Copy link to clipboard
Copied
Hello,
does the new Dreamweaver version support flexbox and CSS Grid layouts.
Thanks für your answer.
 1 Correct answer
1 Correct answer
yes it does, and, the code is already autcompleting about both since a while now
Copy link to clipboard
Copied
yes it does, and, the code is already autcompleting about both since a while now
Copy link to clipboard
Copied
Yes and no.
Flexbox is resonably well supported in both code and live view. Grid layouts is almost there but live view is not well supported, (best to preview in browser).
For both, there is no visual support in css designer, why I do not know.
Copy link to clipboard
Copied
which build are you using ?
Copy link to clipboard
Copied
https://forums.adobe.com/people/B+i+r+n+o+u wrote
which build are you using ?
I was up to date in April, but I have since removed CC, (everything) as I prefer my version of code hints/completion that I used to extend cs6.
Live view did not display grid layouts as per the specs, (try using - justify-content: space-evenly; ). Code completion was very illogical in my opinion for both flexbox and grid, but I am willing to accept that others may have a different opinion to mine.
Copy link to clipboard
Copied
well as you, I'm not an officionado of using DW CC for coding purpose, nor using live view... I use DWCS6 for managing project and ST for coding purpose, then a grunt/gulp/node script (depending on project) for watching and updating browser in real time...
anyhow the last test I did on build 1167 it was looking as working and doing the job ... at least I didn't push it over limits....
concerning the space-evenly, there was a hot thread last year (w3c forum) concerning its implementation, and fomerly its completion... because it was working in flexbox and not in grids... then on css align draft... https://drafts.csswg.org/css-align/#propdef-justify-content
so as you said, the auto complete doesn't display it (because DW must (I suppose) follow the CR beofre implementing it... , but if one manually type it, the code coloring is exact...
Copy link to clipboard
Copied
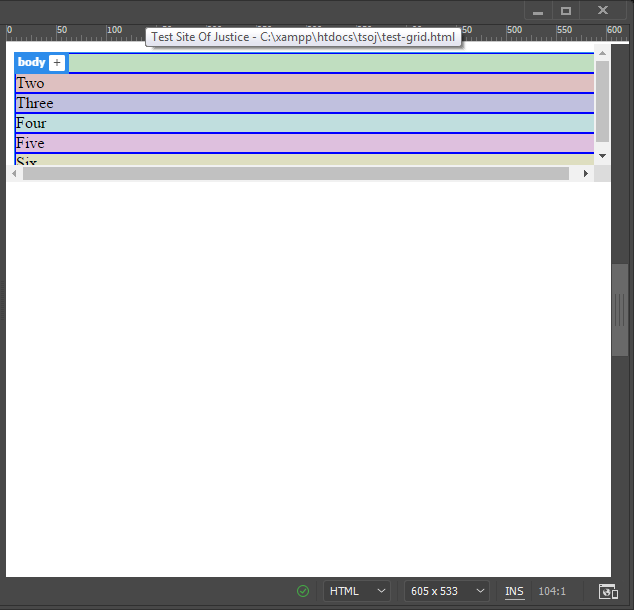
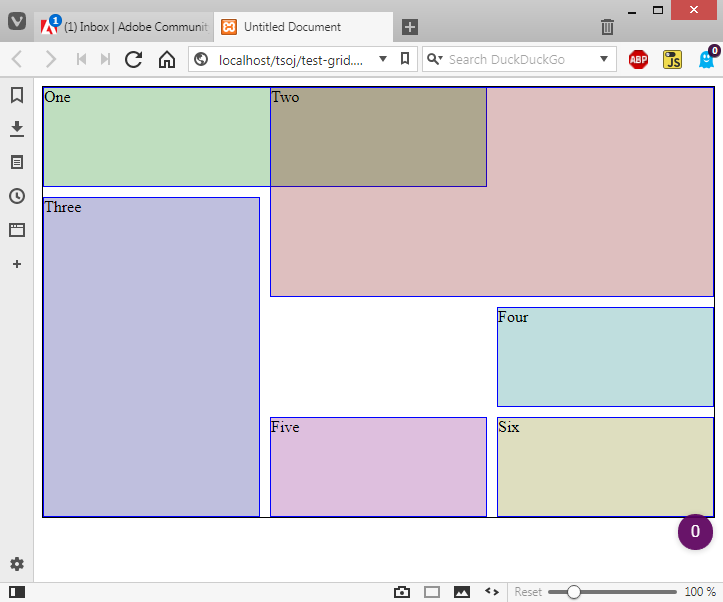
The latest version has zero visual support for Grid, in Live or Design View. Here's an example...
Live View

Browser View:

Copy link to clipboard
Copied
That's what I thought Jon, but as I have dropped CC completely I was not certain that live view had not been updated to include support.
Copy link to clipboard
Copied
can you copy paste the code please?
Copy link to clipboard
Copied
Sure...
<!doctype html>
<html lang="en-us">
<head>
<title>Untitled Document</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<style>
.wrapper {
border:1px solid black;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
grid-auto-rows: minmax(100px, auto);
}
.one, .two, .three, .four, .five, .six {
border:1px solid blue;
}
.one {
background-color:rgba(0,123,0,.25);
grid-column: 1 / 3;
grid-row: 1;
}
.two {
background-color:rgba(123, 0,0, .25);
grid-column: 2 / 4;
grid-row: 1 / 3;
}
.three {
background-color:rgba(0,0,123,0.25);
grid-row: 2 / 5;
grid-column: 1;
}
.four {
background-color:rgba(0,123,123,0.25);
grid-column: 3;
grid-row: 3;
}
.five {
background-color:rgba(123,0,123,0.25);
grid-column: 2;
grid-row: 4;
}
.six {
background-color:rgba(123, 123, 0,0.25);
grid-column: 3;
grid-row: 4;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
<div class="five">Five</div>
<div class="six">Six</div>
</div>
</body>
</html>
Copy link to clipboard
Copied
thanks Jon,
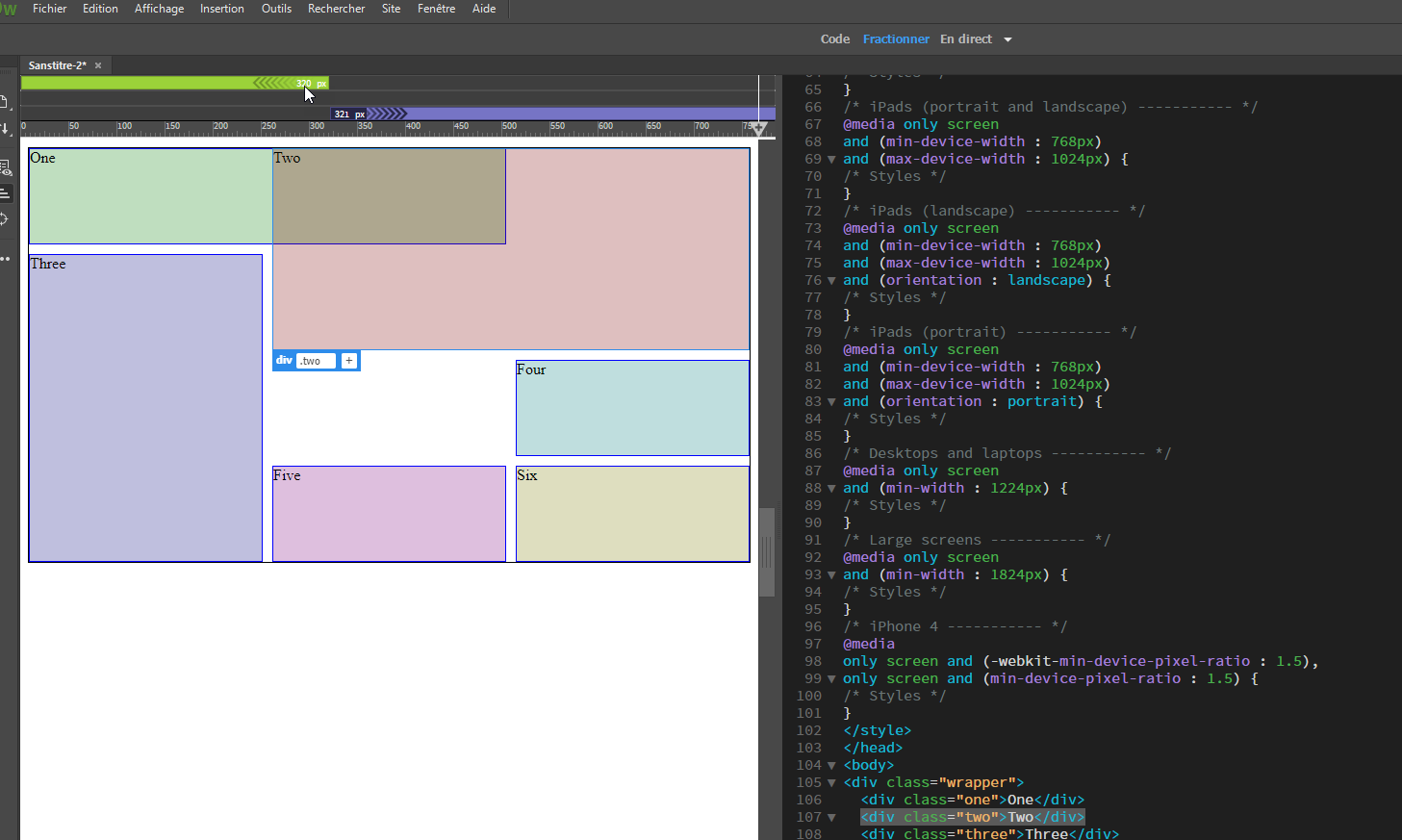
that we are sure that we are talking about the same point and code... so here it works as expected

Copy link to clipboard
Copied
Is that in the Pre-release then?
No matter what I do, I can't get it to appear correctly under W7 in DW 18.2 Build 10165
Copy link to clipboard
Copied
Please can i have an answer for my above mentioned question too?
(
Iam just searching for a WYSIWYG Editor to manage our page, when i have to say that i am a complete self-taught user and not really a porfessional. Our page is still made bei table layouts and now i am trying to modernize it, alltough i dont have many times for doing it, because - as I said - im doing it for hobby.
I am already working for quite a time with Dreamweaver CS 6, but there ist no support for Flexbox and also grid.
So if i am going to buy the newest version i want to be sure, that this issues are supported, because if not the task of modernizing our page would be to difficult for a self taught like me.
So if the above mentioned CSS Frameworks or layouts are supported that would be enough for me, because watching the results and testing it in several browsers would be the smallest problem. For me the most important thing will be "Auto-Code Completing" "Code Proposals" "Code Highlightning" and similar features.
So thanks for your help and could you please tell me if this features work in DW CC.)
Thanks a lot.
Copy link to clipboard
Copied
Spider67 wrote
So if the above mentioned CSS Frameworks or layouts are supported that would be enough for me, because watching the results and testing it in several browsers would be the smallest problem. For me the most important thing will be "Auto-Code Completing" "Code Proposals" "Code Highlightning" and similar features.
So thanks for your help and could you please tell me if this features work in DW CC.)
Thanks a lot.
The best way to check if Dreamweaver will meet your requirerment, (as above) would be for you to install the Brackets code editor, (do a search in your browser) and see if that works as you wish. The current version of Dw uses a 'cut down' version of the Brackets code editor as its code editor, so if Brackets does not match your requirerments Dw will not.
(It may be worth just using the Brackets code editor anyway, and it is free).
Copy link to clipboard
Copied
that to answer more... everything is said... ![]()
Copy link to clipboard
Copied
you're right, I'm sorry, I wasn't careful, but it's true that I only use CS6 and CC Next (currently we're in build 11167 while the'official' build in progress should be 10165... almost 1000 versions of difference)... that's why I didn't understand Paula's position (although I share the background), nor yours... this explains this...
Anyway, let's not forget that the Next build is public and open to everyone, as long as a CC account is active
Copy link to clipboard
Copied
https://forums.adobe.com/people/B+i+r+n+o+u schrieb
you're right, I'm sorry, I wasn't careful, but it's true that I only use CS6 and CC Next (currently we're in build 11167 while the'official' build in progress should be 10165... almost 1000 versions of difference)... that's why I didn't understand Paula's position (although I share the background), nor yours... this explains this...
Anyway, let's not forget that the Next build is public and open to everyone, as long as a CC account is active
Does that mean that the next Dreamweaver Version ist free to download (without Costs) for everyone who has an account? Whe does the version comes out?
Copy link to clipboard
Copied
yes if you have a CC account, you can suscribe to the public DW prerelease forum from where you will have access to the last DW alpha build.
but just be aware, that if you use this build to your production business, you will use it at your own risk...
well, that said, since many years that I'm involved in prerelease, public or private, I never encounter a deep trouble causing me to loose all my works... anyway, roll back up are just here for prevent such situation
when did the last prerelease build will become downloadable as the new official build... hmmm... I can't say it... but what I can say is that MAX is running mid october... Adobe MAX—The Creativity Conference. ... arf arf....
Copy link to clipboard
Copied
Just to add to the reply by Birnou.
The pre-release build will stop working a short while after the version is released to the public. It is NOT a version that is free to use forever.
Copy link to clipboard
Copied
yes but as one need an account to use DW, and we need an account to use the prerelease build... both are not usable forever...
as soon as the prerelease build will become official, a new (higher) build will become the new prerelease, and will still be using new features, bugs corrected and so on compare to the official one...
but DW CS6... will be usable forever... with DW CS6 last features..... so back to where we was
Copy link to clipboard
Copied
https://forums.adobe.com/people/B+i+r+n+o+u wrote
but DW CS6... will be usable forever... with DW CS6 last features..... so back to where we was
All I can say to that is - thankfully CS6 is so easy to extend. About the only item I cannot and have not improve on, often better than the CC version is live view in CS6, but as browser testing is a must, that is not even a problem.
I even have srcset, stand alone vendor-prefixing for css and css variable support, does the pre-release version?
Edit: I also have my php pdo extension, so unlike CC I have server behaviours for php version 7
Copy link to clipboard
Copied
sorry for the poor example

Copy link to clipboard
Copied
At least they have finally supported css variables. Still way behind what I have in CS6 ![]() .
.
Copy link to clipboard
Copied
https://forums.adobe.com/people/B+i+r+n+o+u wrote
... (because DW must (I suppose) follow the CR beofre implementing it... , but if one manually type it, the code coloring is exact...
That is just one of the reasons I left the Dw pre-release. Why wait until something is a CR before offering some form of support?
Quite often Dw will not even support a spec, even when it is a full recommendation by the W3C.
Sorry, but over the last few years Dw for me has become more of a 'beginners' tool. Maybe the problem is because too many authors, instructors, teachers and people who do not earn their living as web developers are now involved with its development.
Copy link to clipboard
Copied
Iam just searching for a WYSIWYG Editor to manage our page, when i have to say that i am a complete self-taught user and not really a porfessional. Our page is still made bei table layouts and now i am trying to modernize it, alltough i dont have many times for doing it, because - as I said - im doing it for hobby.
I am already working for quite a time with Dreamweaver CS 6, but there ist no support for Flexbox and also grid.
So if i am going to buy the newest version i want to be sure, that this issues are supported, because if not the task of modernizing our page would be to difficult for a self taught like me.
So if the above mentioned CSS Frameworks or layouts are supported that would be enough for me, because watching the results and testing it in several browsers would be the smallest problem. For me the most important thing will be "Auto-Code Completing" "Code Proposals" "Code Highlightning" and similar features.
So thanks for your help and could you please tell me if this features work in DW CC.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now