Custom code themes in Dreamweaver 2019
Hi everyone,
I’m trying to create a custom code theme (version CC2019), but not having any luck.
Per the instructions found on this page ( https://helpx.adobe.com/dreamweaver/using/customize-code-coloring.html#Token-inspector ), I created a new code theme based on an existing theme and renamed it. custom-light.
Instructions
Now that you know the selectors that you need to edit, make the changes to the main.less file.
Go to the end of the file until you see the following comment:
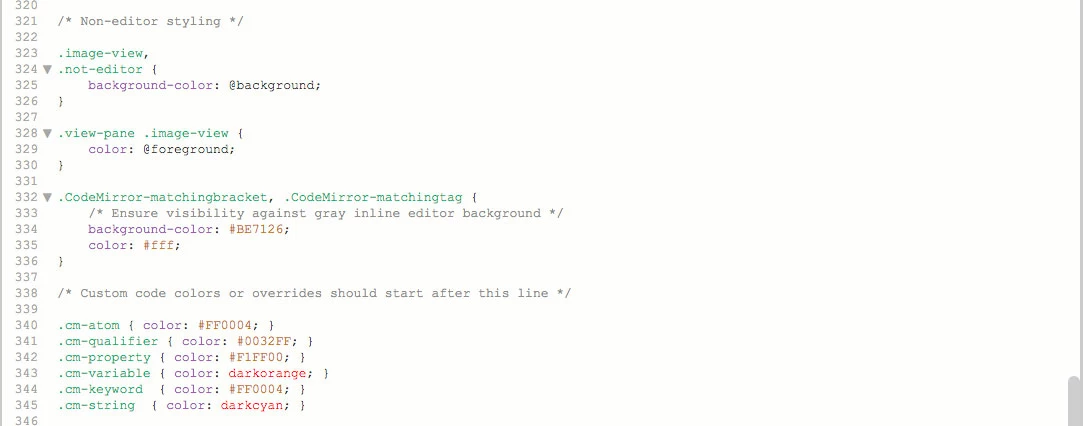
/* Custom code colors or overrides should start after this line */
Type in the selectors for the code elements whose colors you want to edit. Use syntax similar to the following example:
.cm-tag {color: #00D0D0; }
I’ve done just this, but the colors will not change.
I’ve included a pic. with the hope that helps.
Any help would be appreciated.
Thanks.
Mark