryID: " + countryID)
var myMovieClip=images[countryID];
var bitmapData:BitmapData = new BitmapData(myMovieClip.width, myMovieClip.height);
bitmapData.draw(myMovieClip);
var bitmap:Bitmap = new Bitmap(bitmapData);
bitmap.y=(button.height-bitmap.height)/2;
bitmap.x=10;
button.txt.x=bitmap.x+bitmap.width+5;
button.addChild(bitmap);
container.addChild(button);
}
So when I click my controlButtons - which I is not coded. But added 3 buttons inside a movieclip, stop - play - pause.
I trace "clicketyclack",
But when I click the buttons, nothing happens. Which is wierd. Looks like the buttons I have added works as graphics and not buttons. Since when I "hover"/hold the mouse over the buttons, the hands doesnt show, unless I hold it over control buttons.
If that was understandable? ![]()
Do you know why? here is the function which traces for a click.
+
I added all the buttons into "container",
function onMouse(e:MouseEvent):void
{
trace("clicketyclack");
if (e.type == MouseEvent.CLICK)
{
if (e.currentTarget.parent == soundButtons)
changeSound(e.currentTarget as SimpleButton);
else if (e.currentTarget.parent == controlButtons)
{
if (e.currentTarget == controlButtons.pauseButton)
pauseSound();
else if (e.currentTarget == controlButtons.playButton)
playSound(channelPosition);
else if (e.currentTarget == controlButtons.stopButton)
stopSound();
}
controlStates();
}
}
Copy link to clipboard
Copied
Hi again!
Nice to see that you're working hard on your app.
If these buttons are children of ''controlButtons", then you should use "e.target" and not "e.currentTarget".
if (e.target == controlButtons.pauseButton)
pauseSound();
else if (e.target == controlButtons.playButton)
playSound(channelPosition);
else if (e.target == controlButtons.stopButton)
stopSound();
Copy link to clipboard
Copied
Thank you. I tried changing the e.CurrentTarget to e.target, same result. The controlbuttons seem to work.
I do not think the issue lays in the function onMouse.
This is what I think the issue might be:
So the Radio Swiss Classic and Lounge FM Accoustic are buttons* I created using the script. I added them as children under a MovieClip. When I "hoover" my mouse over them, the mouse does not turn into a hand.
While on the other hand. The ControlButtons shows hands when hoovering them, the same does my old working application where I have created the buttons with logos and added them inside a movieclip.
What I am thinking is happening is that since the SoundButton is a MovieClip, and I dont tell it to be a button anywhere. Thats where the issue is.
var button:SongButton;
button = new SongButton();

So what I just tried is changing the "SongButton" from MovieClip to a Button, but then I get issues with the txt inside the SongButton. I get issues with button.addChild(bitmap);
Maybe just before this code: container.addChild(button);
I should tell the "button" to become a Button? somehow
Thank you for taking the time over and over ![]()
Copy link to clipboard
Copied
Are your buttons really Buttons (SimpleButton class) or are they Movie Clips acting as buttons?
Because if they are Movie Clips, you need to set the mc.buttonMode property to true to show the hand cursor.
Anyway, please share a file so I can see what's going on.
Thanks!
Copy link to clipboard
Copied
https://www.dropbox.com/sh/w2jiio8j8c9tove/AABXOlSkzHcuSdLrcIqUK_rMa?dl=0
Here you go ![]()
I think I used the file you shared with me earlier about the SoundButton. Which has this code:
package {
import flash.display.MovieClip;
public class SongButton extends MovieClip {
public function SongButton() {
// constructor code
}
}
}
Thanks
Copy link to clipboard
Copied
Hmmm... I don't know if your app is running correctly here because it gives me a list over the buttons that doesn't do anything and a lot of trace statements in the Output panel.
Anyway, I changed to 'e.target' and your buttons are calling their handler functions correctly.
What exactly are you not being able to accomplish?
-
- 1
- 2
