Adobe Community
Adobe Community
Clickable Coupons
Copy link to clipboard
Copied
To tired or to dumb to figure this out today. I have an online newspaper that I want to have clickable/printable coupons in. How do I have a prebuilt coupon they can click on that prints that coupon...I guess what I am trying to say - do I store it elsewhere or ???. At this time any help is welcome so I appreciate your help.
Copy link to clipboard
Copied
This is the Using the Community forum (which is the forum for issues using the forums).
Please tell us what Adobe application you are using so that this can be moved to the proper forum for help.
Copy link to clipboard
Copied
Are you a web developer?
1. Create a coupon image in your favorite graphics editor -- i.e. Photoshop or Illustrator.
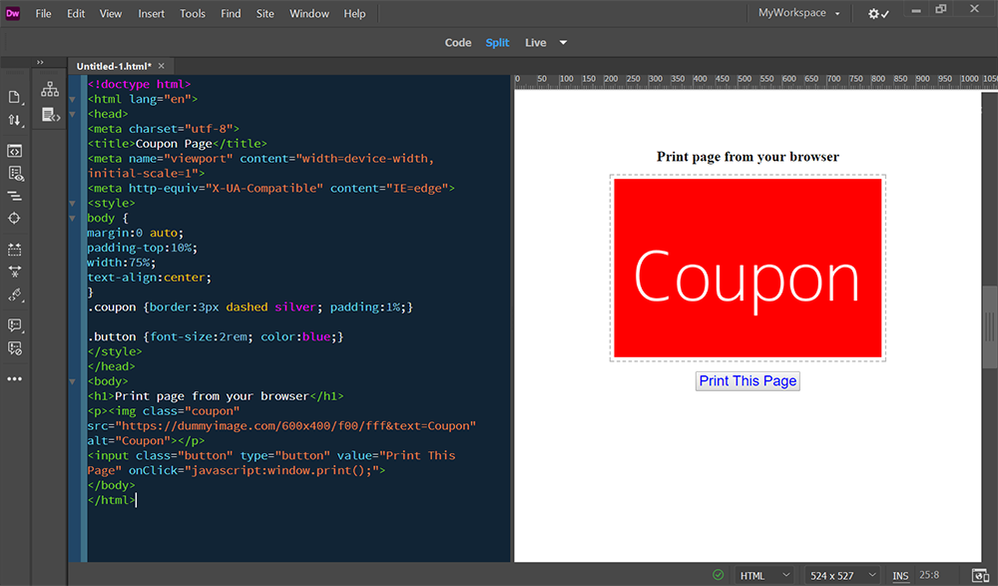
2. Insert image into the HTML code of your web page. For this, I'm using Dreamweaver.
3. Add a JavaScript button that prints page from user's browser.
HTML, CSS & JAVASCRIPT CODE:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Coupon Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<style>
body {
margin:0 auto;
padding-top:10%;
width:75%;
text-align:center;
}
.coupon {border:3px dashed silver; padding:1%;}
.button {font-size:2rem; color:blue;}
</style>
</head>
<body>
<h1>Print page from your browser</h1>
<!--INSERT COUPON IMAGE HERE-->
<p><img class="coupon" src="https://dummyimage.com/600x400/f00/fff&text=Coupon" alt="Coupon"></p>
<!--ADD PRINT BUTTON HERE-->
<input class="button" type="button" value="Print This Page" onClick="javascript:window.print();">
</body>
</html>
Hope that helps.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
[Moderator moved from Using the Community (forums) to Creative Cloud Services.]
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media