Copy link to clipboard
Copied
How can a symbol be changed to a layer through JavaScript?
 3 Correct answers
3 Correct answers
understood, and that does make sense.
so, assuming your code is on the main timeline:
to make the lens appear to be above everything else on the main timeline, use
this.addChild(this.ConcaveSphereLens);
the lens will remain the topmost object on your main timeline unless and until you either reparent it (eg, using addChild) or you use similar code applied to some other object.
and the easiest, but not only, way to make the lens above some things and below others is to add a movieclip (
...do the same for scaleX and scaleY.
this:
item.x-=item.lensParentLeft.x-9.5;
item.y-=item.lensParentLeft.y-9.5;
suggests item.lensParentLeft is not aligned at 0,0 on its own timeline, and is 19px wide and high and is centered. align at 0,0 and you won't need that fudge factor. or if that's where it needs to be aligned for other reasons use:
item.x-=item.lensParentLeft.x-item.lensParentLeft.width/2;
item.y-=item.lensParentLeft.y-item.lensParentLeft.height/2;
Copy link to clipboard
Copied
that doesn't make sense, so it can't be done.
but it's probable that whatever you're trying to accomplish can be done. what is that?
Copy link to clipboard
Copied
@kglad I thought it made sense when I wrote the question...
So, I have a MovieClip symbol in a layer on stage. The symbol has the instance ID 'ConcaveSphereLens'. It's an optometry trial lens that fits into a trial frame.
The symbol 'ConcaveSphereLens' is draggable and I want it to be above all other elements on stage when dragged.
However, when dropped, it snaps into the trail lens frame. That part that it snaps into has supports for the lens.
In real life, the lens is slid into those supports which have grooves to hold the lens. So the top faces of those supports appear in front of the dragged lens. See image below.
Therefore, I want to change the layer of the dragged lens, so that when it is dropped, it changes layer to one that sits behind the lens supports. So, dragged in front of the supports and dropped behind the supports that are in their own layer.
In my Animate move, as an example a lens in red which is sitting in the lens supports on the trial frame.
The frame and lens in real life..
Copy link to clipboard
Copied
understood, and that does make sense.
so, assuming your code is on the main timeline:
to make the lens appear to be above everything else on the main timeline, use
this.addChild(this.ConcaveSphereLens);
the lens will remain the topmost object on your main timeline unless and until you either reparent it (eg, using addChild) or you use similar code applied to some other object.
and the easiest, but not only, way to make the lens above some things and below others is to add a movieclip (eg, with instance name lensParent) to the layer where you want the lens to appear to be located and use:
this.lensParent.addChild(this.ConcaveSphereLens);
when you want it to appear your lens is on the lensParent layer.
btw, lensParent can (and probably should) be an empty movieclip.
Copy link to clipboard
Copied
@kglad Thanks for this!
I currently have ConcaveSphereLens sitting below the stage ie under the visible stage (off stage so to speak). That sprite is then being moved to a visible location on stage when a ComboBox is changed.
Now, should I just call:
this.lensParent.addChild(this.ConcaveSphereLens);
from the ComboBox change event instead of having the symbol off the visible stage? That is, just leave it in the library (the library name is currently the same as the instance name).
Putting the ConcaveSphereLens inside an empty MC that already exists in the trail frame actually could solve another problem that I was hunting a soluton on employing classes for.
That is, when the lens is snapped to the frame, the user can, and should, rotate lens holder and lens in the frame. With an empty MC alraedy in situ in the frame lens holder, I don't then need to check if the lenses is in place for the rotation code to work (it would fail if a refence to a symbol in the code that wan't there...)..
Copy link to clipboard
Copied
An image showing the setup with the lenses below stage and off screen. The Combox change events move the corresponding lens onto the visible stage, where it can be dragged into place in the lens holders for the trial lens.
I guess I don't need to now have the lenses off stage, but they can just exist in the libray to be added as a child of the timeline/stage on ComboBox change events.
You can also see the rotate controls for each lens holder (left and right) which rotate the lens holder and the dropped lens. Having an empty MC already (e.g RFLensContainerMC) in the lens holder means that I don't need to check if the lens has been dropped in place for the rotate code to work properly. It can hold any lens and any lens...
Eg:
function updateRF_RotateCW() {
var angle = 1 / Math.PI;
root.RFLensHolder.rotation += angle;
root.RFLensSupports.rotation += angle;
root.RFLensContainerMC += angle;
}
Copy link to clipboard
Copied
Oops here is the image...
Copy link to clipboard
Copied
@kglad How do I create an empty MC on the required layer?? I assume I have to do it through code?
Copy link to clipboard
Copied
Never mind, worked that out...
Copy link to clipboard
Copied
@kglad I'm going to need some help with this...
Trying add 'ConcaveSphereLens' as 'item' through addChild to item.lensParentLeft. With lensParentLeft being an empty MC. ConcaveSphereLens is snapping on drop, but not being attached to MC lensParentLeft.
/Drag and Drop lens onto trial frame behaviours
createjs.Touch.enable(stage);
var Lenses = [this.ConcaveSphereLens, this.ConvexSphereLens, this.ConcaveCylinderLens, this.ConvexCylinderLens, this.PrismLens, this.AccessoryLens];
// Apply the same code for each lens MovieClip symbol in the array Lenses with a For Loop
for(var i = 0; i<Lenses.length; i++){
Lenses[i].on("mousedown", onMouseDown.bind(this));
Lenses[i].on("pressmove", onMouseMove.bind(this));
Lenses[i].on("pressup", onMouseUp.bind(this));
Lenses[i].LFLensHolder = this.LFLensHolder;
Lenses[i].lensParentLeft = this.lensParentLeft;
Lenses[i].originX = Lenses[i].x;
Lenses[i].originY = Lenses[i].y;
}
function onMouseDown(evt){
var item = evt.currentTarget;
item.offset = {x:0, y:0};
var pt = item.parent.globalToLocal(evt.stageX, evt.stageY);
item.offset.x = pt.x - item.x;
item.offset.y = pt.y - item.y;
item.drag = true;
}
function onMouseUp(evt){
var item = evt.currentTarget;
item.drag = false;
var pt = item.localToLocal(item.dot.x, item.dot.y, item.LFLensHolder.hitBox);
if(item.LFLensHolder.hitBox.hitTest(pt.x, pt.y) ){
item.x = item.LFLensHolder.x;
item.y = item.LFLensHolder.y;
item.lensParentLeft.addChild(item);
}
}
function onMouseMove(evt){
var item = evt.currentTarget;
if (item.drag){
var pt = item.parent.globalToLocal(evt.stageX, evt.stageY);
item.x = pt.x - item.offset.x;
item.y = pt.y - item.offset.y;
}
}Copy link to clipboard
Copied
if the dot hits the hitBox that code will work.
if it does not work, open the console and check the log file to look for typos. you have picked names and caps that make typos likely and difficult to see. ie, you may need to copy once and then paste everywhere names like LFLensHolder. the console will tell you the culprit, or at least, help you narrow down the error.
Copy link to clipboard
Copied
@kglad OK, for some reason lensParentLeft wasn't on stage (no use count).
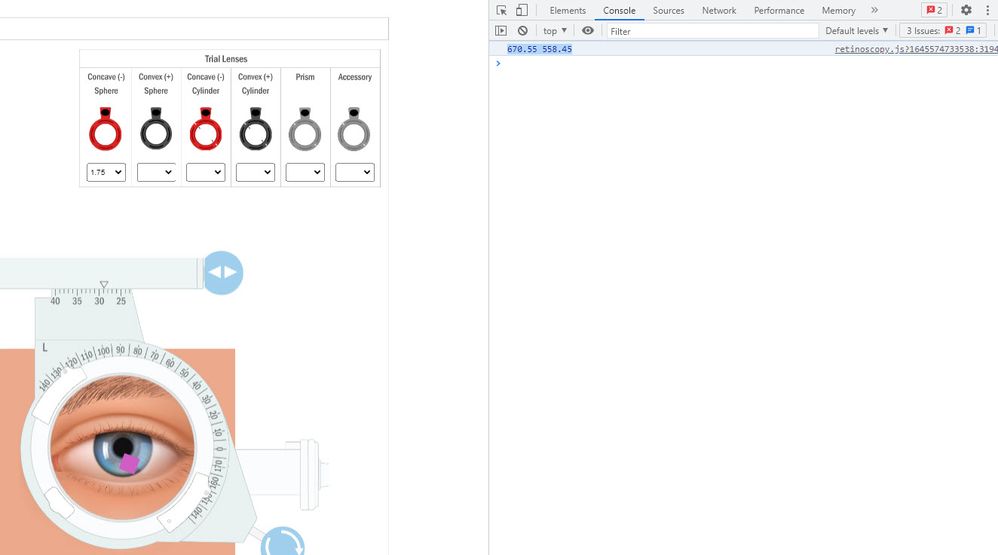
Fixed that. However when I drag the lens over LFLensHolder, the lens disappears. The lens is snapping OK, as on mouseup, if not over the hitbox, it is still visible. Over the hitbox and when it snaps to position, it just disappears.
Looking at the console log, when the lens snaps to position, that returned position is over the correct place and where lensParentLeft is located on stage: 670.55, 558.45 (x, y):
function onMouseUp(evt){
var item = evt.currentTarget;
item.drag = false;
var pt = item.localToLocal(item.dot.x, item.dot.y, item.LFLensHolder.hitBox);
if(item.LFLensHolder.hitBox.hitTest(pt.x, pt.y) ){
item.x = item.LFLensHolder.x;
item.y = item.LFLensHolder.y;
item.lensParentLeft.addChild(item);
console.log(item.lensParentLeft.x, item.lensParentLeft.y);
}
}
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Oops, I was checking the lensParentLeft position in console instead of the lens...
The lens now returns x, y position in console as 662.65 and 539.2, so still over the hitbox and the lensParentLeft MC. So the lens is there, but hidden. Which is odd as lensParentLeft is clearly visible (the purple square in the above browser image).
Copy link to clipboard
Copied
Also in console I checked alpha and visible, both OK.
With:
function onMouseUp(evt){
var item = evt.currentTarget;
item.drag = false;
var pt = item.localToLocal(item.dot.x, item.dot.y, item.LFLensHolder.hitBox);
if(item.LFLensHolder.hitBox.hitTest(pt.x, pt.y) ){
item.x = item.LFLensHolder.x;
item.y = item.LFLensHolder.y;
item.lensParentLeft.addChild(item);
console.log(item.stage);
}
}
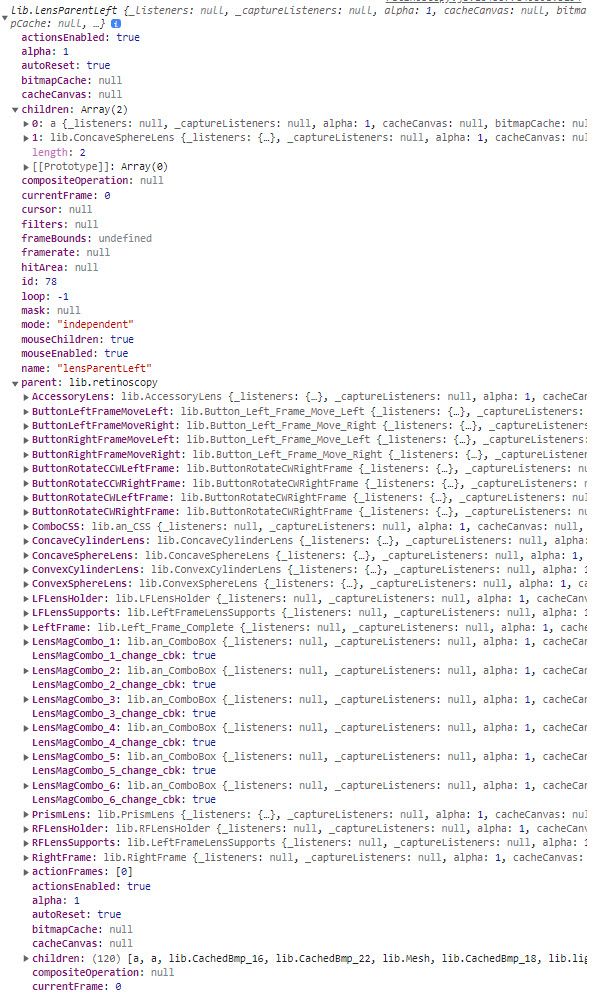
Console in browser shows the following. Is the issue is not having a parent?
Copy link to clipboard
Copied
With:
function onMouseUp(evt){
var item = evt.currentTarget;
item.drag = false;
var pt = item.localToLocal(item.dot.x, item.dot.y, item.LFLensHolder.hitBox);
if(item.LFLensHolder.hitBox.hitTest(pt.x, pt.y) ){
item.x = item.LFLensHolder.x;
item.y = item.LFLensHolder.y;
item.lensParentLeft.addChild(item);
console.log(item.parent);
}
}
Console shows lensParentLeft as the parent of ConcaveSphereLens OK
Copy link to clipboard
Copied
Copy link to clipboard
Copied
i don't download and fix fla code etc unless i'm hired.
specific questions i (will continue to) answer free on the adobe forums, but if you want to hire me to fix the problem(s), send a private message.
Copy link to clipboard
Copied
@kglad OK, I respect that. Ignore the FLA.
Could you, or another Adobe Community Professional like @JoãoCésar give me a reason or some clue as to why the dragged item disappears when adding it as a child to lensParentLeft?
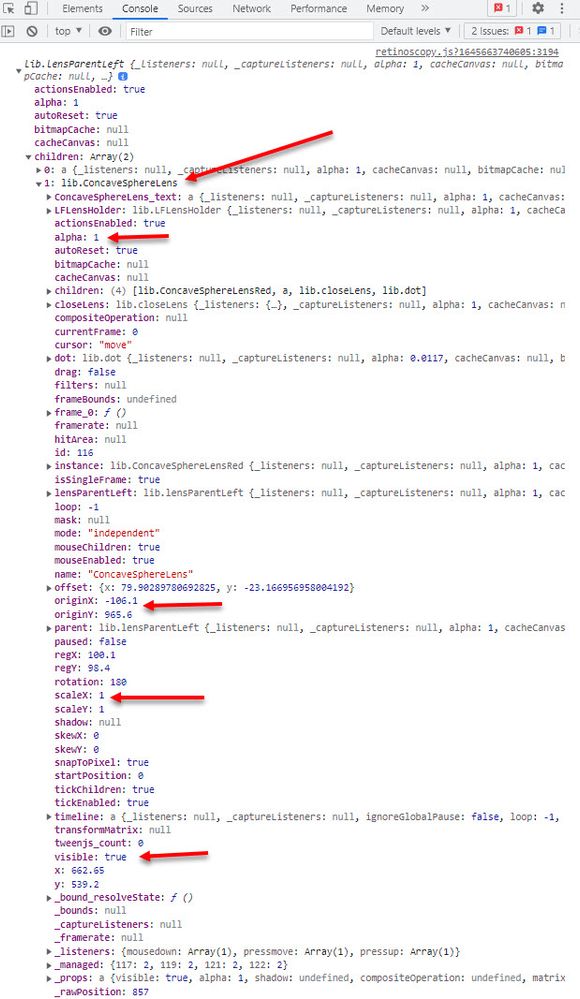
In console, the dragged item shows as child to lensParentLeft, it lso shows as being on stage and having properties that should show it as being visible.
Is it a bug with Animate?
Copy link to clipboard
Copied
and the child properties as attached to the parent...
Copy link to clipboard
Copied
it works for me.
check the parent's x,y and the lens x,y. add them. is the sum on-stage?
if yes, what are those two x,y's?
Copy link to clipboard
Copied
@kglad What works for you?
Parent:
x = 663.1
y = 538.1
Child:
X = 662.65
Y = 539.2
Sum:
x = 1324.35
y = 1077.3
The sum would not be on stage. Not sure why you would need to sum. So can you please explain what I should do to fix this child not showing? Your help with this issue and my learning is greatly appreciated!
Copy link to clipboard
Copied
doing what you wanted to do works for me.
Copy link to clipboard
Copied
I'm adding the child to the parent when the lens has a positive hitTest through hitBox.hitTest.
At that point, the lens snaps to the x and y for the MC symbol containing hitBox. That symbol has an instance name of LFLensHolder. At the point of the lens snapping to the hitBox y and y, the lens appears to disappear. I can't reparent as the child has disappeared.
function onMouseUp(evt){
var item = evt.currentTarget;
item.drag = false;
var pt = item.localToLocal(item.dot.x, item.dot.y, item.LFLensHolder.hitBox);
if(item.LFLensHolder.hitBox.hitTest(pt.x, pt.y) ){
item.x = item.LFLensHolder.x;
item.y = item.LFLensHolder.y;
item.lensParentLeft.addChild(item);
console.log(item.parent);
}
}
Copy link to clipboard
Copied
it's too hard to read rhis thread on my iphone.
when i get back to my desktop i'll check and/or upload a test file that does what i think you want.
-
- 1
- 2