- Home
- Captivate
- Discussions
- Re: Aligning Captivate 3 Flash files in browser
- Re: Aligning Captivate 3 Flash files in browser
Aligning Captivate 3 Flash files in browser

Copy link to clipboard
Copied
I have produced flash files from Captivate and want them to align top left in the browser window. I have tried editing the htm file but whatever I do I cannot get them to play anywhere but centre.
Appreciate if you can let me know what I need to do to get this working.
Thanks

Copy link to clipboard
Copied
You just need to modify your HTML file a bit.
In this block of code...
<script type="text/javascript">
<!--
writeDocument('<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="640" height="511" ID="Captivate1">'+
'<param name="movie" value="ttt_skin.swf">'+
'<param name="quality" value="high">'+
'<param name="loop" value="0">'+
'<embed src="ttt_skin.swf" width="640" height="511" loop="0" quality="high" pluginspage="http://www.adobe.com/go/getflashplayer" type="application/x-shockwave-flash" menu="false" align="left"></embed>'+
'</object>');
//-->
</script>
add the text which is in blue above. That should work for you! ![]()

Copy link to clipboard
Copied
If I have the correct location I have edited it as below and it has not changed anything:(
</script>
</head>
<body bgcolor="#FF0000" onunload="Finish();">
<layer id="NS_dynamic" name="NS_dynamic">
<script type="text/javascript">
<!--
writeDocument('<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"'+
'codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0"'+
'width="2" height="2" id="scorm_support" align="left">'+
'<param name=movie value="SCORM_support/scorm_support.swf"> <param name=quality value=high> <param name=menu value=false> <param name=bgcolor value=#FFFFFF>'+
'<embed src="SCORM_support/scorm_support.swf" quality=high bgcolor=#FFFFFF width="2" height="2" name="scorm_support" align=""'+
'type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer">'+
'</embed>'+
'</object>');
//-->
</script>

Copy link to clipboard
Copied
Hey,
You've written
'<embed src="SCORM_support/scorm_support.swf" quality=high bgcolor=#FFFFFF width="2" height="2" name="scorm_support" align=""'+
'type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer">'
instead, it should be
'<embed src="SCORM_support/scorm_support.swf" quality=high bgcolor=#FFFFFF width="2" height="2" name="scorm_support" align="left"
type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer">'
text to be changed marked in red.
Also, notice that you have one ' before type, remove that as well.
Cheers!

Copy link to clipboard
Copied
Really appreciate your help but I mad the additional edits and I'm afraid that still nothing has changed. Something else must be going on:(
Is it possible that the swf file is the problem??
Thanks

Copy link to clipboard
Copied
SWF shouldn't matter. I tried with the code snippet i pasted in my first post and it works for me...
Copy link to clipboard
Copied
Hi all
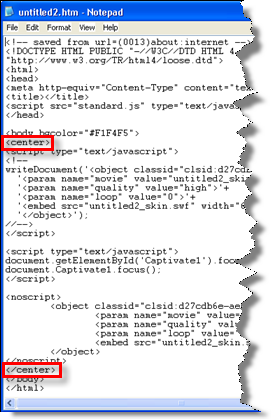
Perhaps simply remove the <center> and </center> bits surrounding the code?

Seems to work for me. I tested in Firefox and IE.
Cheers... Rick ![]()
| Helpful and Handy Links Captivate Wish Form/Bug Reporting Form |

Copy link to clipboard
Copied
Man! Why didn't i see that! That is much simpler! My bad!! ![]()

Copy link to clipboard
Copied
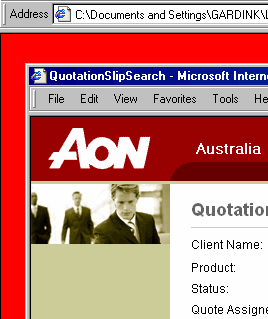
Nearly there thanks Rick - its now left aligned but I can't remove a border (shown below in red). I went back and changed all refs to with and height to width="0" height="0" thainking it may be a border...but nothing changed.
Any more ideas?
Thanks heaps.

Copy link to clipboard
Copied
Hi there
Do you by chance have borders enabled for your project?
Click Project > Skin... > Borders tab to check.

Cheers... Rick ![]()
| Helpful and Handy Links Captivate Wish Form/Bug Reporting Form |

Copy link to clipboard
Copied
No I did check that out yesterday - borders are *not* applied.
I did apply green borders and red HTML background just to 'see' what was happening... so I can confirm there are no borders...the area that lies between my flash movie and the browser displays red.
Thanks Rick.
Let me know if you come up with anything else I can check.
Copy link to clipboard
Copied
The 'margin' property is generally what controls such distance from the top/sides to the content. Could be the 'padding' property but I'd bet on 'margin' first. Setting the margin in the body tag, and possibly the embed/object tags, to 0 may do what you need.
Erik

Copy link to clipboard
Copied
Thanks to everyone who has replied to my query. I have tried all the suggestions, including putting margin="0" throughout the html, but it still runs with a a gap top and left hand side (as shown in red in an earlier post).
I have attached the htm file in case anyone is keen to look directly at the code.
All suggestions welcome:)
Thanks
