- Home
- Captivate
- Discussions
- Re: C9 - SVG keep disappearing and not rendering p...
- Re: C9 - SVG keep disappearing and not rendering p...
C9 - SVG keep disappearing and not rendering properly

Copy link to clipboard
Copied
Hi,
I've read other posts with a similar problem but nobody posted a solution.
I'm importing SVG into C9 but they act weird. Sometimes the box shows the same image duplicated, then after I resize it it looks fine. Again, an image would suddenly disappear from a slide, and will not display previewing the project.
If I edit in Illustrator, change something and save again, it will be visible again. But after a while, the same or another SVG would disappear. It seems to be random.
Any help please?
This way seems impossible to rely on SVG in Captivate 9. So what' the point to have the feature if I cannot use this format??
Copy link to clipboard
Copied
What are the publish settings in AI?
The SVG has to be resized, don't know why it always is imported with a fixed size. But for the rest I have been using SVG's in projects.

Copy link to clipboard
Copied
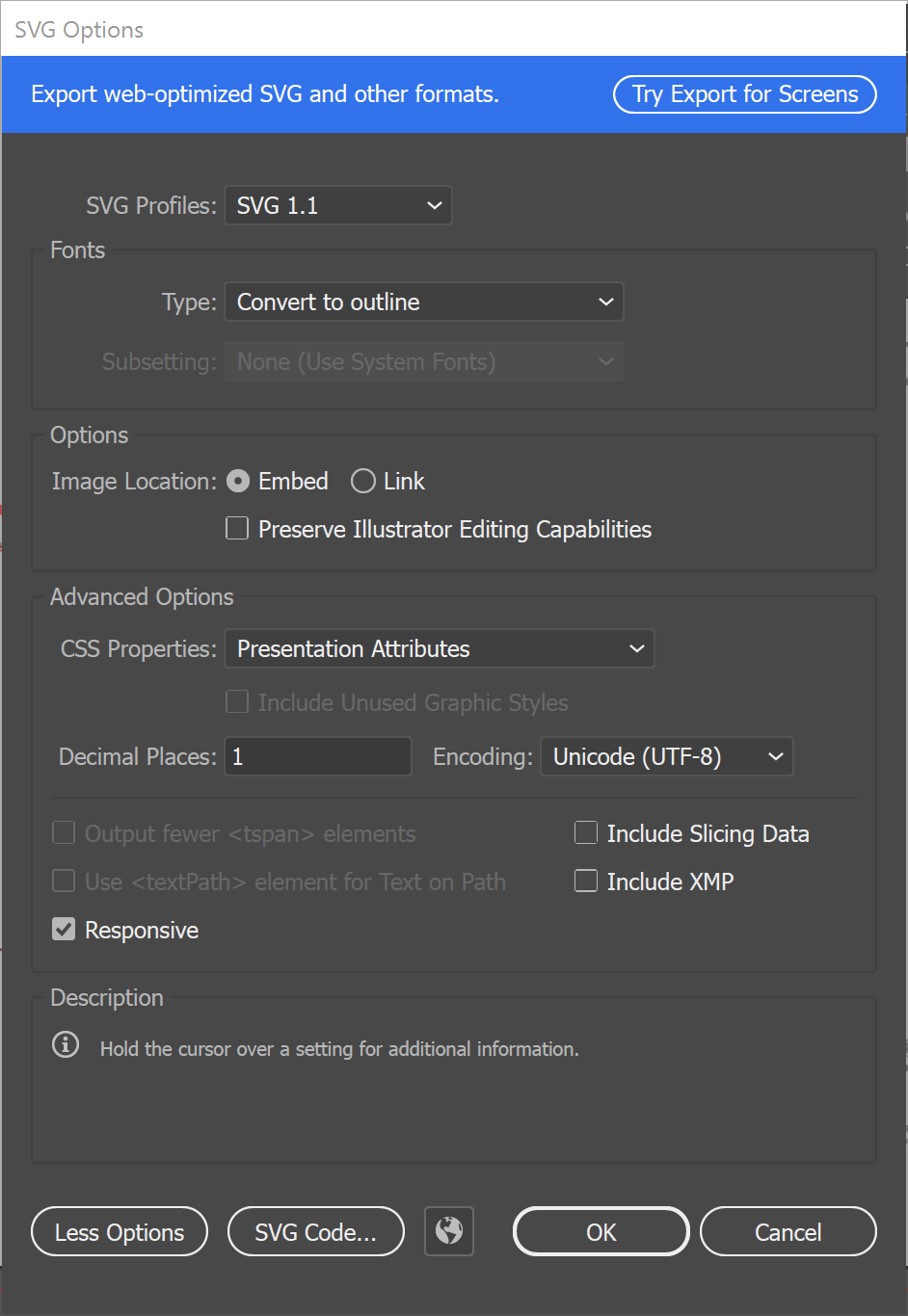
These are settings:
![]()

I don't even click on More Options. The thing is, the same file might appear properly on one slide, and disappearing on another.
Any idea?
Copy link to clipboard
Copied
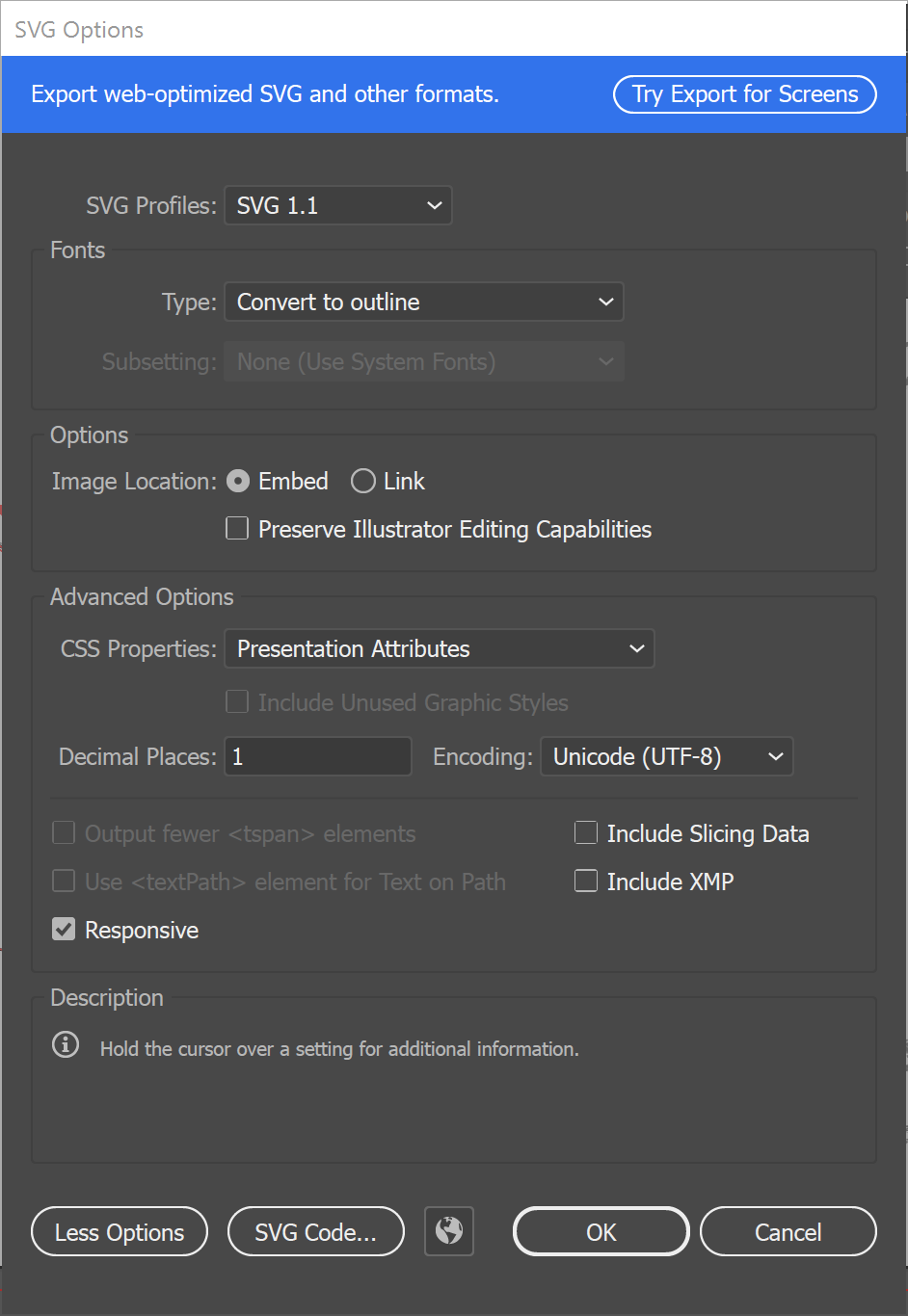
You don't show all options. I used these settings with success:


Copy link to clipboard
Copied
Thanks,
I've tried to save again but in one case it still randomly not showing the icons, it's weird. Again, as I said, it's a random behavior, sometimes it shows them, sometimes not, sometimes they disappear when I hover over with the mouse.
Copy link to clipboard
Copied
I'm also having the same issue, on Mac, following Lilybiri settings on Captivate 9 with the latest version 9.0.2.437.
I don't understand the line earlier up about the SVG has to be resized, does that mean once imported into Captivate it needs to be resized to work?
Mine are either not showing or showing a completely different SVG. Tried clearing the cache to solve it as well.
I might just have to revert to using PNGs for this project but would be interesting to find out why it does this or whether it is just a bug that ended up getting fixed in Captivate 2017?
Copy link to clipboard
Copied
Sorry, since I am not a Mac user, cannot help you. Up till now I don't see similar problems on my Win systems (running both Win7 and Win10, create SVG with Illustrator or rarely with Photoshop).
Copy link to clipboard
Copied
I ran into this issue a month or so ago with a client of mine. The key step was ensuring that Presentation Attributes as selected from the CSS Properties drop down. I learned about that in this article. https://helpx.adobe.com/captivate/kb/issue-when-two-or-more-svgs-are-inserted-into-a-single-captivat...
Copy link to clipboard
Copied
That dialog box was already shown in this thread, completely with the CSS and other settings in AI appropriate for the publishing. Why repeat, especially since the user already mentioned that he followed my indications in that dialog box?
Copy link to clipboard
Copied
Since Arashmaz, the second user who chimed in still appeared to be having difficulty with this issue, I thought to share the link to the Adobe Help file. I have that one bookmarked because of my own experience. Since the Help files are difficult to navigate I thought I would share to provide further context.
Please Lilybiri, explain to me what I have done wrong.
Copy link to clipboard
Copied
Thanks Paul!
I tried it quickly with a new blank project and the SVGs seem to be more stable and not jumping around. I've bookmarked that page for future reference as I've already made the switch to PNGs for this project.
Lilybiri, the settings you posted are different to the ones on the link Paul posted:

These are the ones from Adobe's site main difference is the 'Type' dropdown and the output fewer<tspan> elements:

Copy link to clipboard
Copied
I see the differences. The recommended settings I posted, were for an earlier version of Illustrator (and Captivate). I will try out with those changes, about span elements, but would certainly recommend to change Text to outlines, which is not indicated in the Adobe Help. I use SVG a lot to have exactly the Text fonts that I did choose, instead of having them converted to totally different system fonts. This is now less relevant when using Typekit fonts, but that was not the case for versions before 2017. I also don't know why the image should be linked instead of embedded have to explore the impact of that.
Paul only mentioned the choice for Presentation attributes which is critical and was indicated and mentioned in my answer.
