- Home
- Captivate
- Discussions
- black screen after publishing 360 project
- black screen after publishing 360 project
black screen after publishing 360 project
Copy link to clipboard
Copied
Hi,
I encounter issues after publishing a 360 project. Even I load the folder onto the server it is still the same. When I previewed it, everything works fine. Can anyone able to assist or advise for this, it is urgent, thanks
Copy link to clipboard
Copied
When you say you are loading the published output to a 'server', what type of server is this? If you want 360 projects to work, then it must be a web server, not a LAN server. So, which is it?
Copy link to clipboard
Copied
@RodWard Just FYI, Rod. He asked this question two times in the Portal as well. I told him to upload to a webserver and he answered that he did. I asked what he used to create the video, which then seemed to be an image (not a video) and he just answered 'with a camera'
He is able to Preview, which means it is not a WebGL issue.
Copy link to clipboard
Copied
project in Adobe captivate assets and it works. That’s y I am asking is
there a certain format needs to be loaded??
Sorry to clarify, it is a 360 video not jpg.
Regards
Brian Goh
Copy link to clipboard
Copied
OMG! I repeated several times that it needs to be a WEBSERVER. Google Drive is not a webserver, it is a could storage. Please read answers, and if you don't understand a word ask about it.
See thread on portal:
unable to play 360 video after published - eLearning (adobe.com)
Copy link to clipboard
Copied
it creates a link for the webpage. I have tried using the 360 template from
Adobe captivate assets and it works. But it doesn’t for my video, that’s
why I wanted to clarify is there any specific format needed??
Lastly, is there any free web server webpage I can try?? I try to see
whether it works, sorry for the trouble
Copy link to clipboard
Copied
Be careful: while adding hotspots to a static 360° image is straightforward, handling hotspots to a 360° video is a lot more complicated. I mention this because you did acknowledge to be new. Here links to posts I wrote about this topic:
http://blog.lilybiri.com/timeline-for-360-slides-static-slash-video
http://blog.lilybiri.com/tips-and-tricks-for-vr-projects
Copy link to clipboard
Copied
Creating a link to a file on the cloud server does not mean that the storage location is behaving as a normal web server. Microsoft SharePoint is a classic example of a similar situation. Yes it allows you to access files on the cloud, but that doesn't mean that a collection of files uploaded to a SharePoint folder will behave the same way as when those same files are uploaded to a folder on a true web server.
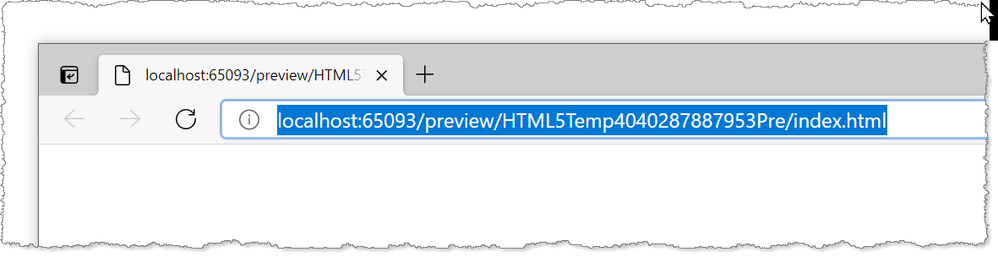
When Captivate does an HTML5 preview of your project it generates a temporary LocalHost web server to display the content. That's why when you look at the preview in your browser the link will show localhost at the front.
You can plainly see from the link that this is HTML5 content being displayed in a temporary web server.
Copy link to clipboard
Copied
Just one last question, for 360 video is it possible to publish it without
audio?
Copy link to clipboard
Copied
For the video itself you should need an editor to take out the audio (or fix it). Maybe your camera came with such an editor.
In Captivate if you don't need audio on that video slide you could mute the audio. There is a systel variable cpCmndMute which is a Boolean. Its default value is 0. Use the On Enter event of the video slide to Assign the value 1 to this variable and the audio will be muted. However, it will not reduce the file size, since the audio is still included in the video clip.
Copy link to clipboard
Copied
wow, Lily. I am sure you are good at this, but we need help and immature comments like OMG and snarky comments about whether Google drive is a webserver or not. Not at all helpul and very discouraging to read. Please try to be more mature and professional. Otherwise stay off - it is not helpful. Thank you.
Hi Rod-
I'm curious: does the web server have to be running a particular backend (eg, .NET only vs. PHP ) or anything like that? We are experiencing a similar problem on a particular SaaS solution that we're using (essentially WordPress with some shiney baubles glued to it) which otherwise has no problems serving out its own dynamic content as well as static HTML which is incorporated into it.
Copy link to clipboard
Copied
The specific programming language being used on the web server isn't really relevant when it comes to delivering Captivate HTML5 content. What matters more is whether that web server is configured to allow JSON files (because Captivate does use JSON) and whether the web browser being used to view the content is HTML5-friendly.
You may need to communicate directly with the technician who administers your web server to find out whether it is configured to serve JSON files. Not all are by default, and this can cause Captivate HTML5 content to be non-functional sometimes.
As for browsers, current versions of Google Chrome and MS Edge are usually fine. Even Safari isn't bad (except on mobile devices).
However, IE11 is now becoming increasingly isolated because it is so old compared to other browsers, and even though it does support HTML5, it does not support versions of JavaScript later than ES5 which came out in 2015.
https://docs.microsoft.com/en-us/office/dev/add-ins/develop/support-ie-11#:~:text=Internet%20Explore....
Since more and more authoring tools are now using later more powerful versions of JavaScript in their HTML5 content, this means that IE11 will fail to play it. Despite this, many companies still continue to have IE11 on their standard system setup because they also have legacy software systems that will not work on more modern browsers.
So, if you are experiencing issues with displaying Captivate HTML5 from a WordPress server, I would suggest you first confirm whether JSON is enabled in the server config, and then try using different web browsers to see if the issue is related to that. (My own website is also Wordpress and I can play Captivate HTML5 from it, so I know Wordpress is not likely to be the issue. However, your mileage may vary because you are using different plugins.)
Thanks RodWard-
It doesn't look like the issue is JSON serving-unless there's some limitation on the depth from the root or something, but another application that I wrote that uses discrete JSON files works without issue. It's also no different in Chrome or Edge Chromium (we don't support IE anymore.) Do you have any other ideas? To be clear, there's still content on the black pages in the correct place in the 360 degree field, just not the image itself. The links in that content to non-360 degree pages all work and display without issue as well. Any other guidance/direction would be greatly appreciated!
Copy link to clipboard
Copied
If everything is present except the 360 image then I would be suspecting something to be wrong with either the size or the format of that image.
Where did you get the 360 image? What format is it? How big in megabytes is it?
Try replacing that image with the 360 image in the Adobe Captivate example 360 project to see if that is visible in your project.
Wei's apartment image from the Captivate VR Demo has the same problem. That one is only about 1mB, and the other I tried is 8mB.
There appears to be a CORS exception around a THREE.WebGLState object, something like (typing-can't paste for some reason, forgive type-os):
THREE.WebGLState: DOMException: Failed to execute 'texImage2D' on 'WebGLRenderingContext': The image element contains cross-origin data, and may not be loaded. at Object.textImage2D((eval at e...
Could that indicate that the Cross Origin policy isn't properly defined by the engine? Would we be able to correct that manually?
Copy link to clipboard
Copied
I suspected a WebGL issue, not sure how to solve it because the problem is not on your system (there is a blog from the staff about that), but apparently on the server.
Thanks @Lilybiri.
I'm afraid I gave somewhat innaccurate information in my last entry. In fact only the Demo Project has the CORS policy violation. The larger of the two seems to err out on the THREE.js library, as though it relies on a number of deprecated and newly required features (eg, THREE.ImageUtils.loadTexture has been deprecated in favor of THREE.TextureLoader(), and THREE.Camera.getWorldDirection() now requires a target, which does not appear to be suplied to the object.) There's also an error in the non-demo version that says textImage2D and WebGLREnderingContext failed to execute because "Tainted canvases may not be loaded." Is the version of THREE that is used by published content included in a minified version of the CPM.js or CPXHRLoader.js files, or is it served from a CDN, and is it depending on an older version? If so, will that be updated?