Copy link to clipboard
Copied
Hello,
My name is Nikola and I'm newbie with AS.
Here’s the thing:
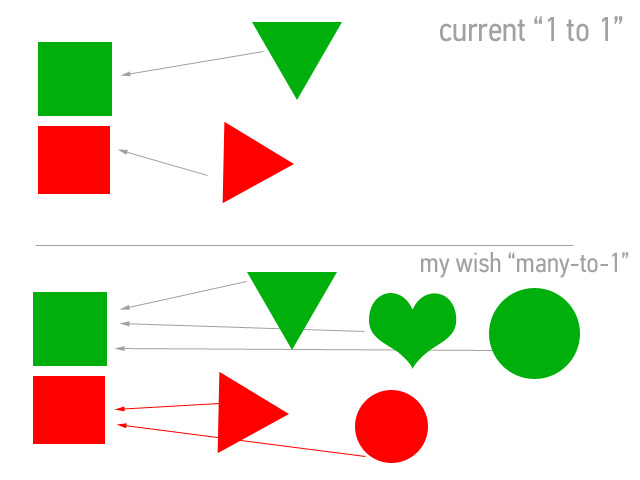
With the help of some tutorial I’ve created a 'game', where user selects objects, drags it, and drops it on correct shape/color/object. Tutorial is “1 to 1” based, so you can match one object and one target only.
Now, I would like to have multi objects, and one target on which I can drop them.
Example:
TARGET: blue square
OBJECTS: blue star, blue circle, etc.
I got stucked with Instance and Movie clip names since they have to be unique, and the code itself works on the principle of names paring - object: name, target: "target"+object name.

Here’s a code for “1 to 1” option:
var objectoriginalX:Number;
var objectoriginalY:Number;
shape_mc.buttonMode = true;
shape_mc.addEventListener(MouseEvent.MOUSE_DOWN, pickupObject);
shape_mc.addEventListener(MouseEvent.MOUSE_UP, dropObject);
shape2_mc.buttonMode = true;
shape2_mc.addEventListener(MouseEvent.MOUSE_DOWN, pickupObject);
shape2_mc.addEventListener(MouseEvent.MOUSE_UP, dropObject);
function pickupObject(event:MouseEvent):void {
event.target.startDrag(true);
event.target.parent.addChild(event.target);
objectoriginalX = event.target.x;
objectoriginalY = event.target.y;
}
function dropObject(event:MouseEvent):void {
event.target.stopDrag();
var matchingTargetName:String = "target" + event.target.name;
var matchingTarget:DisplayObject = getChildByName(matchingTargetName);
if (event.target.dropTarget != null && event.target.dropTarget.parent == matchingTarget){
event.target.removeEventListener(MouseEvent.MOUSE_DOWN, pickupObject);
event.target.removeEventListener(MouseEvent.MOUSE_UP, dropObject);
event.target.buttonMode = false;
event.target.x = matchingTarget.x;
event.target.y = matchingTarget.y;
} else {
event.target.x = objectoriginalX;
event.target.y = objectoriginalY;
}
}
I hope that I was clear,
thanks,
Nikola
 1 Correct answer
1 Correct answer
for your special example give all matching instances an identical leading Letter:
like: bStar,bSquare,bHeart for all blue Shapes and gStar,gHeart etc. for all green ones...you get the idea
then change your function
function dropObject(event:MouseEvent):void
{
event.target.stopDrag();
//check if the leading Letter for both Sprites is the same
if (testIfMatch(event.target.name, event.target.dropTarget.parent.name))
{
event.target.removeEventListener(MouseEvent.MOU
...Copy link to clipboard
Copied
If you want to be able to match different items to the same target then you probably want to use something other than the name of the object. Try assigning a property to each object, and if necessary make it an array. Have that property identify the target(s) that it is allowed to be dropped on. When checking a drop, use that property instead of the object's name.
Copy link to clipboard
Copied
Hi, Ned. It's two years since you've written this, but I'm a graduate student in Instructional Design and I'm confronted with the SAME issue as the original poster. I want to attempt your idea of using an array, but not sure how to do it. I have roughly 13 items to be sorted into three different bins; so basically those items are one of three "types": compost, recycling, or landfill. I want to be able to check if the item was dropped on the correct target and if so play a sound; if not snap back to original location. In my first code attempt I specified the starting x, y for all of the items, but want to also know if there is a way for me to just have the code get it for each and then send it back.
Thanks for any assistance!
Copy link to clipboard
Copied
for your special example give all matching instances an identical leading Letter:
like: bStar,bSquare,bHeart for all blue Shapes and gStar,gHeart etc. for all green ones...you get the idea
then change your function
function dropObject(event:MouseEvent):void
{
event.target.stopDrag();
//check if the leading Letter for both Sprites is the same
if (testIfMatch(event.target.name, event.target.dropTarget.parent.name))
{
event.target.removeEventListener(MouseEvent.MOUSE_DOWN, pickupObject);
event.target.removeEventListener(MouseEvent.MOUSE_UP, dropObject);
event.target.buttonMode = false;
}
else
{
event.target.x = objectoriginalX;
event.target.y = objectoriginalY;
}
}
function testIfMatch(_drop:String, _target:String):Boolean
{
if (_drop.substr(0, 1) == _target.substr(0, 1))
{
return true;
}
else
{
return false
}
}
Copy link to clipboard
Copied
Dear moccamaximum and Ned,
Sorry for the late replay and thank you for your suggestions.
I've just tested moccamaximum's solution and it works flawlessly.
Many thanks!
There's another thing that just popped out:
I would like to have Congratulations screen which appears after the all objects are paired.
Any suggestions how to perform this?
Nikola
Copy link to clipboard
Copied
make a variable that acts as a counter and one that holds the total number of your to-be-matched shapes. Say you have 10 shapes that need to be matched.
var counter:int = 0;
var totalShapes:int = 10;
then in this section you add another if-clause that checks if all shapes are matched:
if (testIfMatch(event.target.name, event.target.dropTarget.parent.name))
{
counter++;
event.target.removeEventListener(MouseEvent.MOUSE_DOWN, pickupObject);
event.target.removeEventListener(MouseEvent.MOUSE_UP, dropObject);
event.target.buttonMode = false;
if(counter == totalShapes){
congrats();
}
}
//and the congrats function would show a messageBox you hid at the start of your game via messageBox.visible = false;
function congrats():void{
messageBox.visible = true;
}
Copy link to clipboard
Copied
Thanks, I'll give it a try.
Nikola
Copy link to clipboard
Copied
I'm trying to do something similar to the above. I'm totally new, though to as3 and don't know how to code the congrats() function. I want to show one thing when they are all gone (the congrats message), and show something different if the timer runs out before they finish sorting. Not sure how to code those instances. They code I'm using is pretty much what you have above. Thanks!
Copy link to clipboard
Copied
import flash.utils.Timer;
import flash.events.TimerEvent;
//creates a Timer that runs for 60 Seconds
var _timer:Timer = new Timer(1000, 60);
_timer.addEventListener(TimerEvent.TIMER_COMPLETE, timeOver);
function timeOver(e:TimerEvent):void {
trace("GAME OVER");
//all code that is executed when the timer ends comes in here
}
_timer.start();
Copy link to clipboard
Copied
Thank you!
Is there a way to create text on the screen and have a sound clip play when it's over rather than sending a trace to the Output? It's for kids who can't yet read. I want to have a basic text show, but want to have it display on the screen and play something they can hear. Also, the actual timer, I want that to be visible on the screen instead of in the output panel.
I'm SUPER new to this, but have been reading a ton of visual quick start guides and tutorials...is it something to do with creating a display object that is dynamic text and then making a variable for the timer that inserts the values of that into the text? I really have no idea what I'm talking about.
Mary
Copy link to clipboard
Copied
Forgot one more thing.
IF all of the items have been dragged BEFORE all of the items have been dragged to the targets, I want one thing to happen: play a clip and display "great job" or whatever.
IF there are still items unsorted when the timer ends, I want it to show a "Try Again screen, with a button that when clicked takes them to the first screen to retry.
I'm not sure how to determine whether there are still things left to drag. And then not sure how to code how to detect whether and which one of the above actions has happened.
Thanks!
mary
Copy link to clipboard
Copied
The important thing if you are a beginner in programming is to boil down your task in manageable mini-tasks.
It`s also always a good idea to concentrate on one specific thing in one specific file.
Example: Look for a tutorial how to play a soundfile in AS3
the Adobe reference has dozens:
http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/media/Sound.html
Then try to recreate that yourself
For creating Text and handling Textfields look here:
Copy link to clipboard
Copied
Thanks! I've been watching and doing tutorials like an insane person the past three weeks. I'm come to love and loathe Flash during that time. Got a file working, then bam, just all of a sudden doesn't do that it was doing and not one thing in the code is different.
I appreciate your guidance. I'm sure sleep and coffee will help. Not necessarily in that order.
Mary

