- Home
- Animate
- Discussions
- Re: Creating a counting up total in Animate
- Re: Creating a counting up total in Animate
Copy link to clipboard
Copied
I'm still relatively new to using Animate (and particularly the action coding). I want to create a counting up total, like this one CountUp.js
I've tried to create it using the code below but it either comes up with the total number and nothing else, or an error message "#1120: Access of undefined property countUp", any help would be much appreciated!!
var countUpInc:Number = 6429;
var totalSecs = 304709;
var countUp = totalSecs;
counter.text = countUp;
var time:Timer = new Timer(countUpInc * 1000);
time.addEventListener(TimerEvent.TIMER, tick);
function tick(e:TimerEvent):void {
if(CountUp == 304709) {
trace("count up complete");
time.stop();
countUp = totalSecs;
} else {
countUp = countUp + countUpInc;
counter.text = countUp;
}
}
 1 Correct answer
1 Correct answer
Hello. Use the following code:
var countUpInc:int = 100;
var totalSecs:int = 30000;
var countUp = 0;
var countTimer:Timer = new Timer(countUpInc);
countTimer.addEventListener(TimerEvent.TIMER, timerHandler);
countTimer.start();
function timerHandler(e:TimerEvent): void {
if (countUp == 304709) {
countTimer.stop();
countUp = totalSecs;
} else {
countUp = countUp + countUpInc;
counter.text = countUp;
}
}
Note that your initial capitalization of "CountUp" was causing an error and you must have a dyna
...Copy link to clipboard
Copied
It works! It took me a while to figure it out! There was a problem in my original doc but I copied it all into a new doc and it works perfectly! Cant thank you enough JC and Colin! Later in the animation I have planned another number scroll, so we will see how proficient I can be in recreating it! Thanks so much for helping, so nice to know there are some good guys out there! I hope I can be of help to yourselves or someone else out there some time!JoãoCésar
Copy link to clipboard
Copied
Hey, Kate, this is awesome! ![]()
I'm really glad that it worked and that helped you.
Have a nice week.
Regards,
JC
Copy link to clipboard
Copied
Could you help me to understand when to use the different file types in Animate, ive not found a clear answer on this, and the teachers on the courses Ive been on didnt seem to know. Obviously I know that the file type should suit the output destination but for example, if I am creating a logo or infographic sting for social media, I would have thought this would be an HTML5 doc. But what is Actionscript and web GL used for?
Thanks
Kate
Copy link to clipboard
Copied
Additionally, there seems to be loads more possibilities and resources for adobe after effects. Would I be better off using that instead of animate?
Copy link to clipboard
Copied
- If you want to output interactive content to the web, then certainly HTML5 (Canvas) and WebGL documents are the way to go. Just keep in mind that WebGL runtime API for Animate CC is still in version 0.2 and that WebGL may not be available for all web browsers.
WebGL
WebGL is an open web standard for rendering graphics on any compatible browser, without the need for additional plug-ins. WebGL is integrated completely into all the web standards of the browser allowing GPU accelerated usage of image processing and effects as part of the web page canvas. WebGL elements can be embedded with other HTML elements and composited with other parts of the page.
HTML5 Canvas
Canvas is a new element in HTML5, which provides APIs that allow you to dynamically generate and render graphics, charts, images, and animation. The presence of the Canvas API for HTML5, strengthens the HTML5 platform by providing two-dimensional drawing capabilities. These capabilities are supported on most modern operating systems and browsers.
Essentially, Canvas is a bitmap rendering engine, and the drawings are final and cannot be resized. Furthermore, objects drawn on Canvas are not part of the web page's DOM.
Within a web page, you can add Canvas elements using the <Canvas> tag. These elements can then be enhanced using JavaScript to build interactivity.
(...)
Animate CC enables you to create an HTML5 Canvas document with rich artwork, graphics, animations, and so on. A new document type (HTML5 Canvas) has been added to Animate that provides native support for creating rich and interactive HTML5 content. It means that you can use the traditional Animate timeline, workspace, and tools to create content, but produce HTML5 output. With a few simple clicks, you are ready to create an HTML5 Canvas doc and generate a fully functional output.
Create HTML5 Canvas documents in Animate CC
- If you want to only output a video, animated GIF or other format that doesn't have interactivity, then AS3 documents are the way to go because they have more features than HTML5 (Canvas) documents.
- If you want to develop native apps or games for mobile and/or desktop devices, then you should you an AS3 document + Adobe AIR as the player.
- If you want a hybrid game or app for mobile and/or desktop devices, then you can use a HTML5 document and wrap your output with services like Adobe PhoneGap or Cocoon.io.
- After Effects certainly has way more resources than Animate for FX and animation, but it doesn't have all the drawing capabilities that Animate has and it cannot output interactive content. A common approach is to use Animate for all the raw characters animation and then export to AE for FX, sounds, editing, and so on.
Please don't hesitate to ask if you still any further questions.
Regards,
JC
Copy link to clipboard
Copied
Hi JC
Me again!
Ive finished my animation and I am trying to export it in a format that will be suited to use on social media sites and websites. Im getting these errors and when I am exporting to video or movie the counter you created for me doesnt work and only half of the movie is exporting! What am I doing wrong? So fustrated! I was so pleased to have made the animation and now Ive fallen at the last hurdle!
I hope you dont mind helping me again.
Thanks
Kate




Copy link to clipboard
Copied
Hi!
Wow. There's really something going on.
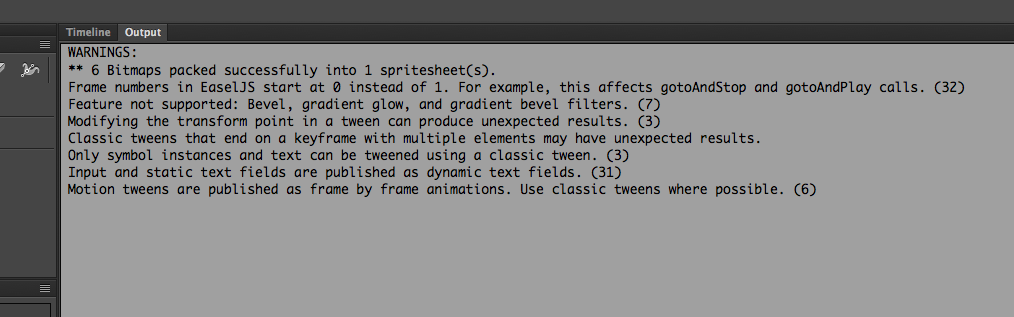
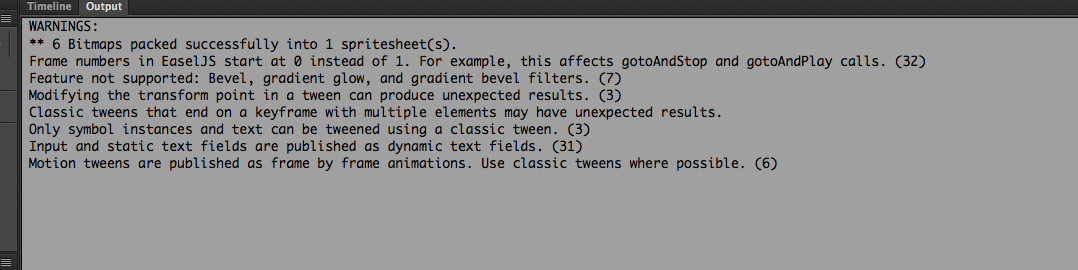
The messages from the three first screenshots are warnings to you regarding to canvas/HTML and web browsers limitations. Because even though Animate is very powerful, when using HTML5 documents it will have to output content that meets the unversal standards and limitations of HTML and the web browsers.
So there are effects/filters not supported or with low compatibility between browsers, motion tweens are published as frame by frame animations, and so on.
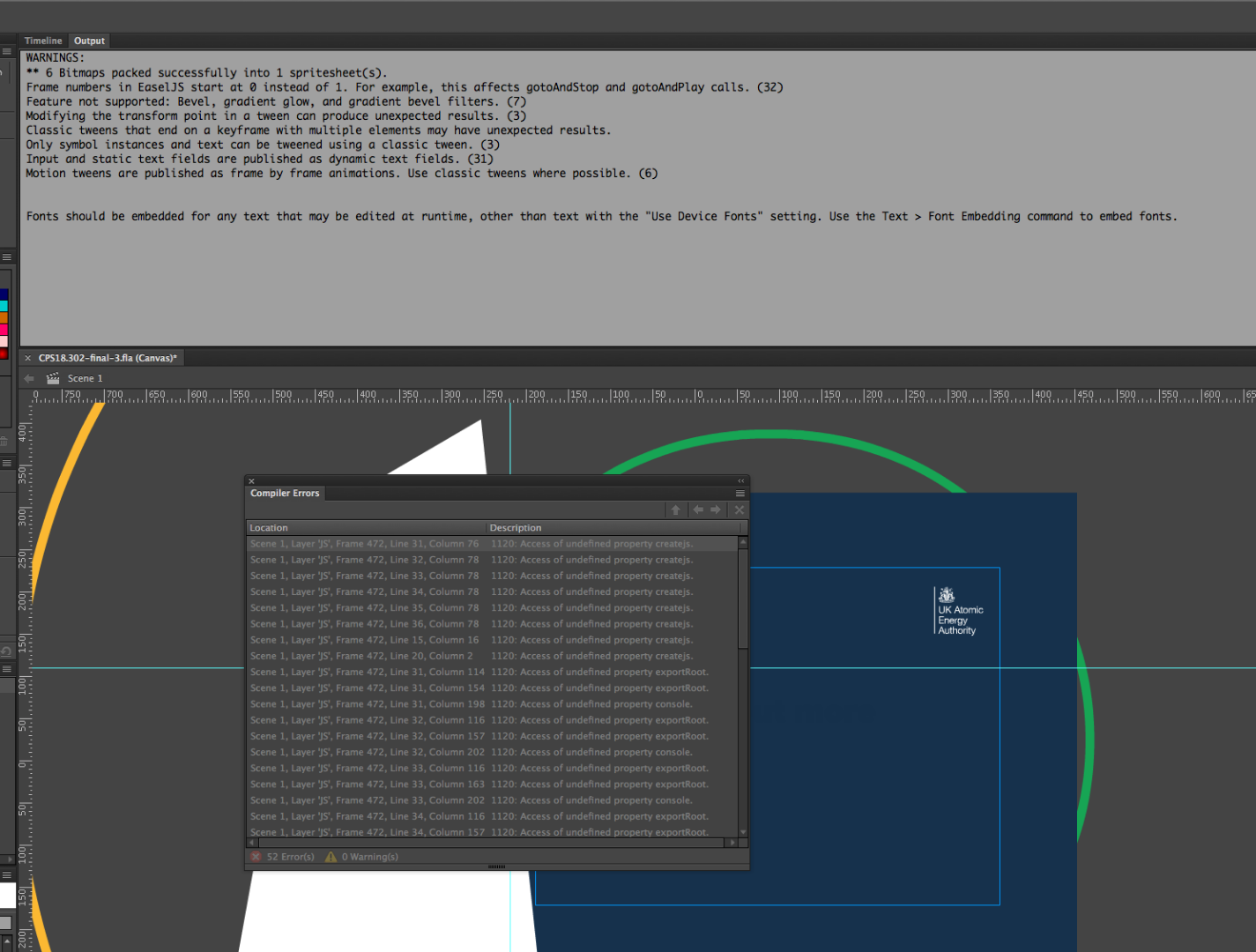
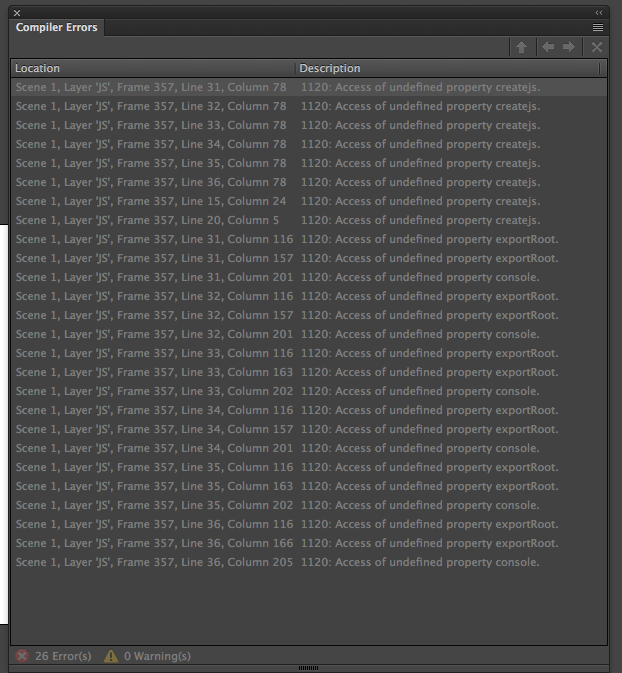
Nevertheless, some screenshots show that you're using HTML5 Canvas document. But the last ones are showing errors from AS3 documents. Which type of document are you using?
Anyway, I really advise you to use a AS3 document if your final output is video because AS3 documents support way more features.
Please tell us what you think.
Regards,
JC
Copy link to clipboard
Copied
Thanks for getting back to me JC, the document is an HTML5 canvas. Is this incorrect for publishing to social media?
Copy link to clipboard
Copied
If I convert to AS3 file, the count ups dont work
Copy link to clipboard
Copied
Is your intended output a video? If it is then you should use a AS3 document because you won't be limited by HTML standards.
About the code, you can use the AS3 version I suggested on comment #13.
Copy link to clipboard
Copied
Hi JC
I did as you suggested, and I have managed to get it all working in an Actionscript 3 file. So now I am trying to export it to video and only 51 seconds of it are exporting. What I have I done wrong this time! So exasperated with myself!!!
Kate
Copy link to clipboard
Copied
Hi, Kate!
Congrats on making that work.
And thanks for the file.
I took a look and the problem I could see is that at 51 seconds and at other times you're using a very large image to animate a hole inside of a blue rec. Flash Player has limitations to image sizes and we should always try to avoid huge sizes. Try to keep everyting under 4096 or at most 8192 pixels in the bigger dimension.
This huge rec is causing a crash.
Here is an example of how you can achieve that same effect using an inverted mask.
animate_cc_inverted_mask_animation.zip - Google Drive
The big catch is to set the parent Movie Clip blending mode to Layer and the child Movie Clip that is used as a mask to Erase.
Regards,
JC
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
