- Home
- ホーム
- Creative Cloudのダウンロードとインストール
- ディスカッション
- 一部のAdobeフォントがウェブページに反映されません。
- 一部のAdobeフォントがウェブページに反映されません。
リンクをクリップボードにコピー
コピー完了
一部のAdobeフォントがウェブページに反映されない問題について質問いたします。
1. 問題点
Adobe DevanagariとAdobe Kannadaの二種類のフォントが反映されません。
Adobe Devanagari: Adobe Devanagari | Adobe Fonts
Adobe Kannada: Adobe Kannada | Adobe Fonts
2. 記述したhtmlとcssについて
以下のようなhtmlとcssを記述しました。
_____________________________
(ファイル名: adobe-fonts.html)
<!DOCTYPE html>
<html>
<head>
<title>
test
</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://use.typekit.net/cbj2zrs.css">
<link rel="stylesheet" type="text/css" href="adobe_fonts.css">
</head>
<body>
<div id="en">
English
</div>
<div id="kan">
ಕನ್ನದ
</div>
<div id="dev">
हिन्दी
</div>
</body>
</html>
______________________________
(ファイル名: adobe-fonts.css)
@charset "utf-8";
#en{
font-family: suave-script-pro;
}
#kan{
font-family: adobe-kannada;
}
#dev{
font-family: adobe-devanagari;
}
_____________________________
Adobe FontsのWebプロジェクト(プロジェクト ID: cbj2zrs)には問題となっている二種類のフォントと、対照のための欧文フォントSuave Script Proの計三種が含まれています。
Webプロジェクトについての情報は以下の画像の通りです。
<Webプロジェクト情報>

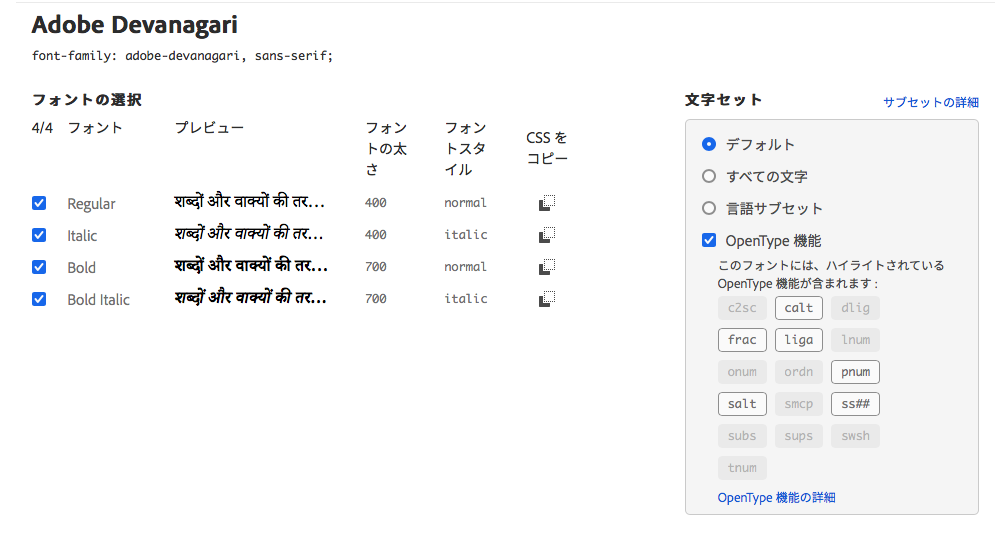
<Adobe Devanagari>

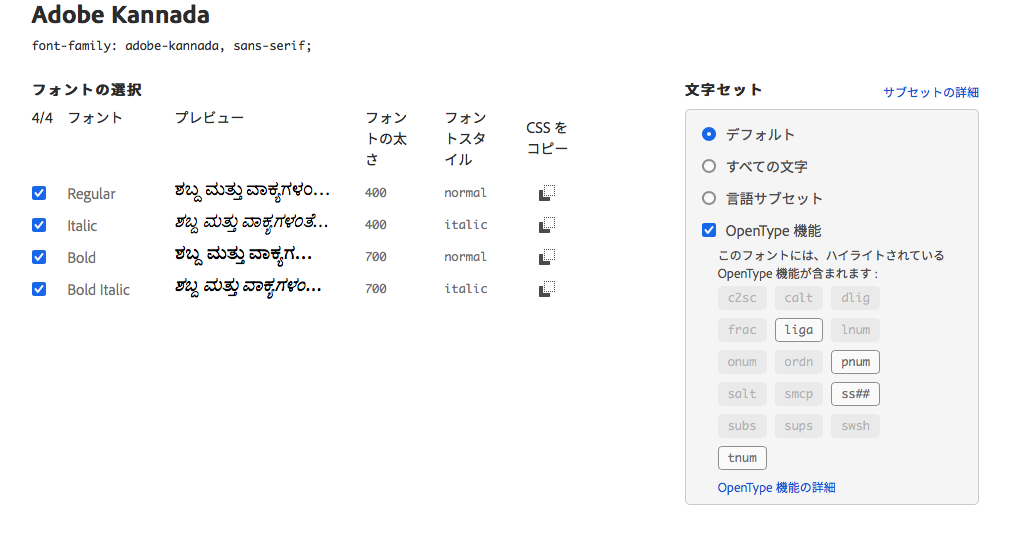
<Adobe Kannada>

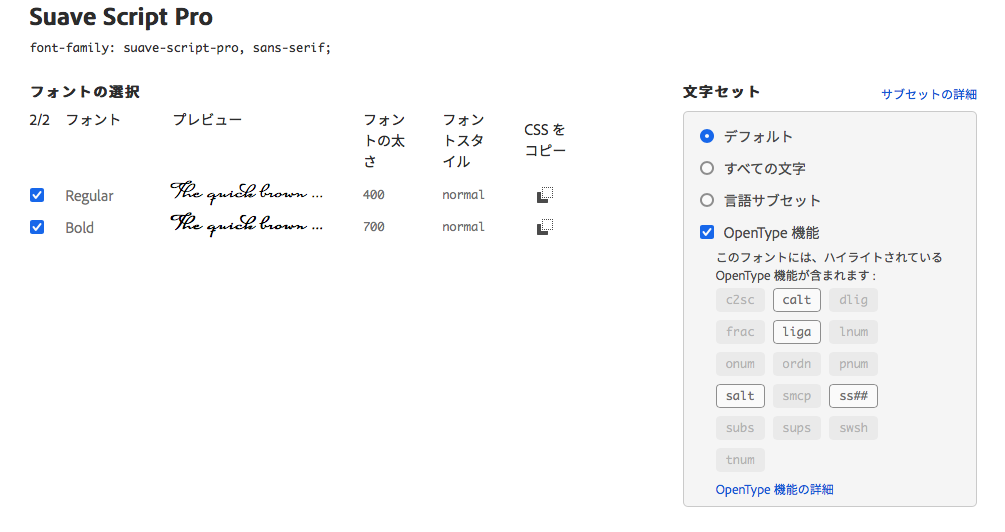
<Suave Script Pro>

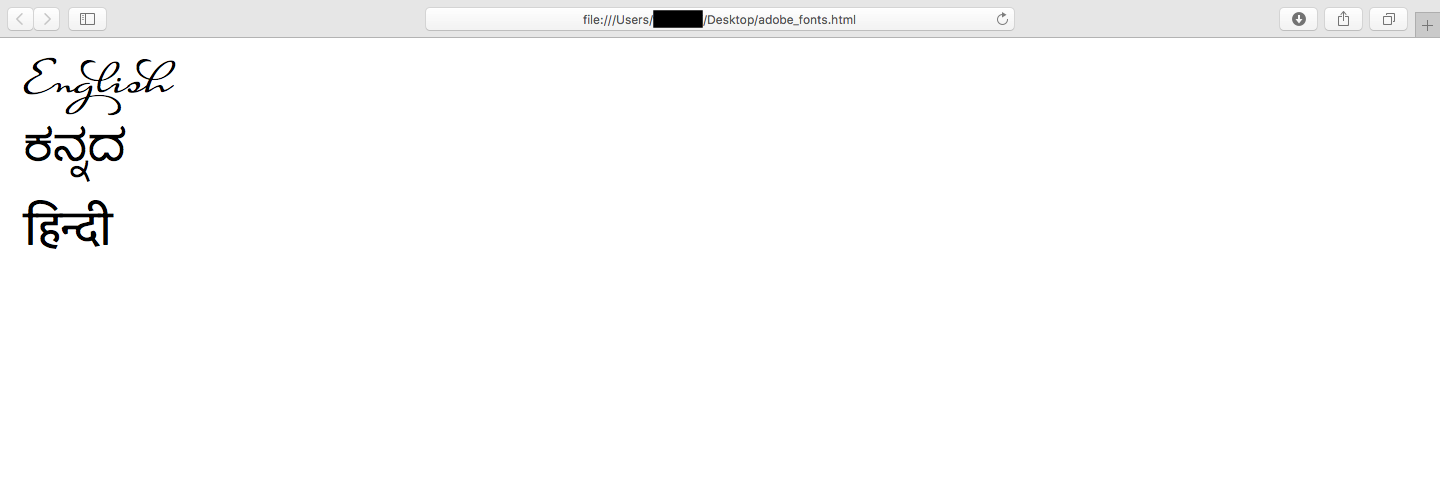
3. htmlファイルをブラウザーで開いた際の見え方について
以上のように記述したhtmlファイルをブラウザーで開くと次のように表示されます。

この出力結果のように、対照用のフォントは正しく反映されている一方で、下の二つのフォントは反映されていません。
当該のフォントはワードやテキストエディットでは使用できているので、公式のQ&Aにあるアクティベートの問題ではなく上に掲載したhtmlまたはcssファイルに問題があるのだと思われます。
Suave Script Proとの対照など問題の切り分けを試みましたが解決しませんので、こちらで質問させていただきました。
何卒よろしくお願い申し上げます。
 1 件の正解
1 件の正解
問題が解決しましたので、念のためここに返信しておきます。
Adobe Fontsの指示ではCSSドキュメントで言及するfont-family名はそれぞれ"adobe-kannada", "adobe-devanagari"とすることになっていましたが、両者ともハイフンをスペースに置き換えることで正しくフォントが反映されました。
(つまり、font-family: "adobe kannada", "adobe devanagari";としたことで解決しました)
憶測ではtypekitのリンク先にあるcssファイルに何かしらの問題が含まれているのではないかと思いますが、これ以上の技術的なことは私にはわかりませんでした。
以上です。お目汚し失礼いたしました。
リンクをクリップボードにコピー
コピー完了
問題が解決しましたので、念のためここに返信しておきます。
Adobe Fontsの指示ではCSSドキュメントで言及するfont-family名はそれぞれ"adobe-kannada", "adobe-devanagari"とすることになっていましたが、両者ともハイフンをスペースに置き換えることで正しくフォントが反映されました。
(つまり、font-family: "adobe kannada", "adobe devanagari";としたことで解決しました)
憶測ではtypekitのリンク先にあるcssファイルに何かしらの問題が含まれているのではないかと思いますが、これ以上の技術的なことは私にはわかりませんでした。
以上です。お目汚し失礼いたしました。