How do I animate my design Idea? Adobe Animate help
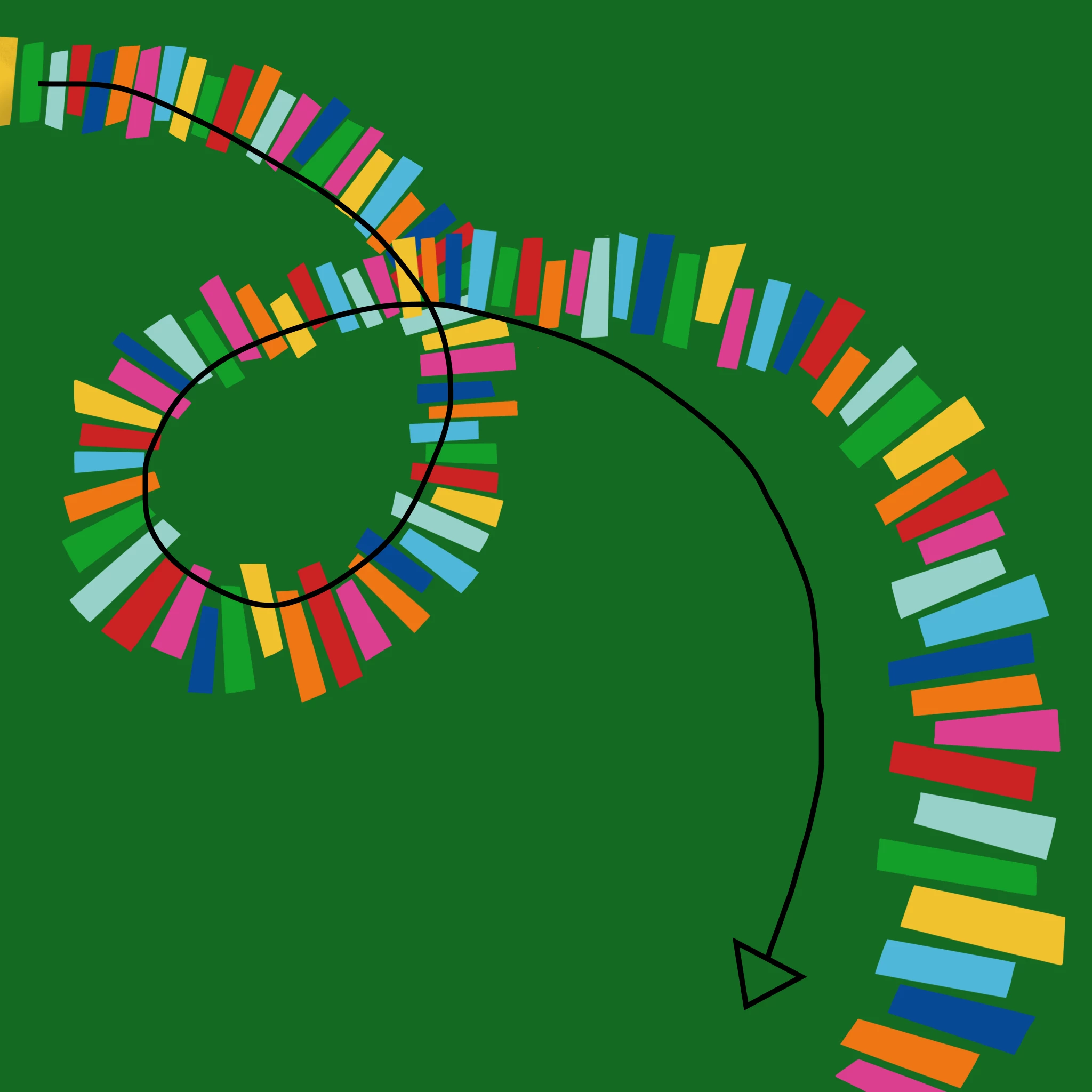
Hello, I have this very clear animation idea in mind, but I am a complete beginner and don't know where to start, any help would be appreciated! I want to animate these piano keys so that they rush in from the left side, follow the curve, and then vanish at the bottom. I have every key in a separate layer because I think that's important, but I don't know how to continue from this point on. I have access to Adobe Animate and Procreate, thank you!