- Home
- Animate
- Discussions
- Re: NO-COMPROMISE ULTIMATE NINJA HTML5 slider
- Re: NO-COMPROMISE ULTIMATE NINJA HTML5 slider
Copy link to clipboard
Copied
Hey Developers!
Im trying, to develop a NO-COMPROMISE HTML5 slider....
If you check out this page:
http://www.fotobetyar.hu/fejlesztesek-2017-proba/
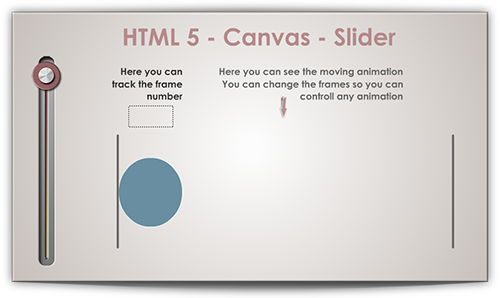
You see my slider, the current state.
BUT
There are 2 flaws! (and as is see not just mine slider have this problems)
1 it doesnt work with touch screen devices!
2. it goes goofy when you change the 100% view in the browser/or just go to responsive (i need some time, to START think about the solution... so i DONT describe this one, in this thread 🙂
Question 1: do you have any ideas, what code to use to enable some kind of ~"onEnterframe", always work feature.
This is the current code slider code:
this.mySlider_vert.addEventListener("pressmove", slider_1.bind(this));
As it looks, the "pressmove" feature is not working on touch devices. I tried "mouseover"... to but for fairly obvious reason it did not work so well.
Anybody any ideas, on how to get it works on touch devices?!? What command to use?!?
Here you can find my sliders simplified .fla file:
https://drive.google.com/file/d/1U5VJaSvZvM6L_U6xdeudMYCHffCMCd2M/view?usp=sharinghttp://
 1 Correct answer
1 Correct answer
okay! its ready i guess?!
It is okay for version 1.0
Easy to use - HTML5 - Canvas - Animate CC slider
Compatible with touch devices, and responsive
I commented the .fla to facilitate reuse!
Here are the link to the zip (.fla-js-html-imagefolder):
simple_ultimate_slider_by_Ben.zip - Google Drive
my best! Thanks for help!
Preview:

Copy link to clipboard
Copied
if you need to prevent rubberbanding, use:
createjs.Touch.enable(stage);
Copy link to clipboard
Copied
thanks but please define "rubberbanding " im not sure i need this?!? 🙂
(do you mention this about the first or the second problem?!?)
Copy link to clipboard
Copied
i tried your link using a touch device and i don't see a problem, but i don't know what slider you think doesn't work.
Copy link to clipboard
Copied
what kind of device did you use?!?
I tested on multiple android devices, but some people tested on iphone... told me the same >> (didnt work)
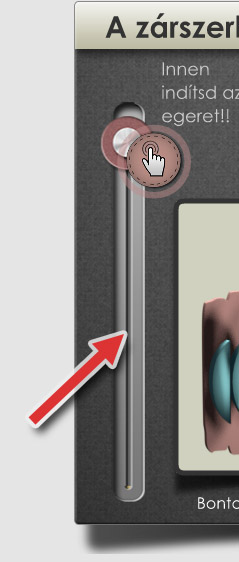
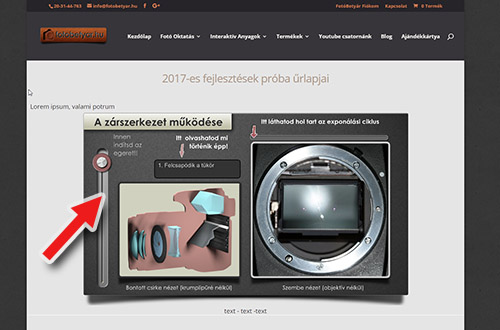
The slider marked with the red arrow:

Copy link to clipboard
Copied
what needs to be clicked to view that slider?
Copy link to clipboard
Copied
no click needed:
the slider marked with this red arrow:

Copy link to clipboard
Copied
you have a lot of problems. to start,
1. that takes so long to load i didn't even know there was a slider on that page.
2. your reg point/transform point on the slider knob aren't set correctly.
3. you need to prevent rubber banding for mobiles
Copy link to clipboard
Copied
kglad you miss the whole point >>
1.
- As i mentioned This is a beta/test site to test what works, what dont...
- what you saw there is by far the biggest interactive material we have
- without any optimalization is 9 mB wich is nothing in 2018
2.
- the whole above thing is nothing to do with the problems what i want to solve
- maybe the reg point is 2mm offset... but why do you mention this? how this is relevant?
3. okay, but still not helpfull (it is like you say >> "you have to solve does problems"
Copy link to clipboard
Copied
did you prevent rubber banding and retest?
Copy link to clipboard
Copied
kglad wrote
i tried your link using a touch device and i don't see a problem, but i don't know what slider you think doesn't work.
I suspect his code is failing on NO-COMPROMISE ULTIMATE NINJA DEVICEs.
Copy link to clipboard
Copied
Somewhere in your HTML to have to disable user selection on touch screens. You may need to do some research to find all the things to disable, but here's a start:
<style type="text/css">
* {
-webkit-touch-callout: none;
-webkit-user-select: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
</style>
You can stop users zooming the page with this meta tag:
<meta name="viewport" content="user-scalable=no">
Also in your script part of the page have this:
document.ontouchmove = function(e){ e.preventDefault(); }
and after canvas has been created:
canvas.ontouchmove = function(e){ e.preventDefault(); }
I think that if you have that just in your iframe content the rest of the page should select ok. Here's the iframe for easier testing:
But, even with all that, which will stop the page highlighting, and scrolling when you drag on the canvas, I can't seem to get either pressmove or stagemousemove to work on my iPad.
Copy link to clipboard
Copied
use
createjs.Touch.enable(stage);
Copy link to clipboard
Copied
Thanks. I don't remember ever having to add that myself. With that line almost everything works:
One remaining problem is that the stage is scaled, and so the stage.mouseY isn't quite right. I think you can divide the mouse position by the stage.scaleY, or something on those lines, to get the value you need.
Copy link to clipboard
Copied
that's the prevent rubberbanding code that i suggested in message1, but the op wasn't ready to hear that.
Copy link to clipboard
Copied
i was born ready to hear everything 🙂
i replied you this 5 days ago....

Copy link to clipboard
Copied
Steve Jobs particularly irritated over Samsung's copying of iOS "rubber banding" effect
you need to disable native touch dragging/rubber banding.
Copy link to clipboard
Copied
thank you!
should i put this "createjs.Touch.enable(stage);" on the animate cc fla file >> script code ?
i try it! 🙂
Copy link to clipboard
Copied
yes.
Copy link to clipboard
Copied
kglad! Thanks for the create.js codestuff!
But i still have troubles to understand this "rubberbanding" stuff >> itt looks like it is about the scroll.. not about sliders
this line is preventing rubberbanding?!?!
createjs.Touch.enable(stage);
or rubberbanding you mean this browser zoom/ sliderbutton problem?!?
thanks
Copy link to clipboard
Copied
The code I gave is to cope with page scroll issues. It doesn't specifically prevent the rubber banding thing, but it should solve most of the problems.
As I mentioned, the last issue is the scaling of the stage. The mouseY value doesn't know about the stage scale. Where you do things like:
this.mySlider_vert.sliderKnob_vert.y = stage.mouseY - this.mySlider_vert.y ; |
you may need to make stege.mouseY be stage.mouseY/stage.scaleY.
I haven't tested it to know if I'm exactly right there.
Copy link to clipboard
Copied
Okay guys!
Im afraid to speak too soon...
but it looks okay in every way: (tested on PC with mouse/Android Phone/Win10 tablet)
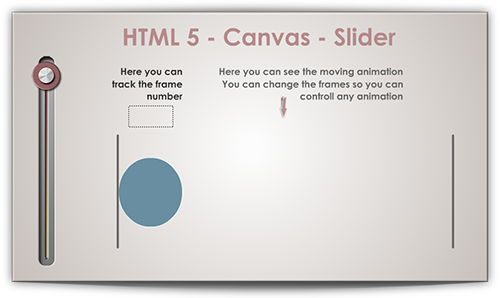
Here is a quick test stuff:
http://fotobetyar.hu/interaktiv/simple_slider/Ben_Slider.html
please test it!
Works with touch device, and i was able to solve this zoom problem...
Colin You were absolute right!
kglad thanks again the enable touch screen formula
im not ready with it yet... i clean the code, simplify it and have some more ideas, to make more bulletproof....
also i will comment it for easy reuse and upload it here the .fla's
Copy link to clipboard
Copied
Your page works like mine now. One imperfection you could consider, when you touch on the slider it should act as if dragged to that position. Just add another listener for mousedown, and have it call the same function.
There is still rubber banding in your demo page, but I don't think it matters, and it probably won't show up in the iframe version, because the canvas fills the height of the iframe, and it's already prevented from scrolling.
Copy link to clipboard
Copied
okay... i added this line to the fla file script part:
createjs.Touch.enable(stage);
Now it goes on my Android phone and Win tablet but the slider button is is waaaayyy off/away from my finger
http://www.fotobetyar.hu/fejlesztesek-2017-proba/
booth device is tricking with the resolution, so my thoughts i have to redesign the slider/slider button relative/percentage stuff
so technicaly it looks like we done with the first problem, but the second one is still there
Summary:
- we need a slider and sliderbutton
- we have to determine where are the button on the slider
- but we have to do this without depending on the horizontal or vertical position on the slider, becouse when we zoom, this paramaters changes and the whole stuff goes goofy
- so basically we need that the sliderbutton two terminal position have to be 0 and 100, indipendently from the browser zoom
any thoughts on that?!?
i try to figure out something
Copy link to clipboard
Copied
okay! its ready i guess?!
It is okay for version 1.0
Easy to use - HTML5 - Canvas - Animate CC slider
Compatible with touch devices, and responsive
I commented the .fla to facilitate reuse!
Here are the link to the zip (.fla-js-html-imagefolder):
simple_ultimate_slider_by_Ben.zip - Google Drive
my best! Thanks for help!
Preview: