Copy link to clipboard
Copied
I built a basic HTML5 banner in Adobe Animate CC 2015.1 Release.
NOT EDGE ANIMATE.
I click Command+Enter to export files and automatically preview it in Chrome and it works flawlessly.
Then I drag THE EXACT SAME HTML FILE that was just exported into THE EXACT SAME CHROME BROWSER and it will not play.
Why? How am I suppose to send the banners to the client to preview if nothing works outside of the Animate CC environment.
This is insanely maddening.
 1 Correct answer
1 Correct answer
You'll find that question has come up a lot here. It's to do with browser security issues, if you are using JSON files they have to be on a server somewhere. When you do a test from Animate, it sets up a temporary server, so that it will work even if you have used JSON.
You may not know what JSON is, or think that you have used it, but one thing that does use it is spritesheets. If you want your test to work by double clicking the HTML file, go into publishing settings and deselect the option to
...Copy link to clipboard
Copied
does the client have a web server?
Copy link to clipboard
Copied
I guess so, but this goes into several rounds of testing before it gets to the client. I can already hear so many complaints from different testers about them not being able to open an HTML file in Chrome. There are 200+ banners, and they will be translated into different languages. It will be logistic chaos to upload all the versions on a web server, generate links and share them with the testers.
Also, they will ask questions - why it doesn't open, when their previous banners, generated in some other tools, opened before.
Hope you understand the struggle. 🙂
Copy link to clipboard
Copied
i don't understand how you can be in business and not have a web server. there are even free ones.
Copy link to clipboard
Copied
🙂 I considered the web server and of course, I'm going to use it in the end, I am just trying to avoid a mess if possible.
Thanks for your input.
Copy link to clipboard
Copied
you're welcome.
Copy link to clipboard
Copied
If you post an example of a published folder that won't open using a modern browser, I will look at it on my end and see if I have the same issue. That will narrow it down quite a bit.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Of course, here is a sample - https://we.tl/t-cVQ4ET3LZL
You can click on the icon and on the text to open the link (Adobe website). I assume you will get the same result.
This is where I placed the actions:
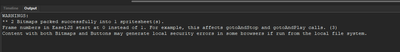
I got this message:
Copy link to clipboard
Copied
i'm sorry. I meant I will need the orignating animate file and linked assets.
Copy link to clipboard
Copied
Of course - https://we.tl/t-28KzhDxMbs
Thanks again!
Copy link to clipboard
Copied
When I set up my publish settings to publish to a folder I created and specified in publish settings, I then published it and it worked fine with Chrome or Edge. If you are setting up your publish settings, and then manually browsing to that published folder location and opening that folder and double-clicking the html file, then I'm not sure. If you are using this software within your employers network, you might need to manually open the publish folder and double-click on the html file. Or your employer prohibits any link clicking. Period.
Copy link to clipboard
Copied
Thank you Colin!
Copy link to clipboard
Copied
It didn't work for me. the option was deselected already... I can't see the preview and I can't see the animation when I put it in the iframe.
I am so desperate...
Copy link to clipboard
Copied
Did you ever find a solution? I'm so frustrated...
Copy link to clipboard
Copied
Open the html file from your banner export in a text editor, and replace the line of code (normally line 7) that says:
<script src="https://s0.2mdn.net/ads/studio/cached_libs/createjs_2015.11.26_54e1c3722102182bb133912ad4442e19_min...."></script>
with this:
<script src="https://s0.2mdn.net/ads/studio/cached_libs/createjs_2019.11.15_min.js"></script>
That will fix the issue with the banner not showing up in your web browser. The problem is the js file is referencing a command that the old create.js file does not recognise creating a js error in the browser. That new line points to the latest version of create.js that does recognises the command. (the trouble maker: this._renderFirstFrame). Would be nice if Adobe could fix this to auto point to the latest create.js file in their next update..
Copy link to clipboard
Copied
I'll try that - thanks!
Copy link to clipboard
Copied
Great, let me know if it works for you 🙂
Copy link to clipboard
Copied
This still does not work for me and I am using the latest Adobe Animate 2022. I switched out the scripts as mentioned above an still no load, no load. This is boggling my mind!!! It's absolutely infuruating. Any help would be apprecaited!
Copy link to clipboard
Copied
There have been quite a few posts in this topic over the 6 years since it started. If your current problem is that the page is blank instead of showing your animation, look at the JavaScript console to see what errors are appearing.
Copy link to clipboard
Copied
Were you able to solve it?
Copy link to clipboard
Copied
Hard to know without seeing the files. Did you do they below? What console errors are you getting?
Copy link to clipboard
Copied
Hellow guys,
Ive a problem on doing a preview in safari. When i try to publish(command+enter) the browser for the preview dont show up. can someone help? thanks on advanced!
Copy link to clipboard
Copied
Browser security issues. Sometimes you can open Safari preferences and selecting "disable local file restrictions". IF that doesn't work, You might try testing your content on a web server instead of testing locally.
Copy link to clipboard
Copied
thanks for the respond but it dont work!
Copy link to clipboard
Copied
test in animate or upload to a file server and test the uploaded files.