- Home
- Captivate
- Discussions
- Re: Responsive Tables - Adobe Captivate 9 Respon...
- Re: Responsive Tables - Adobe Captivate 9 Respon...

Copy link to clipboard
Copied
Hi ,
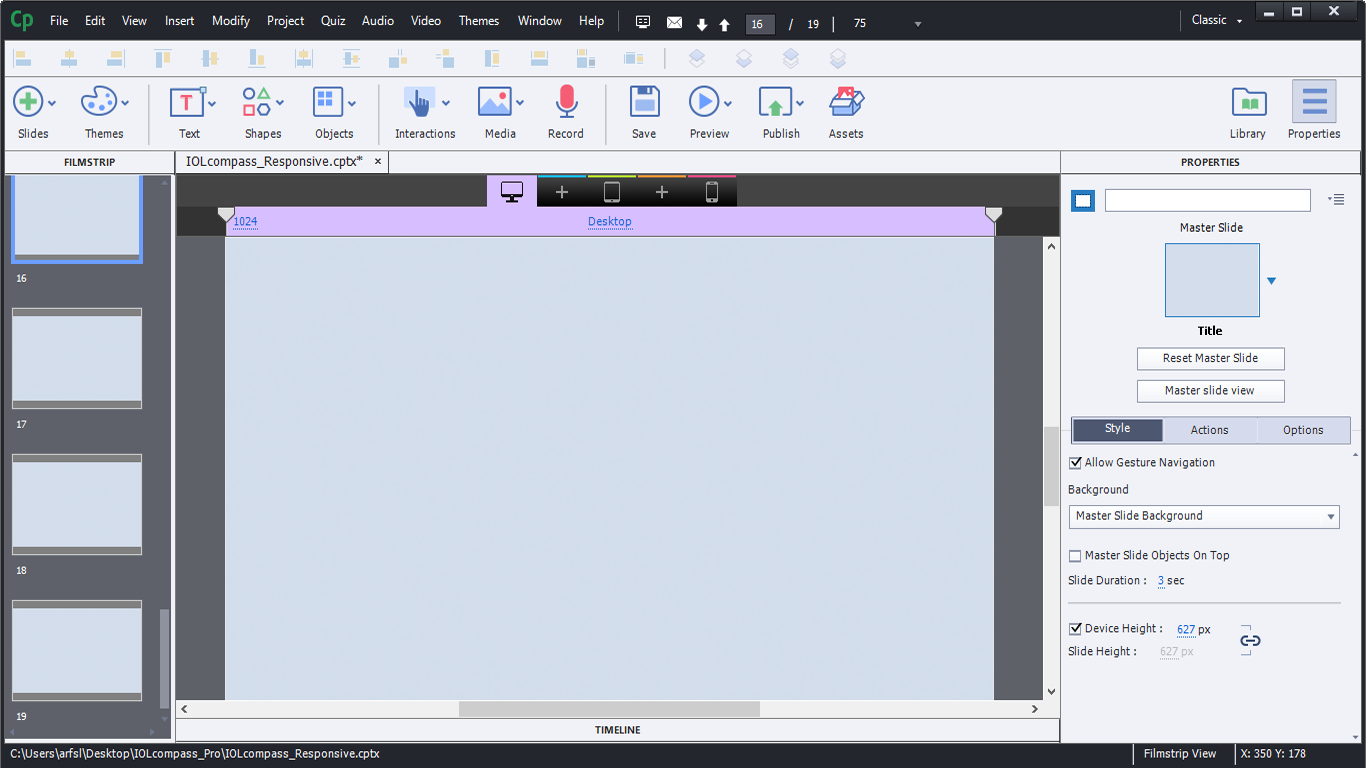
I am using Adobe captivate 9 to create an e-leaning courses , I am building a responsive project ...

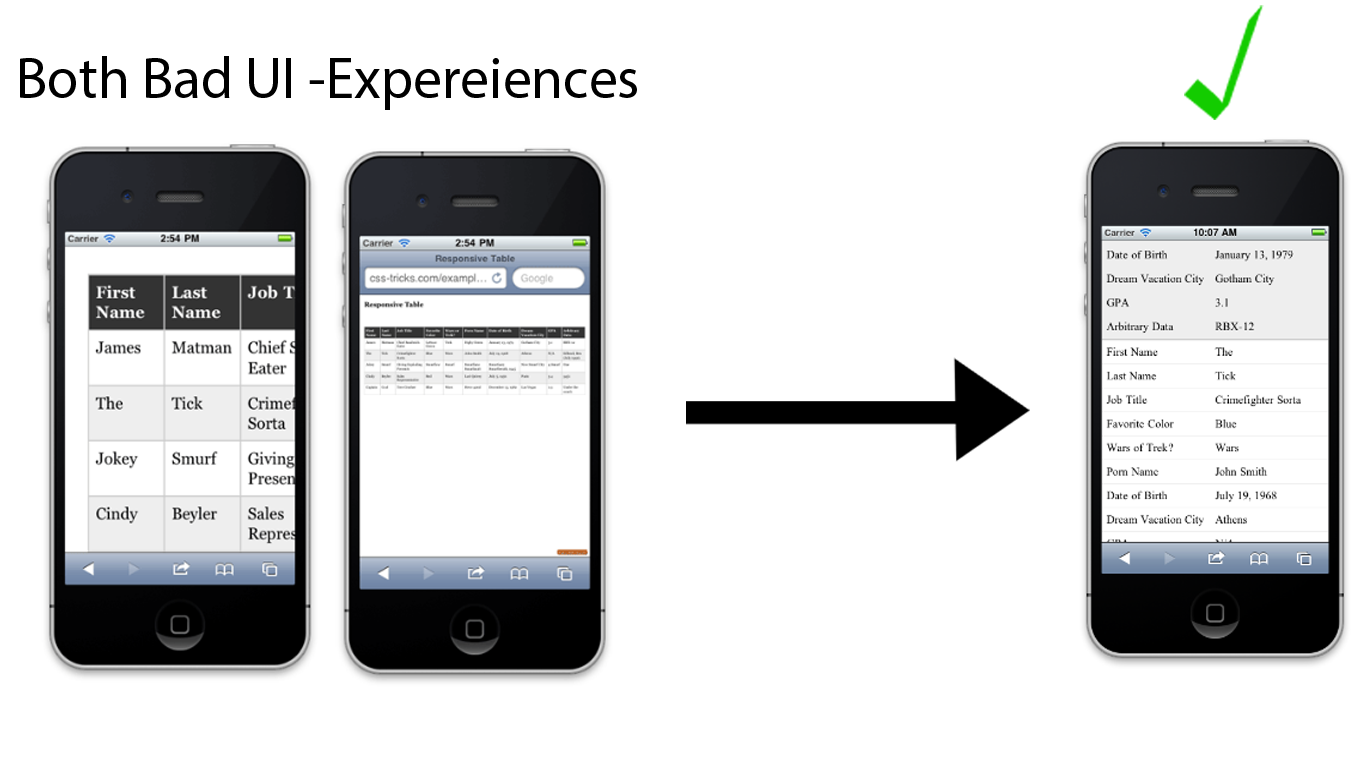
my question is about responsive tables , is there a way to insert a responsive table where mobile devices get a reformatted and easier to explore table:
by changing its layout

Or displaying a mini tableview with scroll bars to display the full content.
Or The only way is to design my tables manually for each device in adobe captivate 9
Thanks
Slim Arfaoui
 1 Correct answer
1 Correct answer
No responsive tables in Captivate. You will have to change the layout in the Mobile breakpoint view. Scrolling is possible when you have a slide that is higher than the default height of mobile breakpoint.
Copy link to clipboard
Copied
No responsive tables in Captivate. You will have to change the layout in the Mobile breakpoint view. Scrolling is possible when you have a slide that is higher than the default height of mobile breakpoint.

Copy link to clipboard
Copied
Thanks @Lilybiri ! that is what I was expecting ... no responsive tables in captivate