- Home
- Animate
- Discussions
- Re: Help getting my video to play properly!
- Re: Help getting my video to play properly!
Copy link to clipboard
Copied
Hi,
I am trying to make a simple interactive video player. The main screen has two buttons. English and French. If the click English, the english video plays and I'm sure you can figure out what French does 😉
The videos are mp4, and I want them hidden while not being played. So when you press english, it should unhide the english video and then play the video. Seems simple enough!
However for some reason my video is not playing after it unhides the video. I have to click the button a second time for it to play the video. Also, if I remove the code for hiding and unhiding, my button works fine and plays the video on first click. Any idea what could be causing this? I want my button to unhide the video, and then play the video with one click.
English is the instance name for my video component.
this.English.visible = false;
canvas.style.zIndex = "1";
this.button_2.addEventListener("click", fl_MouseClickHandler_3.bind(this));
function fl_MouseClickHandler_3()
{
this.English.visible = true;
$("#English")[0].play();
}
Thanks very much!!
 1 Correct answer
1 Correct answer
Having two video elements exist at the same time, presumably buffering content at the same time, is an irresponsible waste of your users' bandwidth. The proper way to do this would be to have a single video element, that you set the source for when each button is clicked.
Copy link to clipboard
Copied
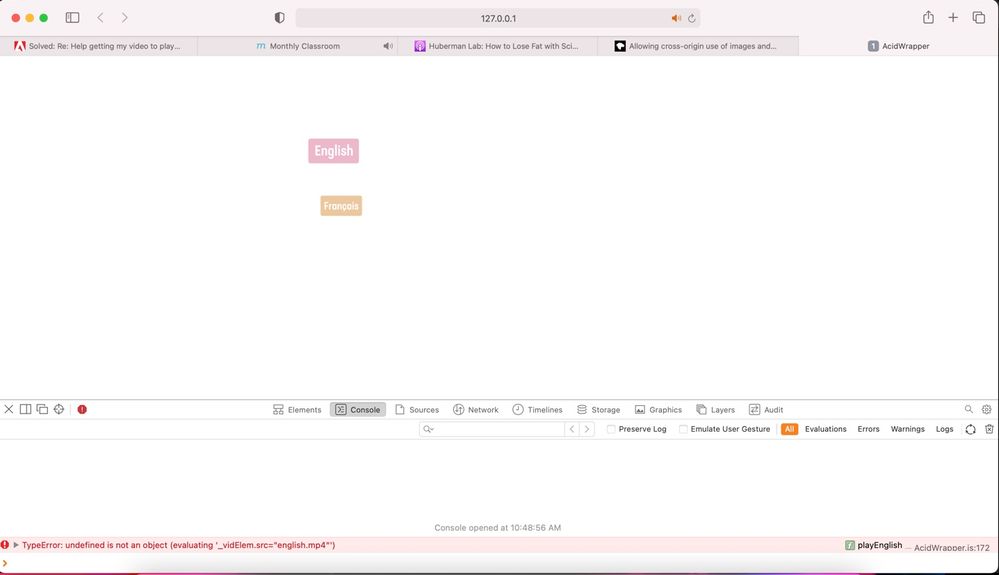
When I test from animate, I get the errors in this screenshot.
Copy link to clipboard
Copied
copy the code used in animate and paste here.
Copy link to clipboard
Copied
canvas.style.zIndex = "1";
this.stop();
var _vidElem;
this.button_eng.on("click", playEnglish);
this.button_fre.on("click", playFrench);
this.vidPlayer.on("added", vidInit);
function vidInit() {
_vidElem = document.getElementById("vidPlayer");
_vidElem.src="videos/screensaver.mp4";
}
function playEnglish() {
_vidElem.src="english.mp4";
}
function playFrench() {
_vidElem.src="videos/french.mp4";
}Copy link to clipboard
Copied
isn't the english.mp4 video in the videos folder?
Copy link to clipboard
Copied
Yeah it is. I just noticed that.
I cut out /videos in experimenting trying to sort this out. 🙂 whether it's in videos or not, does not make a difference,
Thanks!
Copy link to clipboard
Copied
do you see that error before clicking the english button?
use:
canvas.style.zIndex = "1";
this.stop();
var _vidElem;
this.button_eng.on("click", playEnglish);
this.button_fre.on("click", playFrench);
this.vidPlayer.on("added", vidInit);
function vidInit() {
_vidElem = document.getElementById("vidPlayer");
_vidElem.src="videos/screensaver.mp4";
console.log(1,_vidElem);
}
function playEnglish() {
console.log(2,_vidElem)
_vidElem.src="videos/english.mp4";
}
function playFrench() {
_vidElem.src="videos/french.mp4";
}
and show the developer's console.
Copy link to clipboard
Copied
I will try that
But I just got it to work (mostly) a few minutes ago with the following changes.
canvas.style.zIndex = "1";
this.stop();
var _vidElem;
this.button_eng.on("click", playEnglish);
this.button_fre.on("click", playFrench);
this.vidPlayer.on("added", vidInit);
function vidInit() {
_vidElem = document.getElementById("vidPlayer");
_vidElem.src="videos/screensaver.mp4";
}
function playEnglish() {
vidElem = document.getElementById("vidPlayer");
_vidElem.src="english.mp4";
}
function playFrench() {
vidElem = document.getElementById("vidPlayer");
_vidElem.src="videos/french.mp4";
}If I add the vidElem = document.getElementById("vidPlayer"); line to each statement, it seemed to like that! Is that appropriate with what I did?
So english and french work now, I ran the files on a WAMP server and that seemed to help.
BUT - two things. (Again, thanks SO much for the help!)
The screensaver does not play though. Not sure why yet. hopefully I can fix that with some fiddling around.
How do I know when the english or french video has ended? I need to cue up the screensaver again once those files are done.
Thank you! Merci!
Copy link to clipboard
Copied
that does nothing to solve the problem. it makes me think you're not showing the code in animate.
use the code i suggested. if vidInit() is not being called that would explain the error.
Copy link to clipboard
Copied
Super! I'll give that a go!
Although you said it does not solve the problem, yet the WAMP PC seems to run and call the videos now. But if I use preview on my animate computer, it still gives the same errors....
I'll give your code a whirl and keep you posted.
Copy link to clipboard
Copied
i did not say that.
i said, the code you showed in this forum would not solve the problem. because i assumed you were being truthful about solving the problem that led me to conclude that the code in animate is not what you're (always) showing in this forum.
Copy link to clipboard
Copied
Ah dang I see what I did! When I copied and pasted it in here, the formatting was off. I edited the spacing and looks like I deleted the _ by accident. No trickery was intended!
I never had a new variable called vidElem, here's my correct code. (honestly not sure how I copied and pasted that with errors!)
this.stop();
var _vidElem;
this.button_eng.on("click", playEnglish);
this.button_fre.on("click", playFrench);
this.vidPlayer.on("added", vidInit);
function vidInit() {
_vidElem = document.getElementById("vidPlayer");
_vidElem.src="videos/screensaver.mp4";
}
function playEnglish() {
_vidElem = document.getElementById("vidPlayer");
_vidElem.src="english.mp4";
}
function playFrench() {
_vidElem = document.getElementById("vidPlayer");
_vidElem.src="videos/french.mp4";
}
Copy link to clipboard
Copied
What you claim to have done can't possibly have fixed anything, since vidElem and _vidElem are completely different variables.
You haven't placed this code AFTER the video component on the timeline, have you? If you're doing that, get rid of the on("added") code and just call vidInit() directly.
Copy link to clipboard
Copied
I hope I am answering correctly!
I only have 1 frame in all timelines. I have 4 layers. Actions, button english, button french and video layer.
So I think to answer your question, it's all at the same time? All the code is in actions, frame 1.
Copy link to clipboard
Copied
that "added" event isn't firing.
i've had that problem before and don't know why it sometimes works and sometimes fails. i often resort to a loop:
vidInit();
function vidInit() {
_vidElem = document.getElementById("vidPlayer");
if(!_vidElem){
setTimeout(vidInit,300);
} else {
_vidElem.src="videos/screensaver.mp4";}
}
or try the "attached" event.
Copy link to clipboard
Copied
Super! I'll give that a go.
I am not sure how the "added" works, and I'm not sure what "attached" event is.
My English and French definitely work flawlessly now.
Any tips for knowing when the English or French video is done to go back to screensaver? I was going to try and make a movieclip the same length as the video, and then trigger that movieclip to start the same time the video starts. At the end of that movieclip I could put a new action code to start the screensaver.
thanks again!
Copy link to clipboard
Copied
you should be able to use the "ended" event. eg, in your functions
_vidElem.addEventListener("ended",videoEndedF);
and outside of other function bodies:
function videoEndedF(){
// do whatever
}
Copy link to clipboard
Copied
Okay!!
I have a working product!
I do have a quirk, that I couldn't get the code advised above to start the screensaver, but the eventlistener to start the screensaver after an "ended" event works fine. This is totally fine for my case.
So thank you all so very much for the support! @kglad @ClayUUID The amount of support I've seen both of you provide over the years is tremendous. I do about one of these projects a year, and you usually end up helping me sort some things out. You should be proud of all the people you've help succeed.
Here's the code I have that made everything work. I did have to run this on a WAMP computer though, but again, not an issue for me.
Rock on and thanks so much!
canvas.style.zIndex = "1";
this.stop();
var _vidElem;
this.button_eng.on("click", playEnglish);
this.button_fre.on("click", playFrench);
function playEnglish() {
_vidElem = document.getElementById("vidPlayer");
_vidElem.src="videos/english.mp4";
_vidElem.addEventListener("ended",playScreensaver);
}
function playFrench() {
_vidElem = document.getElementById("vidPlayer");
_vidElem.src="videos/french.mp4";
_vidElem.addEventListener("ended",playScreensaver);
}
function playScreensaver() {
_vidElem = document.getElementById("vidPlayer");
_vidElem.src="videos/screensaver.mp4";
_vidElem.addEventListener("ended",playScreensaver);
}Copy link to clipboard
Copied
you're welcome.
p.s. among the 3 init codes i suggested to start your screensaver video is a settimeout loop that always works.
-
- 1
- 2