- Home
- Animate
- Discussions
- Re: Grid not setting up properly for bejeweled sty...
- Re: Grid not setting up properly for bejeweled sty...
Grid not setting up properly for bejeweled style game
Copy link to clipboard
Copied
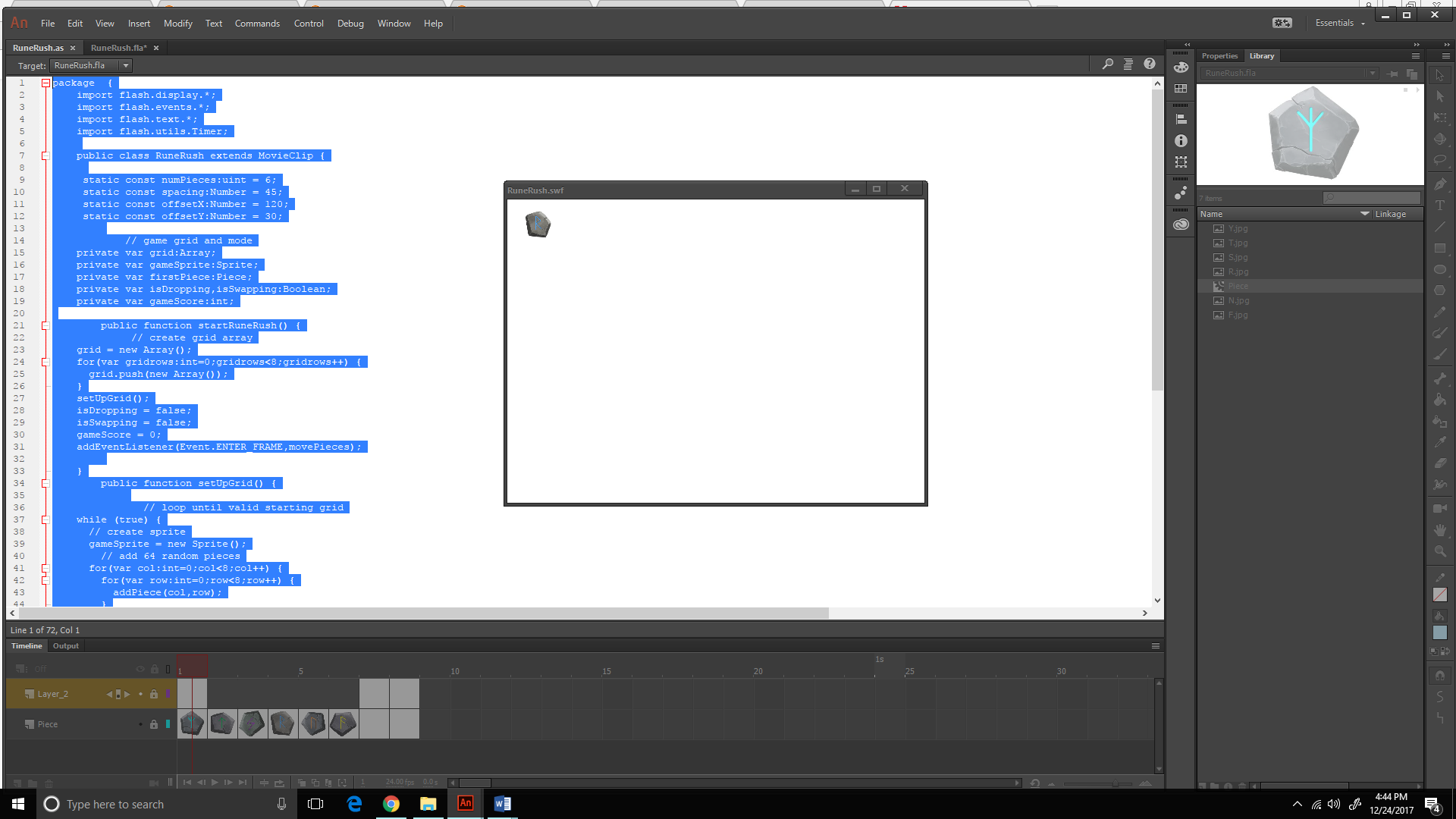
I am working on setting up a grid for a bejeweled type of game. I set everything up so that the grid will take one of the six pieces in my movie clip and set it up on a 8 by 8 grid, but it appears to only play that clip and not function how I want it. Any help is appreciated.
package {
import flash.display.*;
import flash.events.*;
import flash.text.*;
import flash.utils.Timer;
public class RuneRush extends MovieClip {
static const numPieces:uint = 6;
static const spacing:Number = 45;
static const offsetX:Number = 120;
static const offsetY:Number = 30;
// game grid and mode
private var grid:Array;
private var gameSprite:Sprite;
private var firstPiece:Piece;
private var isDropping,isSwapping:Boolean;
private var gameScore:int;
public function startRuneRush() {
// create grid array
grid = new Array();
for(var gridrows:int=0;gridrows<8;gridrows++) {
grid.push(new Array());
}
setUpGrid();
isDropping = false;
isSwapping = false;
gameScore = 0;
addEventListener(Event.ENTER_FRAME,movePieces);
}
public function setUpGrid() {
// loop until valid starting grid
while (true) {
// create sprite
gameSprite = new Sprite();
// add 64 random pieces
for(var col:int=0;col<8;col++) {
for(var row:int=0;row<8;row++) {
addPiece(col,row);
}
}
// try again if matches are present
if (lookForMatches().length != 0) continue;
// try again if no possible moves
if (lookForPossibles() == false) continue;
// no matches, but possibles exist: good board found
break;
}
// add sprite
addChild(gameSprite);
}
// create a random piece, add to sprite and grid
public function addPiece(col,row:int):Piece {
var newPiece:Piece = new Piece();
newPiece.x = col*spacing+offsetX;
newPiece.y = row*spacing+offsetY;
newPiece.column = col;
newPiece.row = row;
newPiece.type = Math.ceil(Math.random()*7);
newPiece.gotoAndStop(newPiece.type);
newPiece.select.visible = false;
gameSprite.addChild(newPiece);
grid[col][row] = newPiece;
newPiece.addEventListener(MouseEvent.CLICK,clickPiece);
return newPiece;
}
}

Copy link to clipboard
Copied
I tried to run your code like this:
package
{
import flash.display.*;
import flash.events.*;
import flash.text.*;
import flash.utils.Timer;
public class RuneRush extends MovieClip
{
static const numPieces: uint = 6;
static const spacing: Number = 45;
static const offsetX: Number = 120;
static const offsetY: Number = 30;
private var grid: Array;
private var gameSprite: Sprite;
private var firstPiece: Piece;
private var isDropping, isSwapping: Boolean;
private var gameScore: int;
public function RuneRush()
{
startRuneRush();
}
public function startRuneRush()
{
grid = new Array();
for (var gridrows: int = 0; gridrows < 8; gridrows++)
{
grid.push(new Array());
}
setUpGrid();
isDropping = false;
isSwapping = false;
gameScore = 0;
//addEventListener(Event.ENTER_FRAME, movePieces);
}
public function setUpGrid()
{
while (true)
{
gameSprite = new Sprite();
for (var col: int = 0; col < 8; col++)
{
for (var row: int = 0; row < 8; row++)
{
addPiece(col, row);
}
}
/*if (lookForMatches().length != 0)
continue;
if (lookForPossibles() == false)
continue;*/
break;
}
addChild(gameSprite);
}
public function addPiece(col, row: int): Piece
{
var newPiece: Piece = new Piece();
newPiece.x = col * spacing + offsetX;
newPiece.y = row * spacing + offsetY;
newPiece.column = col;
newPiece.row = row;
newPiece.type = Math.ceil(Math.random() * 7);
newPiece.gotoAndStop(newPiece.type);
//newPiece.select.visible = false;
gameSprite.addChild(newPiece);
grid[col][row] = newPiece;
//newPiece.addEventListener(MouseEvent.CLICK, clickPiece);
trace(newPiece.x, newPiece.y, newPiece.column, newPiece.row, newPiece.type, grid[col][row]);
return newPiece;
}
}
}
And the grid was setup properly.
What exactly are you not being able to do?
Regards,
JC
Copy link to clipboard
Copied
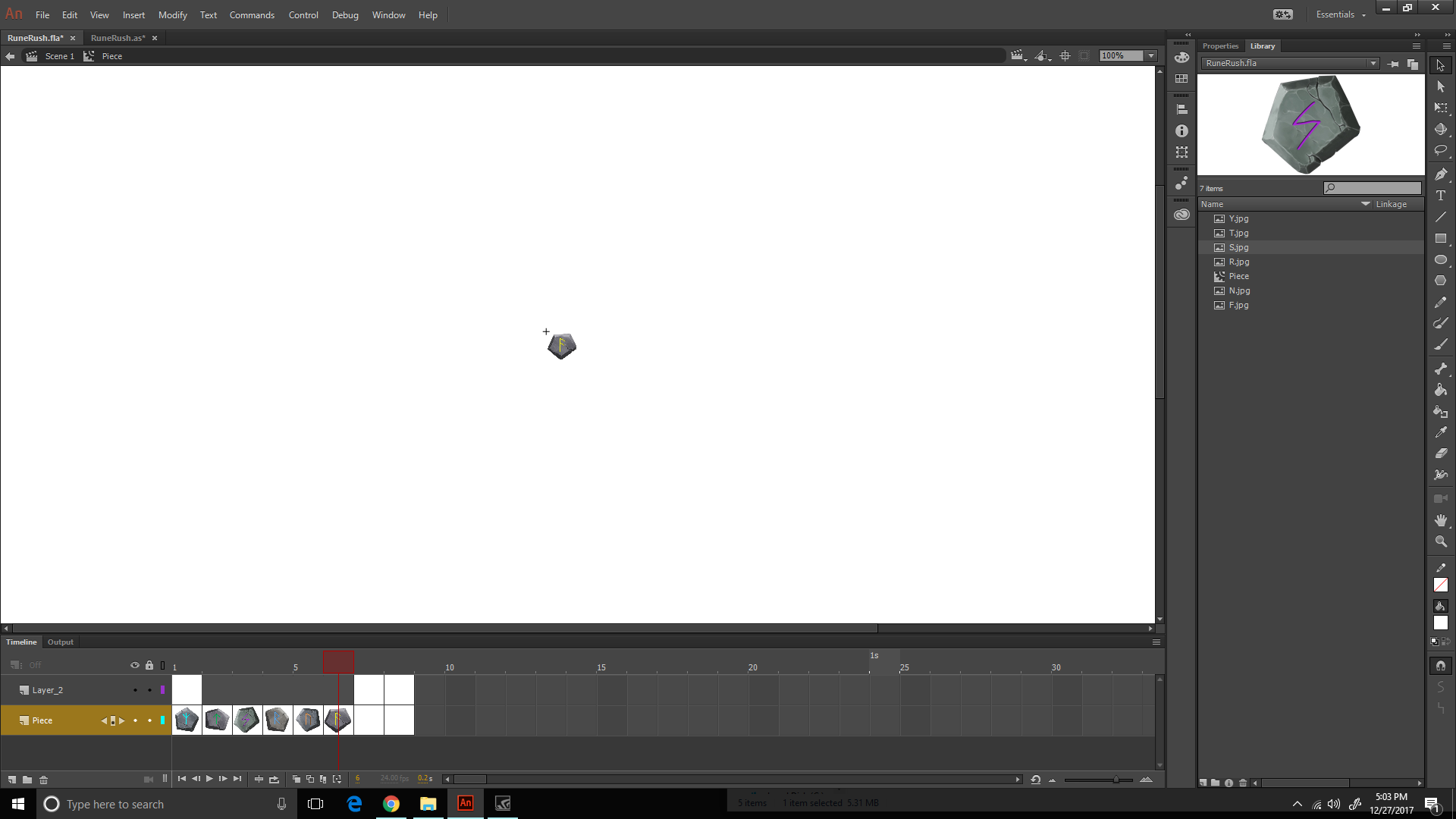
The pieces are supposed to be randomly generated on the grid in a 8 by 8 pattern but it only is displaying the one piece. The Piece is a movie clip with 6 different looking pieces, and the grid is supposes to pull from the movie clip and display them in a random 8 by 8 order.
Copy link to clipboard
Copied
If you comment out the lines of my first comment, you'll see your code actually works. The grid is setup and the faces are randomized.
Copy link to clipboard
Copied
The grid works, it just is not using the pieces I want to use from my movie clip. 
Copy link to clipboard
Copied
Oh I see...
But if you don't have a Movie Clip with its linkage name set to 'Piece', as kglad pointed out, you must be getting a compiler error like this:
"...Line 68, Column 44 1046: Type was not found or was not a compile-time constant: Piece."
Haven't you noticed?
Because if that's the case, you just have to go to your Library, choose the Piece symbol, go to its properties, set it to "Export for ActionScript" and leave its class name as "Piece".
And remember you don't have to put this class on the stage manually. The code will do it for you.
Now everything should work.
Copy link to clipboard
Copied
I am getting no errors, the scene is just coming up blank.
Copy link to clipboard
Copied
Please share your files so we can take a look.
Copy link to clipboard
Copied
I tired to email them to you but I am not sure if they sent, is there a way to attach it to the forum discussion area?
Copy link to clipboard
Copied
Have you sent to joao.cesar@minifliper.com?
You can upload your content to Google Drive or Dropbox and share the link here as well.
Copy link to clipboard
Copied
Okay I emailed them to your email, let me know if you get them.
Copy link to clipboard
Copied
do you have a display object with class named Piece?
Copy link to clipboard
Copied
I have a movie clip named Piece with 6 separate pieces within it.
Copy link to clipboard
Copied
again, you need a movieclip with CLASS name Piece. you do not have that.
ie, right click your library movieclip piece>click properties>tick export for actionscript>assign linkage/class Piece; case-counts.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
