- Home
- Animate
- Discussions
- Re: HTML5 Canvas - Remove Child Questions
- Re: HTML5 Canvas - Remove Child Questions
HTML5 Canvas - Remove Child Questions
Copy link to clipboard
Copied
I am adding a MC symbol to another MC symbol as a child. This is one of six possible MCs that can be added as a child to that parent.
createjs.Touch.enable(stage);
var Lenses = [this.ConcaveSphereLens, this.ConvexSphereLens, this.ConcaveCylinderLens, this.ConvexCylinderLens, this.PrismLens, this.AccessoryLens];
// Apply the same code for each lens MovieClip symbol in the array Lenses with a For Loop
for(var i = 0; i<Lenses.length; i++){
Lenses[i].on("mousedown", onMouseDown.bind(this));
Lenses[i].on("pressmove", onMouseMove.bind(this));
Lenses[i].on("pressup", onMouseUp.bind(this));
Lenses[i].LFLensHolder = this.LFLensHolder;
Lenses[i].lensParentLeft = this.lensParentLeft;
Lenses[i].originX = Lenses[i].x;
Lenses[i].originY = Lenses[i].y;
}
function onMouseDown(evt){
var item = evt.currentTarget;
item.offset = {x:0, y:0};
var pt = item.parent.globalToLocal(evt.stageX, evt.stageY);
item.offset.x = pt.x - item.x;
item.offset.y = pt.y - item.y;
item.drag = true;
}
function onMouseUp(evt){
var item = evt.currentTarget;
item.drag = false;
var pt = item.localToLocal(item.dot.x, item.dot.y, item.LFLensHolder.hitBox);
if(item.LFLensHolder.hitBox.hitTest(pt.x, pt.y) ){
item.x = item.LFLensHolder.x;
item.y = item.LFLensHolder.y;
item.lensParentLeft.addChild(item);
item.x-=item.lensParentLeft.x-9.5;
item.y-=item.lensParentLeft.y-9.5;
item.scale = 0.54;
}
}
function onMouseMove(evt){
var item = evt.currentTarget;
if (item.drag){
var pt = item.parent.globalToLocal(evt.stageX, evt.stageY);
item.x = pt.x - item.offset.x;
item.y = pt.y - item.offset.y;
}
}
Now I need to enable the child/children to be removed from the parent when either:
- The child is dragged away from item.LFLensHolder.hitBox (or similar...) presumably in the onMouseMove function, and
- The nested 'close' buttons in the child MCs are clicked. Currently these 'close' buttons just move the symbol off stage, but they would also need to remove the child from the parent. The code for the nested close buttons is:
this.closeLens.addEventListener("click", closeThisLens.bind(this));
function closeThisLens()
{
this.x = -200;
this.y = -850;
}
How would I do this?
Copy link to clipboard
Copied
you can always use:
evt.currentTarget.parent.removeChild(evt.currentTarget.); //add evt argument to closeThisLens()
but you probably want to reparent the lens.
Copy link to clipboard
Copied
@kglad Thanks. Re "but you probably want to reparent the lens." does that mean I don't need to use removeChild, and just do a reparent , e.g. to the stage? So using addChild removes from the current parent...
Copy link to clipboard
Copied
yes, reparenting removes from the current parent and adds to the new parent.
if you only use removeChild, the object will not be visible.
Copy link to clipboard
Copied
@kglad Thanks for your help!
So, I will probably want to check if the lens (item) is already a child of lensParentLeft and if so, then add the lens as a child of the stage when the item is dragged. This would probably be done in the following within the if(item.drag){ condition
function onMouseMove(evt){
var item = evt.currentTarget;
if (item.drag){
var pt = item.parent.globalToLocal(evt.stageX, evt.stageY);
item.x = pt.x - item.offset.x;
item.y = pt.y - item.offset.y;
}
}
If that is correct, how do you check if the lens is already a child of lensParentLeft?
After that, use something like the following?
item.stage.addChild(item);
Copy link to clipboard
Copied
if(item.parent == this.lensParentLeft){
this.addChild(item);
}
Copy link to clipboard
Copied
Tried the following, which works OK, but when dragging and dropping the lens away from item.LFLensHolder.hitBox (i.e. after parented with lensParentLeft), to somewhere else on stage, the lens snaps its transform point to the mouse location. Which is of course what the code is doing.
How should I change that so that dropping the lens on the stage drops it without moving? That is, transfoming the lens point to mouse location?
function onMouseUp(evt){
var item = evt.currentTarget;
item.drag = false;
var pt = item.localToLocal(item.dot.x, item.dot.y, item.LFLensHolder.hitBox);
if(item.LFLensHolder.hitBox.hitTest(pt.x, pt.y) ){
item.x = item.LFLensHolder.x;
item.y = item.LFLensHolder.y;
item.lensParentLeft.addChild(item);
item.x-=item.lensParentLeft.x-9.5;
item.y-=item.lensParentLeft.y-9.5;
item.scale = 0.54;
} else {
stage.addChild(item);
var pt = item.parent.globalToLocal(evt.stageX, evt.stageY);
item.x = evt.stageX;
item.y = evt.stageY;
item.scale = 1.00;
}
}
Copy link to clipboard
Copied
@kglad Thanks!
This works, but I have the same problem with dragging the lens off the parent. It changes parent to the stage OK, but dropping the lens on the stage, the lens moves to match its transfom point to the stage X and Y. I need to keep the lens transform point in the centre of the lens. How should I fix this?
function onMouseUp(evt) {
var item = evt.currentTarget;
item.drag = false;
var pt = item.localToLocal(item.dot.x, item.dot.y, item.LFLensHolder.hitBox);
if (item.LFLensHolder.hitBox.hitTest(pt.x, pt.y)) {
item.x = item.LFLensHolder.x;
item.y = item.LFLensHolder.y;
item.lensParentLeft.addChild(item);
item.x -= item.lensParentLeft.x - 9.5;
item.y -= item.lensParentLeft.y - 9.5;
item.scale = 0.54;
} else if (item.parent == this.lensParentLeft) {
this.addChild(item);
item.x = evt.stageX;
item.y = evt.stageY;
item.scale = 1.00;
}
}
Copy link to clipboard
Copied
do you need to add the 1/2 the lens width to the x and 1/2 its height to the y?
Copy link to clipboard
Copied
@kglad I tried your previos suggestion of replacing:
item.x -= item.lensParentLeft.x - 9.5;
item.y -= item.lensParentLeft.y - 9.5;with:
item.x-=item.lensParentLeft.x-item.lensParentLeft.width/2;
item.y-=item.lensParentLeft.y-item.lensParentLeft.height/2;However that just makes the lens really big and rotated by 180.
At this stage I just need to fix the transfom point so that it's t mouse XY just for dropping the lens on the stage after dragging from the parent. The transform point needs to actually remain in the centre of the lens for rotating with the frame, i.e. when parented.
Copy link to clipboard
Copied
then what if you just reverse your fudge factors:
function onMouseUp(evt) {
var item = evt.currentTarget;
item.drag = false;
var pt = item.localToLocal(item.dot.x, item.dot.y, item.LFLensHolder.hitBox);
if (item.LFLensHolder.hitBox.hitTest(pt.x, pt.y)) {
item.x = item.LFLensHolder.x;
item.y = item.LFLensHolder.y;
item.lensParentLeft.addChild(item);
item.x -= item.lensParentLeft.x - 9.5;
item.y -= item.lensParentLeft.y - 9.5;
item.scale = 0.54;
} else if (item.parent == this.lensParentLeft) {
this.addChild(item);
item.x = evt.stageX+9.5;
item.y = evt.stageY+9.5;
item.scale = 1.00;
}
}Copy link to clipboard
Copied
That's not it.
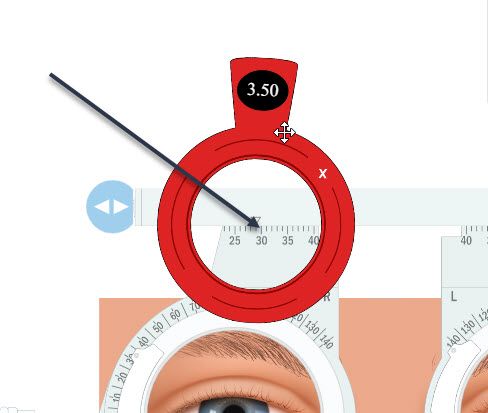
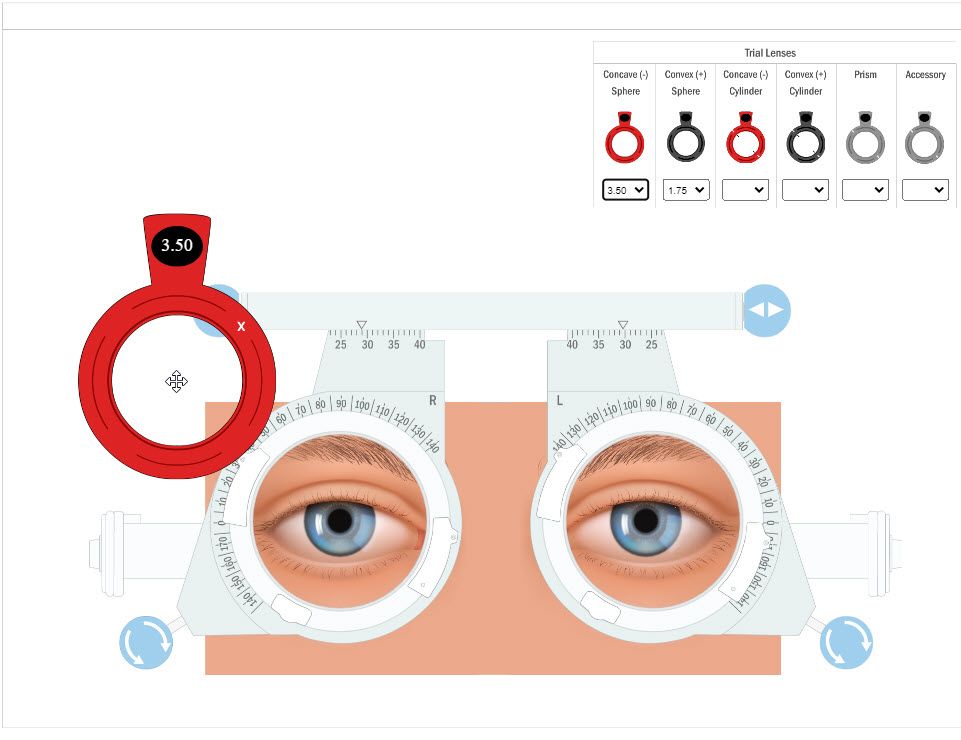
You can see in this highly scientific method that the first image shows before drop (dragged away from the parent...). The transform point of the lens is indicated by the arrow and roughly over the small triangle in the background.
On drop, the image shows the lens has moved where the cursor (not moved) shows the transform point location. Its moved more than 9.5 pix. It has just done what the code told to...
The lens transform point:
Copy link to clipboard
Copied
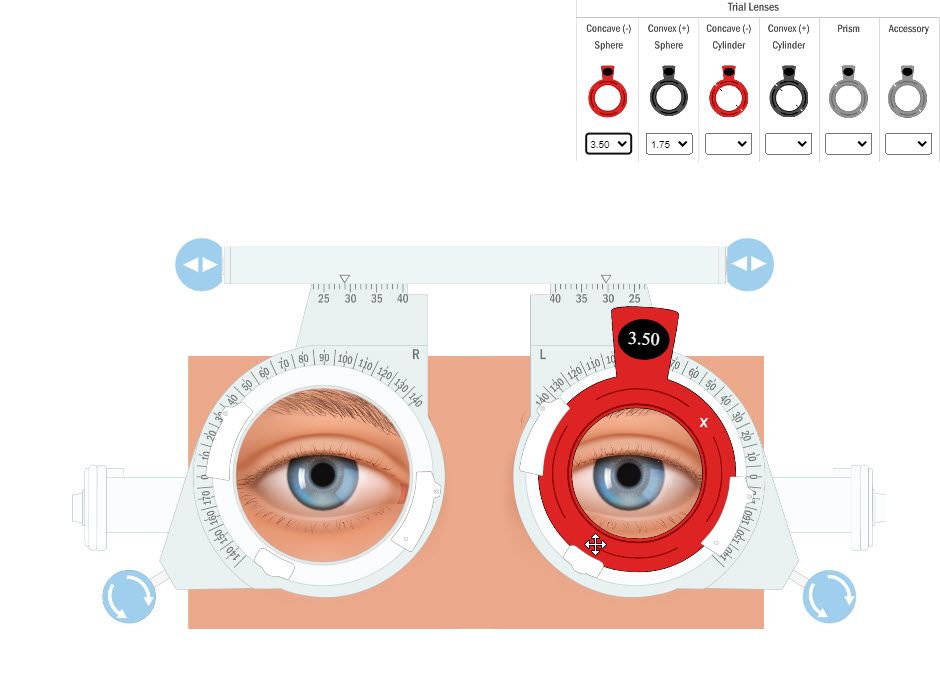
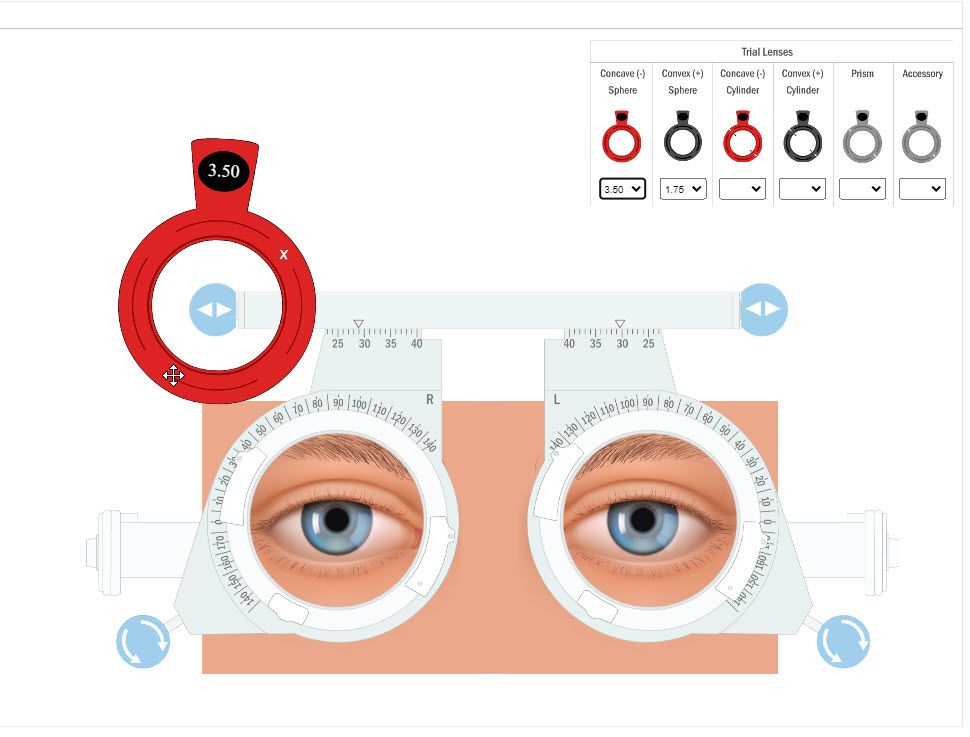
You can also see this when the cursor is at the bottome left of the lens on drag and drop. Setting a fixed positive or negative value is not going to account for the possible mouse locations on mouse down.
On mouse down to pickup the lens:
On drag/mouse move:
and on drop/mouse up:
Copy link to clipboard
Copied
it appears when the cursor is a certain location (relative to the center of the transparent part of the lens), the x,y should be shifted by that amount.
ie, place an empty movieclip at that location (transparent part center) for each lense to make it easy to determine that amount.
Copy link to clipboard
Copied
@kglad Not sure that I follow. I thought that I should be using something like globalToLocal or localToLocal or something else code wise...
But it's not a biggy, I can sort of live with it, but it would be nice not to have the lens shift position when dropped back on the stage after removing from the parent.
Copy link to clipboard
Copied
i'm pretty sure that can be fixed. but between the two threads that i've seen, there's so much going on in your app, i'm not sure how to do that.
you could show two (or more, if needed) drag and drops that illustrate, what appears to be, inconsistency in the position shift upon dropping.
Copy link to clipboard
Copied
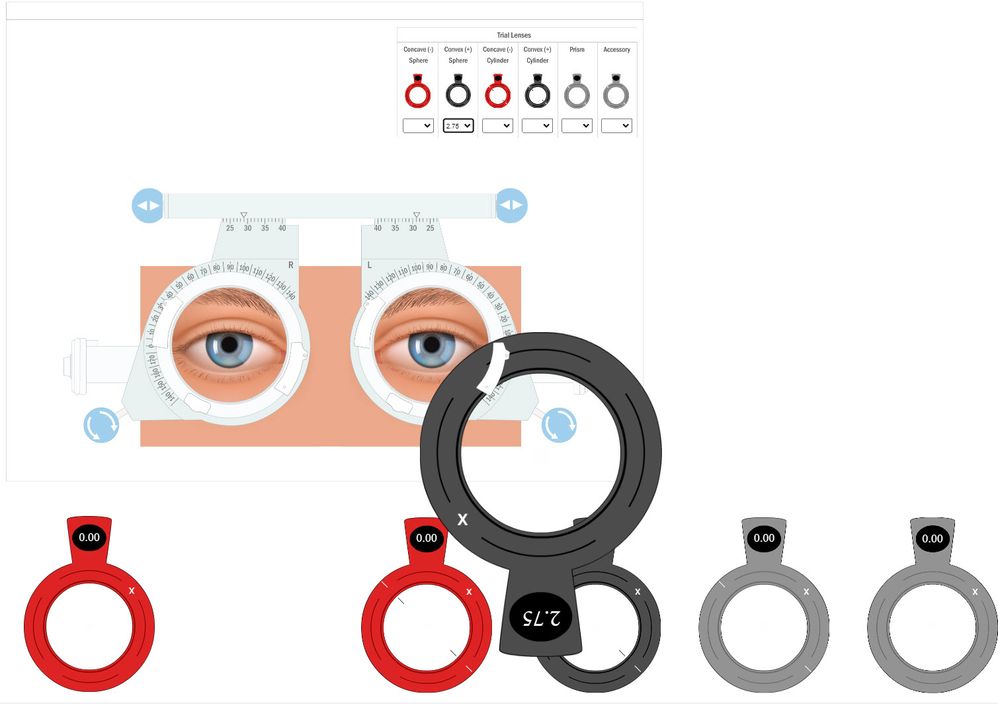
@kglad It's a simulator for retinoscopy (which I think you would know about...), which will have many virtual patient cases across a range of demographics/enthnicities. It will also link to a MySQL database for the cases and recording student responses and progress in their assigned cases - a backend website..
I'm familiar with doing this thing since 1992 as an educational technologist in universites. At the University of Western Australia in Optometry at the moment - but this is not the only thing I'm doing. It's mainly a backup for COVID lockdown eventualaties as we start to open up here in Australia, and particularly Western Australia, where we have isolated from the rest of the world with 1,000s KM of barren desert on one side and the Indian Ocen on the other with closed borders.
Used to use Macromedia Director, which was great, and also Flash, but not for some time having gone to PHP, JQuery, JavaScript, MySQL and D3.js for a while developing a curriculum mapping application. I haven't yet got to the more complex stuff in this sim, including streaking of the pupil/s and determining refractive error. I considered Unity and also Phaser and its Editor, but have gone with Animate, at least for now. So a bit of a learning curve, but that's OK. I'm not pushed as it's something I have offered to look into.
Regarding the lens drop, I think the previous images show that on the initial drop, after dragged off the parent MC on the frame, the lens adjusts position so that its transform point X Y equals the mouse X Y. This is what the code is doing:
if (item.parent == this.lensParentRight) {
this.addChild(item);
item.x = evt.stageX;
item.y = evt.stageY;
item.scale = 1.00;
}
But on succesive drag and drop after that initial drop back on the stage, it doesn't do that as you can hopefully see in the video below. So I'm wondering code wise how I can fix that.
Copy link to clipboard
Copied
The fact that the lens reverts to it's orignal rotation when drppped on the stage is good. Also that it reorients when back on the parent on the frame is great. Perfect actually.
So considering that there would be movement of the lens when dropped back on the stage because of the change in rotation, is not really a big deal. I was just wondering about an easy code fix for the movement in X and Y on that initial drop back on the stage...
Copy link to clipboard
Copied
the first time you drop on the stage, i believe, you're executing the else-if branch in onmouseup:
function onMouseUp(evt) {
var item = evt.currentTarget;
item.drag = false;
var pt = item.localToLocal(item.dot.x, item.dot.y, item.LFLensHolder.hitBox);
if (item.LFLensHolder.hitBox.hitTest(pt.x, pt.y)) {
item.x = item.LFLensHolder.x;
item.y = item.LFLensHolder.y;
item.lensParentLeft.addChild(item);
item.x -= item.lensParentLeft.x - 9.5;
item.y -= item.lensParentLeft.y - 9.5;
item.scale = 0.54;
} else if (item.parent == this.lensParentLeft) {
this.addChild(item);
item.x = evt.stageX;
item.y = evt.stageY;
item.scale = 1.00;
}
}
thereafter, (when dropping on stage) you're not executing anything in onmouseup but are executing whatever's in onmousemove
Copy link to clipboard
Copied
Thanks. So how would you recommend changing the onMouseMove?
function onMouseMove(evt) {
var item = evt.currentTarget;
if (item.drag) {
var pt = item.parent.globalToLocal(evt.stageX, evt.stageY);
item.x = pt.x - item.offset.x;
item.y = pt.y - item.offset.y;
}
}
Copy link to clipboard
Copied
do you see an unexpected position change/jump as soon as the mouse moves?
Copy link to clipboard
Copied
You mean when draagged from the parent and dropped on the stage? I don't don't think so.
You can see that in the last video I posted above, on drop, the mouse stays still, the lens moves to have its transform point over the mouse position. The mose moves after to pickup the lens, but the lens doesn't move.
If you can see that it moves, I am intersted where that is.
Copy link to clipboard
Copied
after being dropped on-stage, you can't move the lens again?
Copy link to clipboard
Copied
@kglad Ah slight misunderstanding...
My comment "The mouse moves after to pickup the lens, but the lens doesn't move."
Was just saying that when the mouse moves to go pickup the lens, the lens doesn't move. That is, until onmousedown on the lens and drag. So I can drop the lens on the stage and pick it up and move it OK.
The above comment was just in response to your question:
"do you see an unexpected position change/jump as soon as the mouse moves? So the answer to that is no, the lens moves position on initial drop on the stage, but I'm not moving the mouse at all on mouseup. Also the lens doesn't move when I move the mouse after mouseup.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more