Copy link to clipboard
Copied
How do you populate a Combox from MySQL/JSON?
Example JSON is :
[{"data":"1","label":"Joe Walsh"},{"data":"2","label":"Don Henley"}]
This doesn't work:
$.ajax({
url: "scripts/get_patients.php"
}).then(function(data) {
root.patients_cbx = data;
})
 2 Correct answers
2 Correct answers
if patients_cb is your combobox and data =
[{"data":"1","label":"Joe Walsh"},{"data":"2","label":"Don Henley"}]use:
$.ajax({
url: "scripts/get_patients.php"
}).then(function(data) {
assignDataF(data);
})
function assignDataF(data){
for(var i=0;i<data.length;i++){
$('#patients_cb').
append($("<option/>").
attr("value",i).
text(data[i].label));
}
}
Needed to specify the data type in the AJAX...
This now works:
$.ajax({
url: "scripts/get_patients.php",
dataType: 'json'
}).then(function (data) {
assignDataF(data);
})
function assignDataF(data) {
for (var i = 0; i < data.length; i++) {
$('#patients_cbx').
append($("<option/>").attr("value", i).text(data[i].label));
}
}Copy link to clipboard
Copied
did you load the jquery library?
Copy link to clipboard
Copied
@kglad Yes, I know as I tested by echoing those records into a dynamic text field in Animate. Also I didn't use JSON for the text fields.
Apart from that, all I changed was directing that data to the combobox, instead of the textfield.
I believe the problem is how the JSON is being added to the combobox.
Copy link to clipboard
Copied
if patients_cb is your combobox and data =
[{"data":"1","label":"Joe Walsh"},{"data":"2","label":"Don Henley"}]use:
$.ajax({
url: "scripts/get_patients.php"
}).then(function(data) {
assignDataF(data);
})
function assignDataF(data){
for(var i=0;i<data.length;i++){
$('#patients_cb').
append($("<option/>").
attr("value",i).
text(data[i].label));
}
}
Copy link to clipboard
Copied
@kglad Thanks. However I can't get that to work. The combobox now contain 70 empty options.
I can populate a dynamic text field with the same JSON from the same source (get_patients.php). But not the combobox.
$.ajax({
url: "scripts/get_patients.php"
}).then(function (data) {
root.test_db.text = data;
})
$.ajax({
url: "scripts/get_patients.php"
}).then(function (data) {
assignDataF(data);
})
function assignDataF(data) {
for (var i = 0; i < data.length; i++) {
$('#patients_cbx').
append($("<option/>").attr("value", i).text(data[i].label));
}
}
Copy link to clipboard
Copied
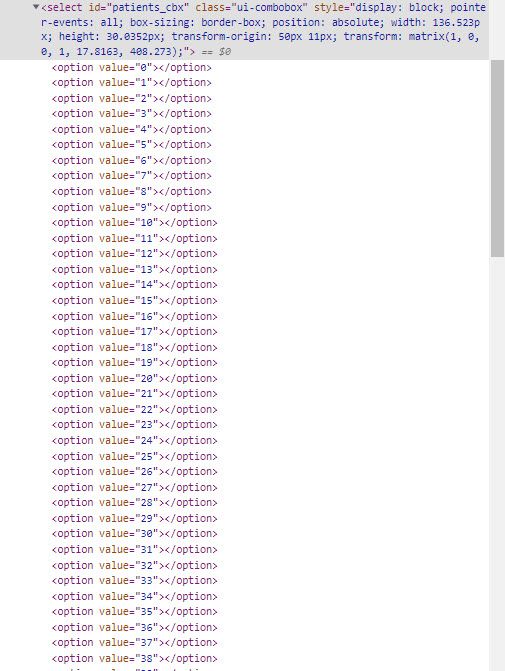
The 70 empty options in the combobox appears to almost equal the JSON length in characters...
Copy link to clipboard
Copied
then one of those if's isn't true. what's data?
$.ajax({
url: "scripts/get_patients.php"
}).then(function(data) {
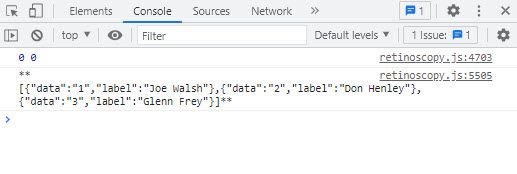
console.log("**"+data+"**");
assignDataF(data);
})
Copy link to clipboard
Copied
The code:
$.ajax({
url: "scripts/get_patients.php"
}).then(function(data) {
console.log("**"+data+"**");
assignDataF(data);
})
function assignDataF(data) {
for (var i = 0; i < data.length; i++) {
$('#patients_cbx').
append($("<option/>").attr("value", i).text(data[i].label));
}
}
Combobox patients_cbx is now showing 105 empty select options after I added Glenn Frey to the table...
Copy link to clipboard
Copied
Needed to specify the data type in the AJAX...
This now works:
$.ajax({
url: "scripts/get_patients.php",
dataType: 'json'
}).then(function (data) {
assignDataF(data);
})
function assignDataF(data) {
for (var i = 0; i < data.length; i++) {
$('#patients_cbx').
append($("<option/>").attr("value", i).text(data[i].label));
}
}Copy link to clipboard
Copied
@kglad How do I get the actual data number from the combobox when that item is select in the on change event?
The following just gives me the value i=of the selected option in the ComboBox. Eg if 'Don Henley' is selected, I want to get that record's data number in the JSON. Or isn't in the Combobox? Otherwise, how do I get the label?
$("#dom_overlay_container").on("change", "#patients_cbx", showPatientDetails.bind(this));
function showPatientDetails(evt) {
alert(evt.target.value);
}
Copy link to clipboard
Copied
Otherwise how should the append part of the code be changed so that the values in the Combobox match the data numbers in the JSON?
Copy link to clipboard
Copied
Ah, worked it out:
function assignDataF(data) {
for (var i = 0; i < data.length; i++) {
$('#patients_cbx').append($("<option/>").attr("value", data[i].data).text(data[i].label));
}
}