Copy link to clipboard
Copied
Hi there
I'm creating some animated infographics (using the Snap.svg add-on in Animate cc) for a website. As the final animations will sit on a coloured background in the website I am wanting the animated file I supply to the developer to have a transparent background to allow the site's background colour to show through.
I've tried setting the stage colour to alpha 0%, but this results in a dark grey colour in the background when I test the animation in the browser.
I've tried supplying the file using a background layer which is the same colour value as the website bg, bit this seems to result in the animation having a thin lined border around the perimeter of the file when uploaded to the site.
Can anyone help me please?
 1 Correct answer
1 Correct answer
OK.
I see.
I thought you were using the SVG panel that exports a .svg with animated content. And BTW, you should also consider this one.
I did test the output of the SVG document against a background and it seems stage opacity is ignored.
If you look at your resulting .html, you'll see this CSS (with your color value):
background-color: #FFFFFF;
All you need to to is to change to this (again, with your color value)
background-color: rgba(204, 204, 204, 0.00);
I think this should work.
Copy link to clipboard
Copied
Hi.
How are you exporting your animation?
I run a quick test here and I got a SVG animation running in Firefox with transparency.
Is this what you are trying to do?
Copy link to clipboard
Copied
Hiya
Yes that is ultimately what I'm trying to do.
I set up the file using the Add-on Snap.svg animator file-type. Then when I've finished doing the animation I go to Control > Test Movie > In browser (Chrome). The resulting animation either has the last colour I used from the swatches panel as the background, or the dark grey background/stage that Animate CC produces when I chose no background colour for the stage, ie 0% transparency. Then I just click File > Publish, which produces a package of files and I send this whole package to the developer. Package includes html file, json file, fla file and a folder with Vendor information.
I can only seem to test the animation from within Animate CC as per the above method. If I double click on the html file from Finder, it opens the web browser but there is nothing there?
Cheers
Stacey
Copy link to clipboard
Copied
OK.
I see.
I thought you were using the SVG panel that exports a .svg with animated content. And BTW, you should also consider this one.
I did test the output of the SVG document against a background and it seems stage opacity is ignored.
If you look at your resulting .html, you'll see this CSS (with your color value):
background-color: #FFFFFF;
All you need to to is to change to this (again, with your color value)
background-color: rgba(204, 204, 204, 0.00);
I think this should work.
Copy link to clipboard
Copied
Hiya
Thanks, yes that solution of changing the colour value in the html code sounds completely logical. I can open the html file in Text Edit and change the background colour but then I can't view that in the browser. In fact I can't seem to open any html file produced as part of the file package in any browser ![]()
Copy link to clipboard
Copied
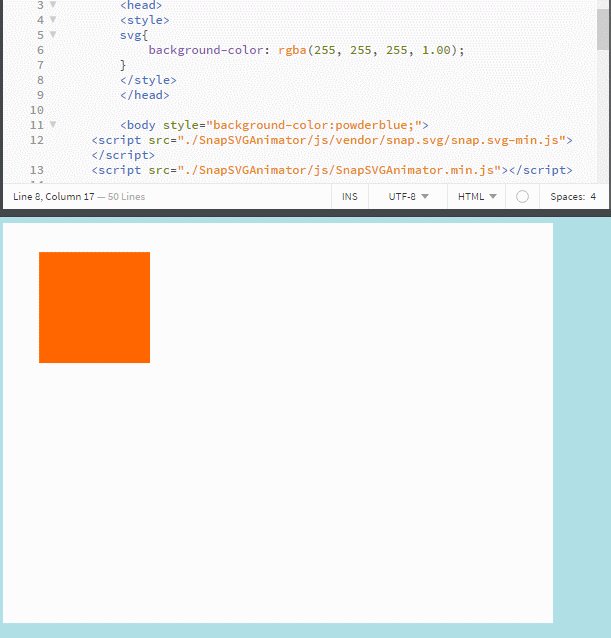
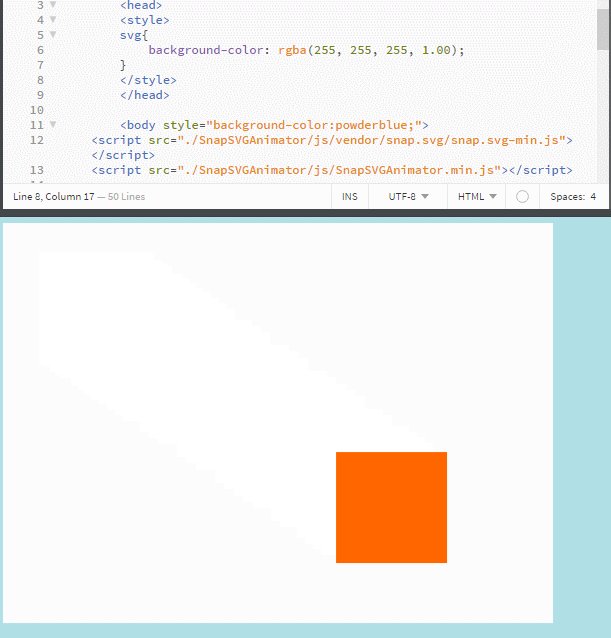
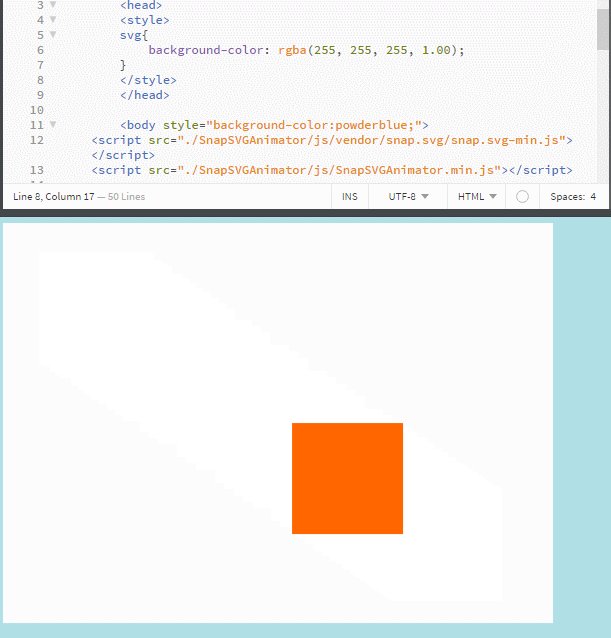
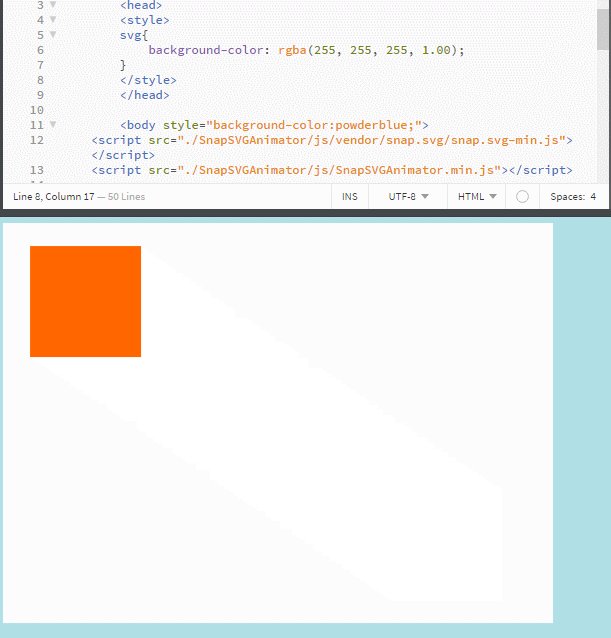
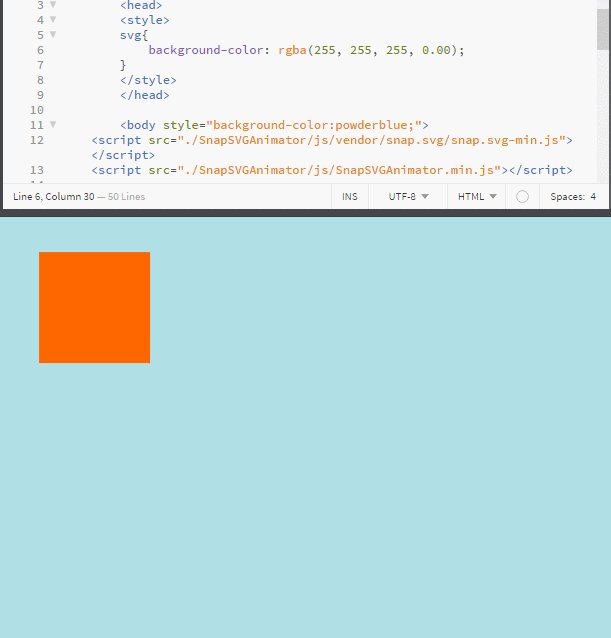
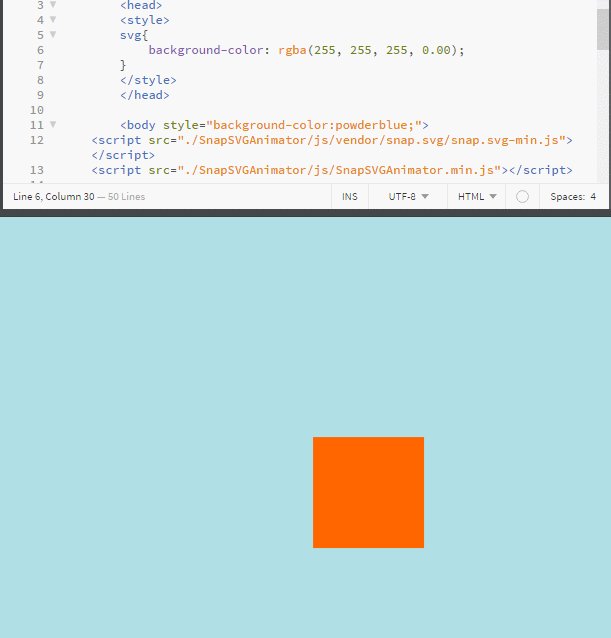
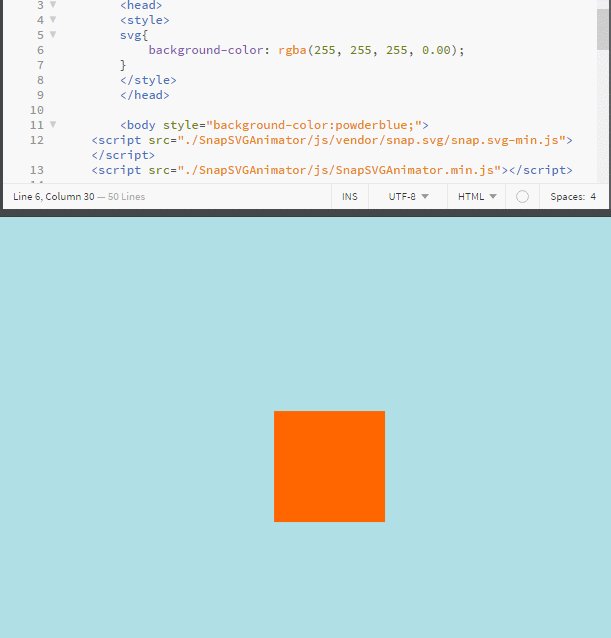
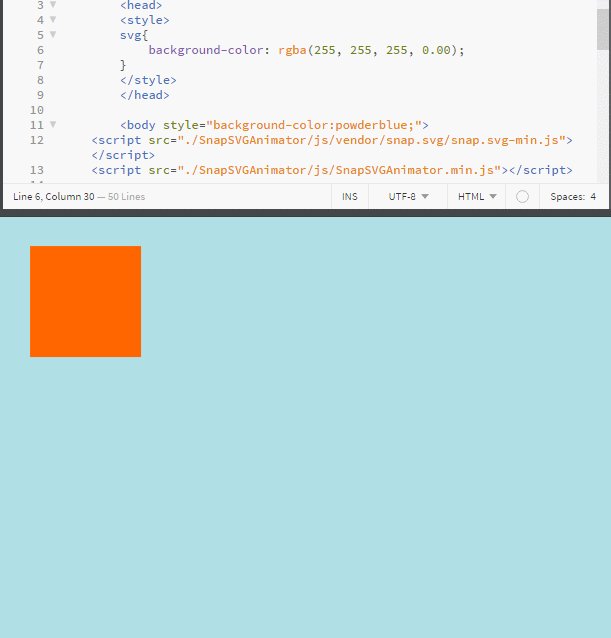
OK. Here is a test so you can understand better.
With background:

Without background:

FLA download:
animate_cc_snap_svg_animator.zip - Google Drive
If this is still not what you want, I'm gonna ask you to share your file with us.
Regards,
JC
Copy link to clipboard
Copied
Is Snap.svg dead? I see the snap.svg home page is still up but seem to be getting a lot of 404s form everywhere and Adobe add-ons declares it as "retracted".
Anyone else?
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more