- Home
- Animate
- Discussions
- Re: How to animate the angle of an primitive ovale
- Re: How to animate the angle of an primitive ovale
Copy link to clipboard
Copied
Hi,
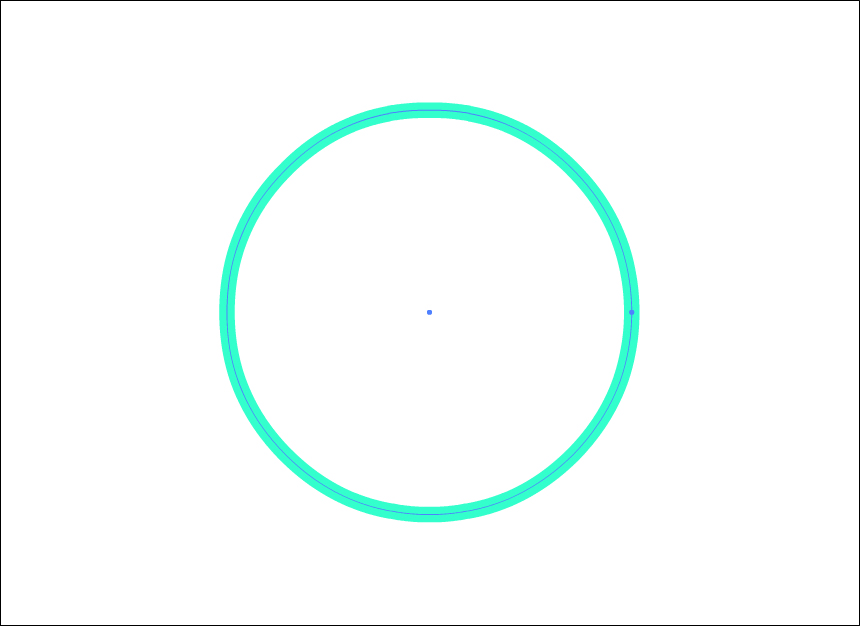
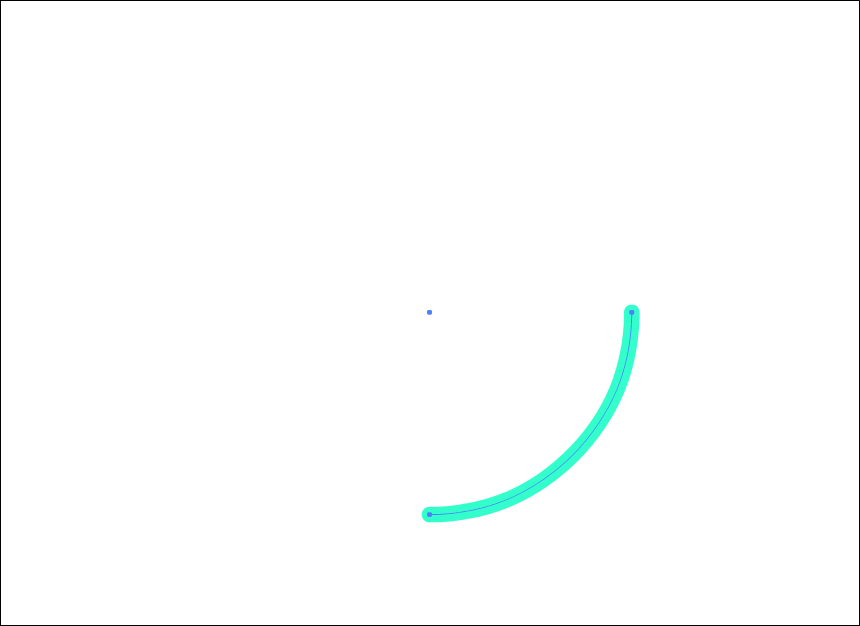
I'm trying to create an animation from this to that, with the Primitive oval tool, but I didn't find how to animate the angle.


 1 Correct answer
1 Correct answer
The cheat-iest way to do it would be to make it a frame-by-frame animation from a full circle to none by changing the angle in the Properties panel then reverse the frames:
- Use the Oval Primitive Tool to draw your circle the size you want on the Stage in a keyframe.
- Set its start angle to 0 and end angle to 0.
- Add a new keyframe (which will make a copy of your circle).
- Select the circle and change the start angle to 45.
- Make a new keyframe, select the circle and set the start angle to 90.
- Make a new
Copy link to clipboard
Copied
Interesting challenge.
It can be done using an animated mask or possibly a shape tween with a stroke but in what direction are you picturing the stroke to go from image 1 to image 2? I'd be happy to solve this for you and possibly live stream the process. Just need to visualize the actual animation.
Animator and content creator for Animate CC
Copy link to clipboard
Copied
I would like to create an animation from 0° to 360° like a circular progress bar
Copy link to clipboard
Copied
The cheat-iest way to do it would be to make it a frame-by-frame animation from a full circle to none by changing the angle in the Properties panel then reverse the frames:
- Use the Oval Primitive Tool to draw your circle the size you want on the Stage in a keyframe.
- Set its start angle to 0 and end angle to 0.
- Add a new keyframe (which will make a copy of your circle).
- Select the circle and change the start angle to 45.
- Make a new keyframe, select the circle and set the start angle to 90.
- Make a new keyframe, select the circle and set the start angle to 135.
- Make a new keyframe, select the circle and set the start angle to 180.
- Make a new keyframe, select the circle and set the start angle to 225.
- Make a new keyframe, select the circle and set the start angle to 270.
- Make a new keyframe, select the circle and set the start angle to 315.
- Add an empty keyframe.
- Select the layer and go to Modify > Timeline > Reverse Frames
Copy link to clipboard
Copied
Instead of 'cheatiest' why doesn't animate simply animate between parameters which is very common in other animation applications?
The inability to do that simple animation in a program called Animate is pretty baffling, don't you agree?
Simply parametrically tween from one angle to the next. Can it be explained why that wouldn't be a feature in this program?
Copy link to clipboard
Copied
It seams tha function was removed. Because it was possible do that in the past with Flash.
Adobe, What was happen?
😞
Copy link to clipboard
Copied
In what version? I have Flash CS6 right here and no, it wasn't tweenable. I would like the feature though.
Copy link to clipboard
Copied
I think using the half circle mask technique is a nice solution. Check out this tutorial for details: http://html-tuts.com/flash-circular-progress-bar/
Scroll down to the "Create the Flash Circular Progress Bar with Mask" part; it will give you the result you want.

Copy link to clipboard
Copied
just.emma This is a good tutorial, but how to round off the angles? I will continue to explore the possibilities of masks.


