- Home
- Dreamweaver
- Discussions
- Re: Dreamweaver CC: How to change color of select...
- Re: Dreamweaver CC: How to change color of select...
Copy link to clipboard
Copied
Possibly a stupid question, but I can't seem to figure it out, even with web searches. I want to change the color of a single word in my HTML document. Can someone offer guidance?
I can change certain styles of selected text (bold, italic, etc), but can't seem to figure out color.
Also, I know how to change the color of different elements using CSS. But for selected text within an element, is CSS the simplest solution here?
Thanks in advance.
 2 Correct answers
2 Correct answers
carlg79335635 wrote:
Thanks for that. But I don't have a color option in my format menu. It ends at CSS Styles. Do I have to enable it anywhere? I'm using Dreamweaver CC.
Yep. I checked it and in DW CC there isn't a way to do it as I suggested above. I was looking at DW CS6 and it has got this.
It looks like you'll need to teach them to code it manually. That will make them think about what they are doing and so concentrate better.
Thanks for writing to us and trying out all the above provided suggestions. We have an option of setting the text color from CSS tab of the Properties panel which can be invoked via Window menu -> Properties. Please try clicking on required text in any of the views Code/Live and set the required color of the text via Properties panel. Please try the same and let us know if this option works for you.
Screenshot:

Have a plea
...Copy link to clipboard
Copied
It depends on whether you have just one word to change or multiple words to change. Assimung multiple words to change then a css like this would work:
.red {
color: red;
}
And your text (all your text that needs to have red color) might look something like this:
<p>This is <span class="red">called</span> a line with a red word</p>
If you have just one word to change then something like this would work:
<p>This is <span style="color: red;">called</span> a line with a red word</p>
So to answer your question, yes you need to use CSS of some kind to make the necessary changes.
Hope this helps.
Copy link to clipboard
Copied
Thanks for the reply. I should have been more specific in my original post. Is there a solution that does not require any coding? For example, I can change a single word of text to bold from the design window by highlighting the word, right clicking, and selecting style-->bold. Is there a similar method for color that does not involve the code window?
I personally understand the method(s) you described. But I am teaching students how to use HTML for the first time, and that is a bit beyond our scope. The program we used to use, Amaya, has the functionality I'm seeking, so it strikes me that Dreamweaver does not.
Copy link to clipboard
Copied
There is a feature but it is not intuitive but see if this helps:
1) Change your editor to Design view
2) Select the word that you need to change color of;
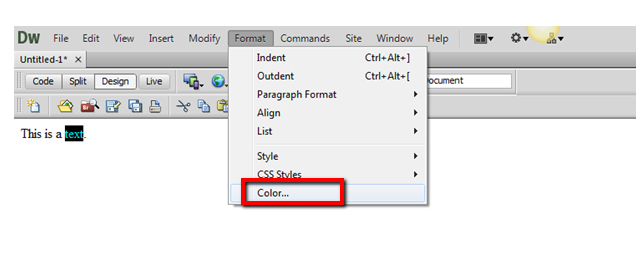
3) Go to: Format >> Color
4) Pick a color you want to use
5) Click OK
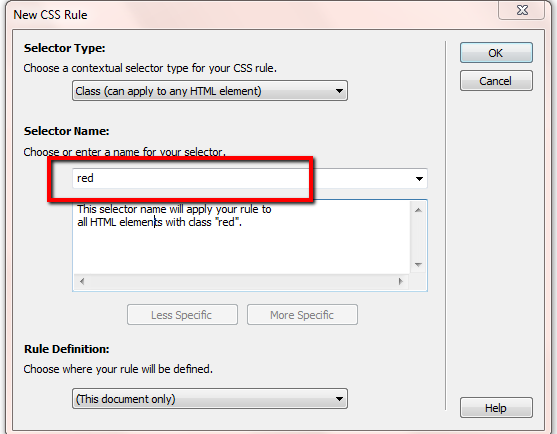
6) In the next window that opens, give an suitable name
7) Click OK and you are done.
See these pictures if they are of any help:


Hope this proves helpful.
Copy link to clipboard
Copied
Thanks for that. But I don't have a color option in my format menu. It ends at CSS Styles. Do I have to enable it anywhere? I'm using Dreamweaver CC.
Copy link to clipboard
Copied
carlg79335635 wrote:
Thanks for that. But I don't have a color option in my format menu. It ends at CSS Styles. Do I have to enable it anywhere? I'm using Dreamweaver CC.
Yep. I checked it and in DW CC there isn't a way to do it as I suggested above. I was looking at DW CS6 and it has got this.
It looks like you'll need to teach them to code it manually. That will make them think about what they are doing and so concentrate better.
Copy link to clipboard
Copied
Right-O, thanks for that.
Copy link to clipboard
Copied
This must be stupid.
I am used to Microsoft Frontpage from 2003. There I can change text color and background color just as in any wordprocessor. But I cannot do it DW 2021 !
Now I edit the colors i Frontpage and anything eles in DW
Copy link to clipboard
Copied
Well,@Ivar220738998689 in fact Frontpage must be discontinued since 2006... and was replaced by Expression Web.
So at that time (2003) CSS wasn't used as it is right now... are you using CSS ? I do'nt think that the Frontpage color editor acts on CSS, but on HTML attribute
if that is the case, we no longer use Tag attribute as it use to be, we 're relying hevaly on CSS.
if that is not the case, and f you are using CSS , from DW are you using CSS designer ? (Windows > CSS Designer, or MAJ F11)
Copy link to clipboard
Copied
I know that Frotpage is discontinued. I also have Expression Web which may also be discontinued.
My point is that it is so easy to change color and other attributes to selected text in FP ans EW. CSS does not make it that easy.
If you just want to display a page where you highlight some text you should not use DW.
Why can I in DW easy change text to bold but not its color? Perhaps I can do that in DW 2022 ...
Copy link to clipboard
Copied
Thanks for writing to us and trying out all the above provided suggestions. We have an option of setting the text color from CSS tab of the Properties panel which can be invoked via Window menu -> Properties. Please try clicking on required text in any of the views Code/Live and set the required color of the text via Properties panel. Please try the same and let us know if this option works for you.
Screenshot:

Have a pleasant day!
Regards,
Nayan
Dreamweaver Team
Copy link to clipboard
Copied
We have an option of setting the text color from CSS tab of the Properties panel which can be invoked via Window menu -> Properties.
By @Nayan_Kankariya
@Nayan_Kankariya , be aware that it only works if the user has CSS activated... Don't forget that the web site was previously made by Frontpage... SO does it use CSS, that is the question, and if not that can drive to a real mess... do you catch the point ?
Copy link to clipboard
Copied
Hi @B i r n o u ,
Got it, we should have CSS activated for coloring the text in this case and above solution provided requires CSS to be activated which @Ivar220738998689 is already aware. Thanks for providing clarity on the same.
Have a pleasant day!
Regards,
Nayan
Dreamweaver Team
Copy link to clipboard
Copied
Thank you. It works.
A little long-winded but it works.
Copy link to clipboard
Copied
My point is that it is so easy to change color and other attributes to selected text in FP ans EW. CSS does not make it that easy.
Yes it is easy to change color, (not background color) from Property inspector, but only once you have created a style sheet.
if you use CSS designer, then you can more easly change color AND background color from there instead of using Properties Inspector
but that is true that you first have to create a CSS style sheet
My point is that it is so easy to change color and other attributes to selected text
well HTML attributes are not used any more to control the display of the structure. CSS plenty has this role, it is made for that and help to easly control the display...
figure out, that you text background color is yellow... and for new design you need to change it to orange... using attribute, you will have to do it one by one occurence to all you pages... using CSS, you will change it in the description property, and that's it... done...
Why can I in DW easy change text to bold but not its color? Perhaps I can do that in DW 2022 ...
you're confusing structure and display. BOLD is a display not a structure. SO when using B in the property panel, in fact DW add a STRONG tag surrounding the selection.
well it add a STRONG tag depending on yor prefences it could also add instead a B tag
that said, it is visualy bold because it is a common case that the STRONG tag use a weight property set to 700 that correspond to an heavy print (by default in all browser) but if you use a CSS reset STRONG Tag, wont be bold at all...
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more