Copy link to clipboard
Copied
Hi, i created an Air App, using more than 1 video in diferent layers,
the app has buttons to show and play the videos.
when tested in Air for mobile all videos are shown and played.
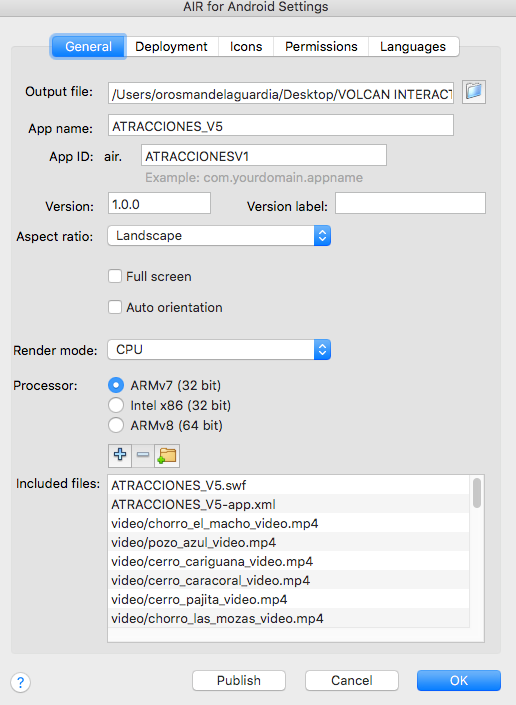
When publishing I add the video files links on the AIR for andoid settings. at Included files.
When installed on the android device only 1 video is visible.
Attached settings image.
appreciate any help!
thanks!
 3 Correct answers
3 Correct answers
put one flvpb instance on stage with no source assigned in the comp param panel, assign it an instance name (eg, flvpb), and add two mcs (mc1 and mc2). add code
for(var i=1;i<=2;i++){
this["mc"+i].addEventListener(MouseEvent.MOUSE_DOWN, f);
}
function f(e:MouseEvent):void{
if(e.currentTarget.name.indexOf("1")>0){
flvpb.source="vid1"; // use valid name
} else {
flvpb.source ="vid2"; // valid name
}
}
1. you should have only one flvplayback component on stage. put nothing in its parameter panel. it'll play the correct video using code. that's the point.
2. which ever instance you allow on stage, it needs that instance name, flvpb
2. put mc1 and mc2 anywhere. they exist just for demo purposes. it isn't necessary to use movieclips/buttons to play different videos. it's just a quick easy way to demo how using code will play different videos using one flvplayback instance.
mc1 and mc2 are instance names of two movieclips on stage
Copy link to clipboard
Copied
the only visible video is : video/cerro_pajita_video.mp4
o
Copy link to clipboard
Copied
ive tried changing directory, reloading videos but i cant make it play more than 1 video.
any help ewould be appreciated. thanks!
Copy link to clipboard
Copied
//1-EL MACHO
EL_MACHO_VIDEO.visible = false;
background_slider.button_1.addEventListener (MouseEvent.CLICK,
FunctionName);
function FunctionName(event:MouseEvent):void
{
EL_MACHO_VIDEO.visible = true
EL_MACHO_VIDEO.movieClip_8.play();
}
background_slider.seeatt_chorro.CHORRO_LINK_1.addEventListener
(MouseEvent.CLICK, openatt_1);
function openatt_1(event:MouseEvent):void
{
EL_MACHO_VIDEO.visible = true
EL_MACHO_VIDEO.movieClip_8.play();
}
EL_MACHO_VIDEO.back_chorro.addEventListener (MouseEvent.CLICK,
FunctionName3);
function FunctionName3(event:MouseEvent):void
{
EL_MACHO_VIDEO.movieClip_8.stop();
EL_MACHO_VIDEO.movieClip_8.seek(0)
EL_MACHO_VIDEO.info_anim.gotoAndStop(1);
EL_MACHO_VIDEO.visible = false
menu_inicial.gotoAndStop(1);
}
EL_MACHO_VIDEO.stop_macho.addEventListener(MouseEvent.CLICK,
fl_ClickToPauseVideo);
function fl_ClickToPauseVideo(event:MouseEvent):void
{
EL_MACHO_VIDEO.movieClip_8.pause();
}
EL_MACHO_VIDEO.play_macho.addEventListener(MouseEvent.CLICK,
fl_ClickToPlayVideo_4);
function fl_ClickToPlayVideo_4(event:MouseEvent):void
{
EL_MACHO_VIDEO.movieClip_8.play();
}
Copy link to clipboard
Copied
Here is the code im using:
LA_INDIA.visible = false;
background_slider.button_LA_INDIA.addEventListener (MouseEvent.CLICK, play_LA_INDIA);
function play_LA_INDIA(event:MouseEvent):void
{
LA_INDIA.visible = true
LA_INDIA.la_india_dormida_video.play();
}
background_slider.seeatt_LA_INDIA.CHORRO_LINK_1.addEventListener (MouseEvent.CLICK, play_LA_INDIA_2);
function play_LA_INDIA_2(event:MouseEvent):void
{
LA_INDIA.visible = true
LA_INDIA.la_india_dormida_video.play();
}
LA_INDIA.back_LA_INDIA.addEventListener (MouseEvent.CLICK, back_LA_INDIA);
function back_LA_INDIA(event:MouseEvent):void
{
LA_INDIA.la_india_dormida_video.stop();
LA_INDIA.la_india_dormida_video.seek(0)
LA_INDIA.anim_LA_INDIA.gotoAndStop(1);
LA_INDIA.visible = false
menu_inicial.gotoAndStop(1);
}
LA_INDIA.stop_LA_INDIA.addEventListener(MouseEvent.CLICK, stop_LA_INDIA);
function stop_LA_INDIA(event:MouseEvent):void
{
LA_INDIA.la_india_dormida_video.pause();
}
LA_INDIA.play_LA_INDIA.addEventListener(MouseEvent.CLICK, play_LA_INDIA_3);
function play_LA_INDIA_3(event:MouseEvent):void
{
LA_INDIA.la_india_dormida_video.play();
}Copy link to clipboard
Copied
are you using more than one video/playback instance on stage (eg, in different layers)?
Copy link to clipboard
Copied
HI,
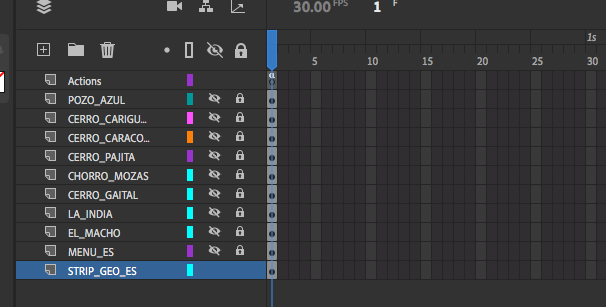
YES 8 layers
eacho with a movie. all are hidden and are unhidden by a button on the firt layer.
this is a problem im having not only on this proyect.
if i do a simple android canvas and import more than one video on one layer. only 1 is visible when i publish apk. Even if i include both videos. I dont know if there is one step im missing.
thanks!
o
Copy link to clipboard
Copied
use one component and change the source in your code to play different videos.
Copy link to clipboard
Copied
i use the one component, and change the source using the component parameters dialog box.
dont know how to change it directly on the code.
Copy link to clipboard
Copied
use 1 flvplayback component and use its source property to assign the various flvs to play.
Copy link to clipboard
Copied
yes, that is exactly what i did. It works fine when I test the app using the AIR debug Luncher (mobile). All 8 videos play. The problem is when I publish APK and install on android device. Here only one of the videos load.
I suspect it could be something with the APK export settings. But I look at all settings and everything looks ok.
Copy link to clipboard
Copied
you're using multiple instances of the flvplayback component. use one.
Copy link to clipboard
Copied
not sure i understand. This might be beyond my capabilities.
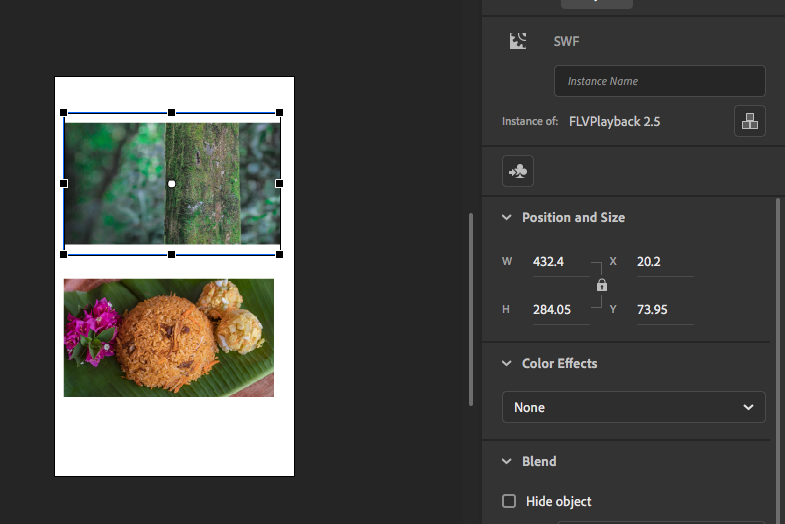
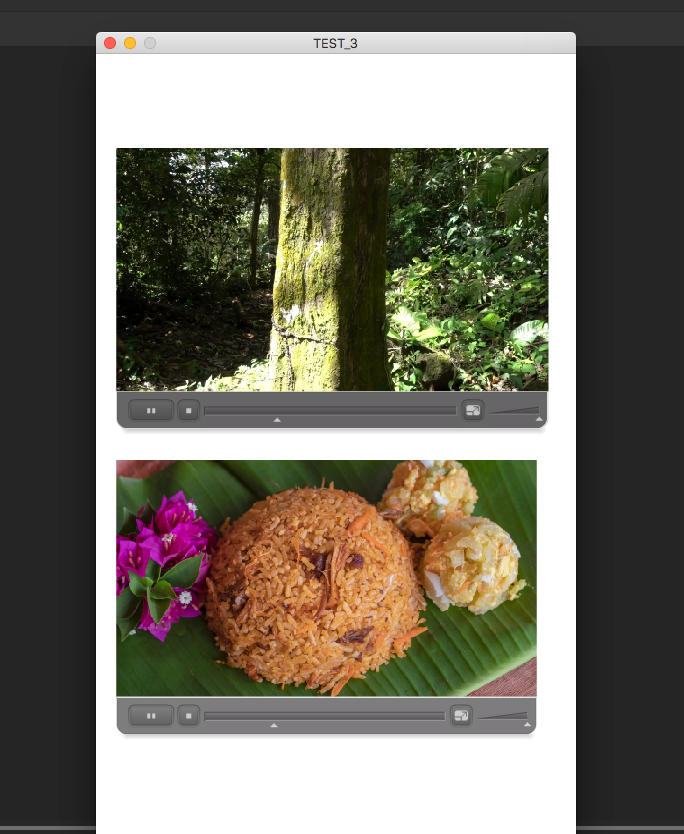
i made this new file, to try tu understand, just two videos on the canvas, I inserted the FLVPlayback component, and changed the source for each one. (image 1). when test on Animate two videos play. (image 2) when exported to APK an tested using BlueStakc emulator, and Android tablet. only the bottom video is visible. (image 3)
Not sure where im i using multiple instances.
Copy link to clipboard
Copied
put one flvpb instance on stage with no source assigned in the comp param panel, assign it an instance name (eg, flvpb), and add two mcs (mc1 and mc2). add code
for(var i=1;i<=2;i++){
this["mc"+i].addEventListener(MouseEvent.MOUSE_DOWN, f);
}
function f(e:MouseEvent):void{
if(e.currentTarget.name.indexOf("1")>0){
flvpb.source="vid1"; // use valid name
} else {
flvpb.source ="vid2"; // valid name
}
}
Copy link to clipboard
Copied
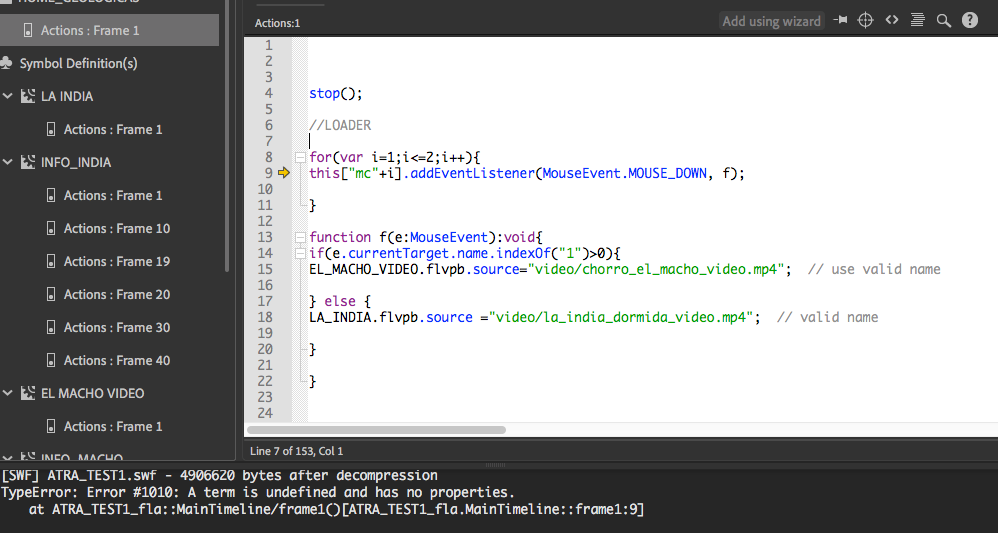
i get this error:
Copy link to clipboard
Copied
you're not following my suggestion
Copy link to clipboard
Copied
here i made the test with only the 2 videos on the canvas. get this error. Probably i dont understand where i should add the mc1, mc2
Im writing that on the Instance name box for each flvpb component.
Copy link to clipboard
Copied
1. you should have only one flvplayback component on stage. put nothing in its parameter panel. it'll play the correct video using code. that's the point.
2. which ever instance you allow on stage, it needs that instance name, flvpb
2. put mc1 and mc2 anywhere. they exist just for demo purposes. it isn't necessary to use movieclips/buttons to play different videos. it's just a quick easy way to demo how using code will play different videos using one flvplayback instance.
Copy link to clipboard
Copied
thank kglad,
still confused about what mc1 and mc2 are.
Copy link to clipboard
Copied
This is a screenshot of the setup, ant the error i get whn i test.
Copy link to clipboard
Copied
mc1 and mc2 are instance names of two movieclips on stage
Copy link to clipboard
Copied
OK, now it works!
I understand now the concept. Will try to incorporate this knoledge to the app im making.
many thanks!!!
Copy link to clipboard
Copied
i have a new problem. now I need to replicate this on a new scene. to be able to go from one scene tothe other. To have videos on the new scene i have to add a component. Now videos dont show on APK because i have two components. Is there a way to be able to play videos on multiple scenes?
thanks
Copy link to clipboard
Copied
using scenes is a bad idea. they don't even exist in anything you publish.
anyway, you create a dynamic instance of one flvplayback and use it across the entire timeline whether there's a new keyframe (which is what a new screne creates), or not.
import fl.video.*;
var flv:FLVPlayback = new FLVPlayback();
Copy link to clipboard
Copied
I am a newbie and I am having the same problem.
-
- 1
- 2