- Home
- Animate
- Discussions
- Re: Overlapping sounds in HTML 5 Canvas
- Re: Overlapping sounds in HTML 5 Canvas
Copy link to clipboard
Copied
Hello everyone!
First of all, I'm very sorry, I know there are a lot of topics about sounds in Animate CC.
Unfortunately, I still don't know how to solve my problem.
I am making a digital book. There are several pages, and there's a narrative voice reading each text.
I tried to add music by the simpliest way possible, just by dragging the file from the library on my keyframe.
The user can click a button to go directly to the next frame, if he/she doesn't want to listen to the narrator's voice. By doing so, I was expecting the first sentence to turned immediatly mute, and the next one to start at the same time.
But I found out that the first sentence won't stop until the sound is over, and it overlaps the seconde one. It seems like we cannot choose effects nor sync possibilities in HTML Canvas.
It's my first attempt using Animate CC, so I'm struggling a lot. I've seen severals posts about CreateJS, I tried it, but won't find a way to stop the previous song and start the new one at the same time. 😞
Thank you very much for your support, and all my apoligies for not finding a solution by myself.
Kind regards.
 1 Correct answer
1 Correct answer
Hi.
Here is a sample of a interactive narrated story.
Live preview:
FLA / source / files:
https://github.com/joao-cesar/adobe/tree/master/animate%20cc/html5_canvas/narrated_story
JS:
Frame 0:
var root = this;
root.playSound = function(linkage, type, stopPrevious, props)
{
if (!props)
props = {};
if (stopPrevious && root[type])
root[type].stop();
root[type] = createjs.Sound.play(linkage, props);
};
root.on("click", function(e)
{
if (e.target.nameCopy link to clipboard
Copied
Typing "html5 canvas stop sound" into Google yields the correct answer as the very first result.
https://community.adobe.com/t5/animate/stop-sound-in-html5-canvas/td-p/9554282?page=1
Copy link to clipboard
Copied
Hi,
Thanks for your reply ClayUUID. Sure, I tried this, but this stops absolutely all sounds of the project.
There is a background music and some sound effects, which I'd like not to stop. I'm sorry I didn't explained enough.
I would only like to stop the previous narration voices, I didn't find a way to target specific sounds with the createjs.Sound.stop();
Thank you for your help.
Copy link to clipboard
Copied
It's my understanding that iOS Safari doesn't support playing multiple simultaneous sounds. Has this changed?
Copy link to clipboard
Copied
Hi.
Here is a sample of a interactive narrated story.
Live preview:
FLA / source / files:
https://github.com/joao-cesar/adobe/tree/master/animate%20cc/html5_canvas/narrated_story
JS:
Frame 0:
var root = this;
root.playSound = function(linkage, type, stopPrevious, props)
{
if (!props)
props = {};
if (stopPrevious && root[type])
root[type].stop();
root[type] = createjs.Sound.play(linkage, props);
};
root.on("click", function(e)
{
if (e.target.name === "prev")
root.gotoAndStop(root.currentFrame - 1);
else if (e.target.name === "next")
root.gotoAndStop(root.currentFrame + 1);
else if (e.target.name == "pressToStart")
root.gotoAndStop(1);
});
if (navigator.userAgent.toLowerCase().indexOf('chrome') > -1) // chrome requires a initial user interaction to play audio
root.stop();
else
root.gotoAndStop(1);
Frame 1:
this.playSound("Voice0", "voice", true);
if (!this.frame1Started)
{
this.playSound("BGM", "bgm", false, { volume: 0.2, loop: -1 });
this.frame1Started = true;
}
Frame 2:
this.playSound("Voice1", "voice", true);
Frame3:
this.playSound("Voice2", "voice", true);
Frame4:
this.playSound("Voice3", "voice", true);
Frame5:
this.playSound("Voice4", "voice", true);
Basically what you have to do is to store the current sound as a property of the main timeline. Then everytime you play another sound, you check for the sound stored in this property of the main timeline and stop it.
In my example, you can assign whatever name you wish to store the sounds ("voice", "bgm", "sfx", and so on). They work like categories for your sounds. This is needed because you may want some sounds to play simultaneously or not.
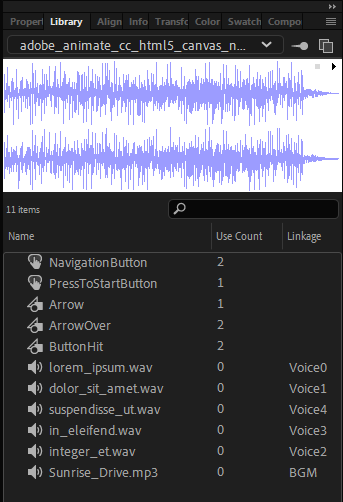
To reference sounds stored in the Library panel you must assign linkage names to them.
I hope this all make some sense.
Please let us know if you need further assistance.
Regards,
JC
Copy link to clipboard
Copied
Woooow, thank you so much, JoãoCésar! It worked so well, it is absolutely awesome.
No problem with overlapping sounds anymore with this method.
I am very glad that you shared this, your source file was very helpful, and you made it easy to understand.
Thanks a lot you two for your support!
Copy link to clipboard
Copied
Excellent! You're welcome!
Have a nice weekend!
Copy link to clipboard
Copied
Hi João, what if I want to create a replay button on this? I'm trying to use html5 in my Movie Clip with gotoandPlay(), the animation work, but the sounds won't play, thank you
Copy link to clipboard
Copied
All you need to do is create the button and add a click event with for example.
this.playSound("Voice2", "voice", true);
Example with a small difference below: I have a toggle button for music and I use this code in frame 1 of the fla.
//**********************************************************************
// prepare the sound elements - props loops - single does not loop
var props = new createjs.PlayPropsConfig()
.set({
interrupt: createjs.Sound.INTERRUPT_ANY,
loop: -1,
volume: 0.5
})
var single = new createjs.PlayPropsConfig()
.set({
interrupt: createjs.Sound.INTERRUPT_ANY,
loop: 0,
volume: 0.5
})
//************************* MUSIC BUTTON ***************************
this.musicOn.addEventListener("click", musicToggle.bind(this));
this.musicOff.addEventListener("click", musicToggle.bind(this));
function musicToggle() {
if (isPlaying == false) {
this.musicOn.visible = true;
this.musicOff.visible = false;
this.music.paused = false;
isPlaying = true;
} else {
this.musicOn.visible = false;
this.musicOff.visible = true;
this.music.paused = true;
isPlaying = false;
}
}
Copy link to clipboard
Copied
And here it is for a simple button to play a sound:
//**********************************************************************
// prepare the sound elements - props loops - single does not loop
var props = new createjs.PlayPropsConfig()
.set({
interrupt: createjs.Sound.INTERRUPT_ANY,
loop: -1,
volume: 0.5
})
var single = new createjs.PlayPropsConfig()
.set({
interrupt: createjs.Sound.INTERRUPT_ANY,
loop: 0,
volume: 0.5
})
this.startBtn.addEventListener("click", startGame.bind(this));
function startGame() {
// play the sound with id name "laugh"
createjs.Sound.play("laugh", props);
}Copy link to clipboard
Copied
Thank you so much redesign! I'm totally new with this stuff so it's kind of confusing but now I can make a music button! Your codes work well but now my narrator voices always played twice. I'm planning to start fresh my entire codes so I hope I can understand what's wrong with it. Thanks redesign!
Copy link to clipboard
Copied
Not sure why it would play twice.
Use this one (single) to play once:
createjs.Sound.play("laugh", single);and this one to loop:
createjs.Sound.play("laugh", props);
Copy link to clipboard
Copied
Thanks for the help, res! I do appreciate!
Copy link to clipboard
Copied
Hi, aryw80163727.
Thanks for the private message.
An easy and cheap way to get a replay button working is to add another else if statement in the beginning, check for the name, store the current frame, send the main timeline to an empty dummy frame and then send it back to the current frame.
Like this:
root.on("click", function(e)
{
if (e.target.name === "playBtn")
root.gotoAndStop(1);
else if (e.target.name === "startBtn")
root.gotoAndStop(root.currentFrame + 1);
else if (e.target.name === "backBtn")
root.gotoAndStop(root.currentFrame - 1);
else if (e.target.name === "nextBtn")
root.gotoAndStop(root.currentFrame + 1);
else if (e.target.name.indexOf("replayBtn") === 0)
{
var frame = root.currentFrame;
root.gotoAndStop(root.totalFrames -1);
root.gotoAndStop(frame);
}
});
In this example, I'm considering that the dummy frame is the last one in the main timeline.
Don't forget to erase or comment out the code you already have for your replay button.
Please let us know if this works.
Regards,
JC
Find more inspiration, events, and resources on the new Adobe Community
Explore Now