- Home
- Animate
- Discussions
- Re: Published files not displayed on my website
- Re: Published files not displayed on my website
Published files not displayed on my website
Copy link to clipboard
Copied
Hello,
After converting my old Flash Player content to HTML5 Canvas using Adobe Animate, the test film works fine in Animate but the animation is not shown when I publish into .js and .html files and upload them to my website. With the .html file renamed into index.html, nothing at all is seen. With the original .html file name, it looks like this in the web browser:
Index of /
Name Last modified Size Description
| Gogol Animate HTML5 ..> | 2021-07-11 12:50 | 3.0K | ||
| Gogol Animate HTML5 ..> | 2021-07-11 12:50 | 104K | ||
| cgi-bin/ | 2018-08-10 12:39 | - | ||
| gogol.nu/ | 2018-10-10 11:38 | - |
The web hotel host claims that JavaScript files are supported in his web hotel, but points to a number of errors on the console of the website www.gogol.nu.
So my question is, why is my HTML5 Canvas .fla test file working so well when published as a test film in Animate, but completely illegible once uploaded as .js and .html to my website?
Best regards,
Michael Levay
Copy link to clipboard
Copied
you failed to upload all the files. ie, js and html files are not enough.
to see what you need to upload, create a new directory and save your fla there and then publish. everything in that new folder (except the fla) needs to be uploaded INCLUDING your images folder with the missing atlases.
Copy link to clipboard
Copied
Thank you for your quick reply. I did as you suggested, and uploaded the images as well from a new directory (missed them earlier on since they on publishing became located in a folder at the bottom of a lot of other files and documents).
So now I can see them too listed like a catalog on my website, but still they are not displayed as images. You can see for yourself on www.gogol.nu.
Like before, if I rename the .html file as index.html, then nothing shows up at all.
Copy link to clipboard
Copied
you didn't follow my suggestion and you still haven't uploaded the atlases, or at least, they are not in the correct directory.
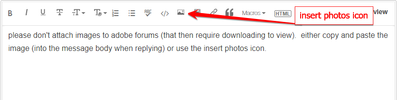
you should re-read my first message and follow directions. if you think you've done that insert* a screenshot of the contents of the new directory you created and a screenshot of your website files.
*
Copy link to clipboard
Copied
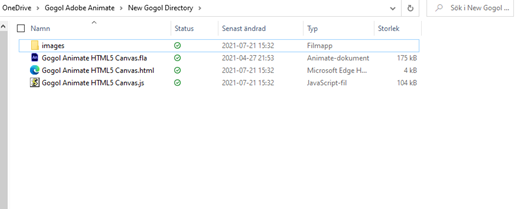
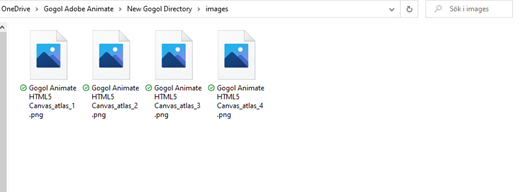
Well, although with my limited knowledge of web publishing with Adobe Animate I was not familiar with the term atlas, I can see that the image files in my directory are named atlas.png, as shown below. That may not be sufficient, so I shall be happy to know what atlas files are missing.
Contents of the new directory (in Swedish):
Images folder:
Website files:
Copy link to clipboard
Copied
again, upload your images folder with the missing atlases. (and you can delete the atlases in the incorrect directory/folder.) or, on your website, create an images directory and move the atlases to it.
Copy link to clipboard
Copied
Will reply soon when error message in this conversation disappears
Copy link to clipboard
Copied
Congratulations, you have made my website www.gogol.nu work! I tried to accomplish this for three months, but did not realize that the images are necessary. The Animate tutorial Create HTML5 Canvas documents in Animate (adobe.com) says that
"The published HTML5 output contains the following files:
HTML file:Contains definitions for all shapes, objects, and artwork within the Canvas element. It also invokes the CreateJS namespace to convert Animate to HTML5 and the corresponding JavaScript file that contains interactive elements.
JavaScript file:
Contains dedicated definitions and code for all interactive elements of the animation. Also defined within the JavaScript file are, code for all types of tweens."
The images folder is not mentioned in the tutorial. Thank you indeed for bringing it to my attention.
I could not upload the entire images folder to my website, so I had to upload the atlases one by one, create an images directory and transfer the atlases to it. Furthermore, the .html file was renamed as index.html:
So, a happy ending to my months of effort and frustration. Now, I can continue demonstrating my father´s boardgame on the Internet as I have been doing for so many years using Flash Player. Again, thank you for your help and patience!
With gratitude
Michael Levay
Stockholm, Sweden
Copy link to clipboard
Copied
you're welcome.
p.s. there can be other needed files, too. eg, sound files and video files. checking the developer console of your web browser will tell you why you're seeing problem.s
Copy link to clipboard
Copied
A year or two ago, I used Animate to convert a fla to Javascript/HTML. It worked fine. Now, I made a few minor changes to the fla and tried it again. This time, I'm getting no images. I even tried your suggestion of a new folder. The fla is attached. Please help.
Copy link to clipboard
Copied
you see no images in the animate library, or in the published file?
Copy link to clipboard
Copied
In the images subfolder to the folder holding the fla.
Copy link to clipboard
Copied
create a new directory on your desktop
save your fla to that new directory
click control>test movie>in browser your fla
any problem?
Copy link to clipboard
Copied
No problem
Copy link to clipboard
Copied
I can't find the images to put them on my website.
Copy link to clipboard
Copied
"no problem", meaning when you test everything looks good?
if so, and you then check the images subdirectory of that new desktop directory and see no images, then your project has no image assets to add your website and should work there, too.
Copy link to clipboard
Copied
When it worked, I got an html file, a js file and 14 png images. I uploaded them appropriately to my website and it worked fine.
Now, I just get an html file and a js file (no images). I upload them and I get a black rectangle.
Copy link to clipboard
Copied
please continue responding to my suggestions and questions. they are chosen to debug the issue.
Copy link to clipboard
Copied
Did you tryto publish my fla? If so, did you get images?
Copy link to clipboard
Copied
no. i generally don't download and correct files unless i'm hired.
if you want to hire me to fix your problem(s), let me know.
Copy link to clipboard
Copied
What would you charge?
Copy link to clipboard
Copied
probably less than $45, but send me a private message to discuss.
Copy link to clipboard
Copied
p.s. there's no fla attached, and there's no way to attach a fla to these forums. you can upload to a file server and post a link.
Copy link to clipboard
Copied
In my many trials, I found the error "this._renderFirstFrame is not a function".
I googled it and found a thread in which you suggest "then the error was likely due to the version of createjs you are using".
Upgrading to the newest createjs solved my problem.
Furthermore, I found that there was no images folder. Instead, all the images were defined within the js file. However, this isn't always the case as I tried it with a different fla animation and there was one image sheet in the images folder and other images were defined in the js file.
Thank you, kglad!
Copy link to clipboard
Copied
you're welcome.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more