Copy link to clipboard
Copied
I am trying to animate the drawing of a circle. Is there such thing as a radial wipe (as in After Effects) for Animate? If not, how can I accomplish the same outcome? I'm a beginner and don't know much yet ![]()
Thanks!
 1 Correct answer
1 Correct answer
Hi mate,
A shape tweened mask with a couple keys will do the job.
Masks in Flash / Animate are of the 'what you see is what you get' kind, i.e. a revealing mask.
So create a Graphic symbol which will contain your mask animation. (Mask symbol)
It should be set to 'play once' and the first frame should be a small wedge.
Then you shape tween one of the sides of this triangle over the desired number of frames. You will need 2-3 keys to complete the transformation.
This Mask symbol is on its own layer and
...Copy link to clipboard
Copied
Hi mate,
A shape tweened mask with a couple keys will do the job.
Masks in Flash / Animate are of the 'what you see is what you get' kind, i.e. a revealing mask.
So create a Graphic symbol which will contain your mask animation. (Mask symbol)
It should be set to 'play once' and the first frame should be a small wedge.
Then you shape tween one of the sides of this triangle over the desired number of frames. You will need 2-3 keys to complete the transformation.
This Mask symbol is on its own layer and you make this layer a mask layer. The mask will reveal what is 'masked' in the masked layer(s) underneath.
On the masked layer underneath you put the stuff that will be revealed. You can have multiple masked layers.
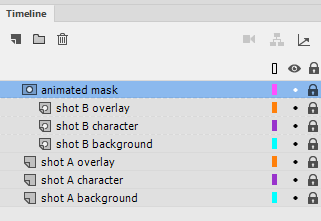
So the layer stack will look like this:

This will result in shot A transitioning into shot B with a radial wipe.
It's even better if your shots are nested inside Graphic containers (like compositions in AE).
Hope this helps!
NT
Member of the Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
Sorry, but is there somewhere in the world at least one less or more good example available of a circular-reveal-animated-shape-tween-mask already made?
This task seems impossible for me ...
I do understand the principle - put a line under the mask, but how to make a correct shape tween to reveal it in a circular way - this is a mystery.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
