- Home
- Animate
- Discussions
- Adobe Animate - Movie Clip- change Brightness
- Adobe Animate - Movie Clip- change Brightness
Copy link to clipboard
Copied
Hey Everybody!
Im teaching photography and i like create interactive materials, helping the studensts. I converted most of my flash material to html5/canvas except this Camera Simulator:
https://www.fotobetyar.hu/interaktivanyagok/kereso-szimulator/
this is still in flash.
Now im working on this one.
First question:
Could i change the brightness of a movie clip, with script, or with animation in adobe animate canvas?
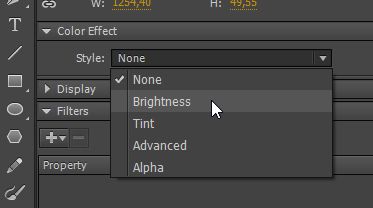
I tried >> properties >> Color effect >> all of the sub settings. None of tham worked
( i set different brightness in the 0frame and xy frame... and the user can adjust the frame number with a slider)
I tried also >> properties >> filters >> adjust color >> not working. (same method mentioned above)
both of tham is working in the adobe animate softver if i move the frame/play head, but if i press ctrl enter to test the movie, than it isnt working in the browser.
Any options to adjust, animate movie clip brightness other than create different pictures in photoshop any play with opacity?!?
thanks!
Ben
 1 Correct answer
1 Correct answer
Well anyway, now that we've finally gotten to the actual question, the problem you're having is this-- filter effects in HTML5 Canvas documents are not natively supported by the browser, so they have to be implemented entirely in JavaScript. That means they're slow. The bigger the image being operated on, the slower they are. Because of this, the CreateJS library does not animate filter effects. You should have noticed this warning in the Output window whenever you published:
Filters are very exCopy link to clipboard
Copied
Just put a solid white square over the picture and change its opacity to simulate the brightness filter.
Copy link to clipboard
Copied
thanks Clay but as i mentioned that is what im currently doing.
and becouse it is a camera simulator i had to have:
- 10 version of the base picture with different blur values to simulate dept of field
~12 version of every above blur values with different color, to simulate white balance settings
- and all of the above had to have a brighter and darker version
- and i have 3 movie clip in the scene so i have to put all of the above to every 3 maybe 4 mc
this way i end up 100 - 200 pictures and/or movie clips
that is what i try to avoid!
im looking for a way to do it with code, just like 20 years ago in flash.
here is one example but this is not in adobe animate
Copy link to clipboard
Copied
You explicitly asked how to change the brightness of a clip with scripting or animation. That's... exactly what I just suggested how to do. In Animate, not Photoshop.
Copy link to clipboard
Copied
okay, thanks again! but that is not what i meant, (i guess there are differences doing something with animation and doing something with animation 🙂
do you know any option to change brightess, color, with code in adobe animate html5/canvas?!?
Copy link to clipboard
Copied
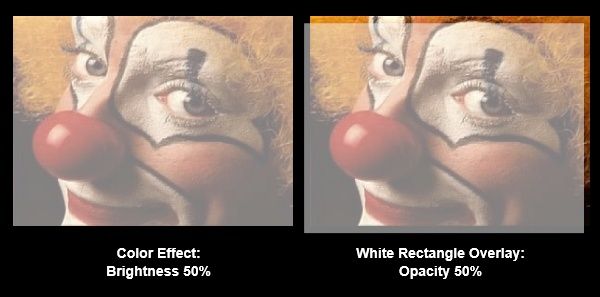
I don't think you understood me. You said you want to change the brightness of a movie clip with animation, yes? That can be faked perfectly by covering up the movieclip with a white square, then setting the square's opacity to how "bright" you want the movieclip to look. Like this:
The image on the left has Color Effect: Brightness applied at 50%. The image on the right has a white overlay with opacity at 50% (offset so you can see what it's doing). As you can see, the brightening effect is identical, and it can be animated at runtime with a tween or by setting the overlay's .alpha property.
Do you understand now?
Copy link to clipboard
Copied
Clay! First of all thanks again!
Yes i understand! i did this already, i guess my bad english and the complex topic lead us to some misunderstanding. i was able to fake the brightness but i was and i still looking for another solution.
Becasuse:
im working on a complex stuff. this type of faking is not useable everywhere.
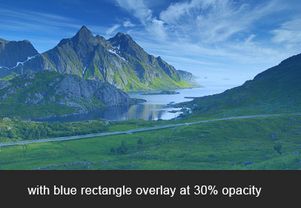
Let me show you one example:
If you want to simulate the white balance settings, this method is not working >>
so somehow i have to fake this to.
(and please couint in that i have to fake all of brightness settings at every white balance settings, at every depth of field settings, at every ISO/noise settings)
An easy way would be to do it with code or animate the >> properties >> color effect of the movie clip
latter one is not working in htm5/canvas OR i dont know maybe there is some funny trick to do it.
A still hope there are some professional way to do this in animate cc.
Copy link to clipboard
Copied
So... you said in your thread title and first post that you wanted a way to change the brightness... but you already knew how to change the brightness, and actually wanted a way to change something else?
Copy link to clipboard
Copied
Well anyway, now that we've finally gotten to the actual question, the problem you're having is this-- filter effects in HTML5 Canvas documents are not natively supported by the browser, so they have to be implemented entirely in JavaScript. That means they're slow. The bigger the image being operated on, the slower they are. Because of this, the CreateJS library does not animate filter effects. You should have noticed this warning in the Output window whenever you published:
Filters are very expensive and are not updated once applied. Cache as bitmap is automatically enabled when a filter is applied. This can prevent animations from updating.So a bitmap will stick with whatever filter it initially has and never update. There are a couple of ways around this (bearing in mind that if your image is too big there will be significant lag).
The simplest approach, using timeline-based animation, is to put each step of the filter animation in a separate layer. This will force the export engine to see each one as a separate movieclip.
The more complicated approach, but that allows mixing filter effects, is code. Here's the basic code for applying a blur filter:
var clip = this.myImageClip;
var clipW = clip.nominalBounds.width * clip.scaleX;
var clipH = clip.nominalBounds.height * clip.scaleY;
clip.filters = [
new createjs.BlurFilter(5, 5, 10)
];
// assume bitmap is centered in clip
clip.cache(-clipW / 2, -clipH / 2, clipW, clipH);A movieclip's filters array contains all the filters to be applied, and cache() caches the specified region and applies any filters. To change the filters, rebuild the array from scratch or just add to it. Either way, after this you only have to call updateCache() to re-render the filters.
var clip = this.myImageClip;
clip.filters.push(new createjs.ColorFilter(1, 1, 1, 1, 128, 0, 0));
clip.updateCache();https://www.createjs.com/docs/easeljs/classes/Container.html#method_cache
https://www.createjs.com/docs/easeljs/classes/Filter.html
But of course, tying this code to a real-time slider would probably be a bad idea due to the filter rendering code bogging down the browser. Some sort of delayed filter update, like only a few times per second, would probably be a good idea.
Copy link to clipboard
Copied
Thank You Clay!
Thats a deep answer, i have to digest and test is... but it looks like that is what i need.
I get back after run some test!
My best!