- Home
- Animate
- Discussions
- Re: Zooming and panning map in Animate CC movie ht...
- Re: Zooming and panning map in Animate CC movie ht...
Copy link to clipboard
Copied
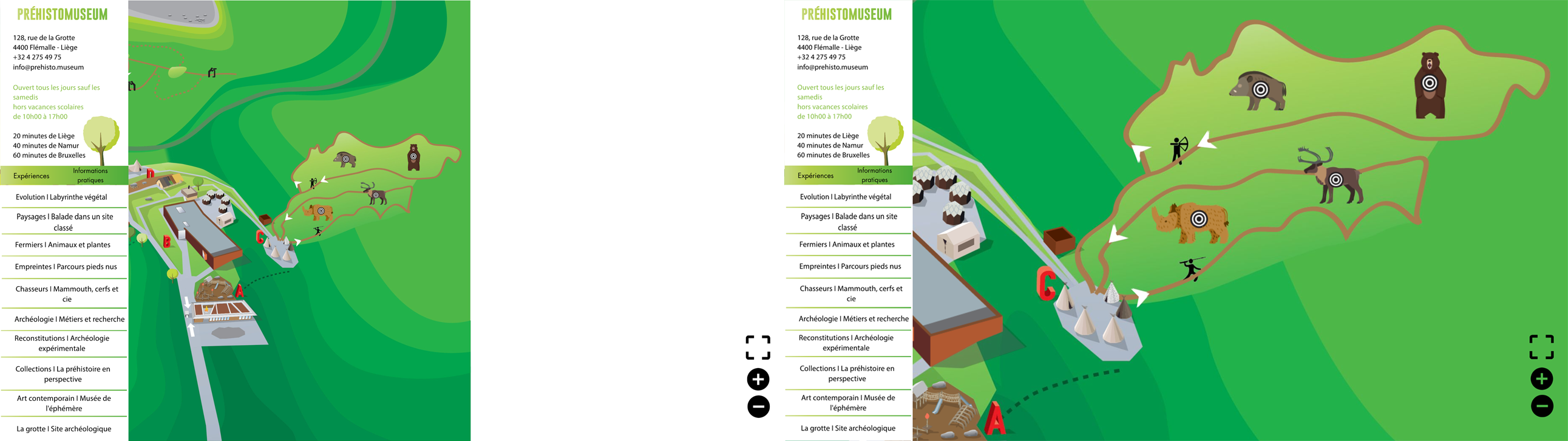
I need to create zoom and pan controls in an Adobe Animate CC movie html5 to Canvas (using .js) that operate similar to the controls that you see in Google Maps.
I have one layer with a movie symbol containing a vector map. In another layer I have the up, down, left, right, +, - buttons. I want to be able that on clicking the buttons the map pans around and zooms in and out.
Does anyone know which code I can use to do this using Adobe Animate CC?
Any examples or tutorials?
Many thanks in advance!
 1 Correct answer
1 Correct answer
UPDATE 4 (06/06/2022): here is a new link: https://bit.ly/3mfYFWz.
UPDATE 3: If anyone is interested, here is an updated version of this map (http://bit.ly/2NBV82b ) with bounds checking and other improvements. Please change the 'this.map' property at the top of the code to change the behavior of the app.
UPDATE 2 (2/12/19):
- The Map instance is set to be cached as a bitmap in the Properties Panel. Please make sure to test your app with and without caching as bitmap for performance improvem
...Copy link to clipboard
Copied
You're welcome!
And THANK YOU for your kindness. I do appreciate.
Regards,
JC
Copy link to clipboard
Copied
Hi JC,
I'm unable to access the code you linked (http://bit.ly/2NBV82b). I'm facing the same issue where i'm trying to figure out how to allow pan and zoom on my animation too. Could you post a new link for it?
Thank you!
Copy link to clipboard
Copied
Hi.
Sorry about that. The original link belongs to an account I no longer have access to. Here is as new link to the map on my GitHub repo: https://bit.ly/3mfYFWz.
I hope it helps.
Regards,
JC
Copy link to clipboard
Copied
Thank you so much! I've tried implementing it, but keep getting a typerror that says that "map" is undefined.I created a Movie Clip titled "App" with other layers inside titled "Map" and "UI" respectively, similar to the structure of your file.my file can be found here: https://bit.ly/3Q4Zf78. What kind of element should this.app.map be (Movie Clip, graphic, button)?
Thank you for all your help!
Copy link to clipboard
Copied
Hey guys,
JoãoCésar, just downloaded the files of susiee, tested it and my mouse wheele doesn't work. Too bad because that's the exact thing I need to make it work in my project... - i mean, create the possibility to zoom until a certain size in my canvas... can you please give me some advice, thanks !
Copy link to clipboard
Copied
Crossbrowser issue with mouse wheel in sample. It is working in Firefox but do not in Chrome.
Copy link to clipboard
Copied
Sorry for the inconvenient!
Please update the onMouseWheel function like this:
function onMouseWheel(e)
{
var delta;
if (e == window.event)
delta = -10 / window.event.wheelDeltaY;
else
delta = e.detail / 30;
var zoomFactor = delta;
scaleMap(zoomFactor);
}
Now it should work.
Please let me know.
Regards,
JC
Copy link to clipboard
Copied
Thank you so much Joao it works!
Copy link to clipboard
Copied
Now works in Firefox and Chrome but still do not works in IE11.
Copy link to clipboard
Copied
Hey Joao,
I have another question. Removing the zoom option.
When viewing the map in a mobile device the pop up card is very low res. I tried importing it as a svg and it still didn't make much of a difference. Would putting it into an iframe make a difference?
Copy link to clipboard
Copied
Are all your artworks in pure vector shapes and texts? I don't really remember.
Copy link to clipboard
Copied
I imported illustrator files and then flattened so they are png I think
All my files are here. I've been testing and exporting to figure it out.
Copy link to clipboard
Copied
So the text was outlined before I brought it in. I tried with editable text but I'm not sure I was linking the fonts properly. It didn't seem to make a difference in the readability on mobile.
Copy link to clipboard
Copied
Hi, didn't take time to thank you about your help... so : thanks a lot !
Can I ask you what do I have to modify if I only want to zoom into my map ? So the user is not able to go out of it...
Copy link to clipboard
Copied
So you want to disable the ability to pan the map using the mouse and the buttons?
Copy link to clipboard
Copied
Not exactly, I can freely move with the buttons and with the mouse, that's what I want. I don't know how to explain this : if I drag the map, I would like to set limits so the user won't go out of the map itself :
left : this is what happens
right : this is what I would like to achieve, the user won't be able to move the map further than this
Copy link to clipboard
Copied
I would like to know that too. There should be a way for a stopping point.
Copy link to clipboard
Copied
Hi! Sorry for the long delay!
Animate CC should take care of the published output automatically.
See this (specifically in the Publishing animations to HTML5 section):
Copy link to clipboard
Copied
Hi all,
I think the problem with blurry graphics is because when you pinch the map on an iphone you're zooming in the whole screen, not actually zooming in the map inside the Animate CC.
In fact, on the html page, you should disable the capability to zoom the iphone screen by adding this on the <head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
Then, as it has been mentioned before, we need to find out the coding to use gestures in Animate CC and being able to zoom the map inside the Animate CC html5 canvas. I believe that will keep the graphics fine!!
It has been said that by using hammer.js library it can be possible to develop the zoom and pan functions for the HTML5 canvas.
Does anyone know how to develop this zooming and panning using hammer.js in Animate CC? Any examples?
I think Joao was trying something.
Copy link to clipboard
Copied
Thanks Roger,
I think your right. I will try adding that line in the html
Copy link to clipboard
Copied
Thanks Roger,
That seemed to help. Is there any other way to hide the zoom elements on the bottom right when viewed in mobile?
There is no point to see them there if people will just be pinching to zoom in.
Copy link to clipboard
Copied
In any case, try to work with shapes so you'll won't have to worry about resolution.
About the mobile check, replace the code after the scaleMap function by this:
window.mobileAndTabletCheck = function()
{
var check = false;
(function(a){if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino|android|ipad|playbook|silk/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4))) check = true;})(navigator.userAgent||navigator.vendor||window.opera);
return check;
};
if (window.mobileAndTabletCheck())
{
root.removeChild(root.resetButton);
root.removeChild(root.plusButton);
root.removeChild(root.minusButton);
root.removeChild(root.upButton);
root.removeChild(root.rightButton);
root.removeChild(root.downButton);
root.removeChild(root.leftButton);
}
else
{
// listeners
this.map.on("mousedown", mouseDown.bind(this));
this.resetButton.on("click", resetMap.bind(this));
this.plusButton.on("click", zoomMap.bind(this));
this.minusButton.on("click", zoomMap.bind(this));
this.upButton.on("click", moveMap.bind(this));
this.rightButton.on("click", moveMap.bind(this));
this.downButton.on("click", moveMap.bind(this));
this.leftButton.on("click", moveMap.bind(this));
stage.on("stagemouseup", stageMouseUp.bind(this));
document.getElementById('canvas').addEventListener('mousewheel', onMouseWheel.bind(this));
document.getElementById('canvas').addEventListener('DOMMouseScroll', onMouseWheel.bind(this));
createjs.Ticker.addEventListener("tick", update.bind(this));
resetMap();
}
Yeah, in case you're wondering, I just copied the mobileAndTabletCheck() function from Stack Overflow. Haha
Copy link to clipboard
Copied
Ok it seems to be working now when I put it in an iframe but I'll try that after if it doesn't work.
thanks Joao
Copy link to clipboard
Copied
Ignore what I just said.
That is the remove the icons code for mobile right?
Copy link to clipboard
Copied
Yeah! It's the mobile check.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now