Copy link to clipboard
Copied
I'm struggling a bit with a conversion to Dreamweaver from MS Expression Web, but my question is really a generalized issue. I want to know the best way to refer to my CSS from each HTML file (which I do from a Template).
What I WANT to do is this:
<link href="/css/my.css" rel="stylesheet" type="text/css" />
My understanding is that leading slash takes me to the base domain (either HTTP:// or HTTPS:// followed by, for example, mydomain.com), regardless of whether or not my HTML is in a subdirectory. That doesn't seem to work right while editing in Dreamweaver, so I put the full domain in there:
<link href="https://mydomain.com/css/my.css" rel="stylesheet" type="text/css" />
I don't like that, because then I can't experiment with CSS changes with Dreamweaver: I have to publish first; but the relative reference idea above (/css/...) doesn't seem to work within Dreamweaver.
So my question is, what is the BEST way to do this? It turns out my base domain name may change after a testing period, so it would be nice to generalize, though I could make a global change via the Template, so that's not critical. I do not currently use a BASE element, so I will certainly take advice on that, too.
Thanks.
Fred B
 1 Correct answer
1 Correct answer
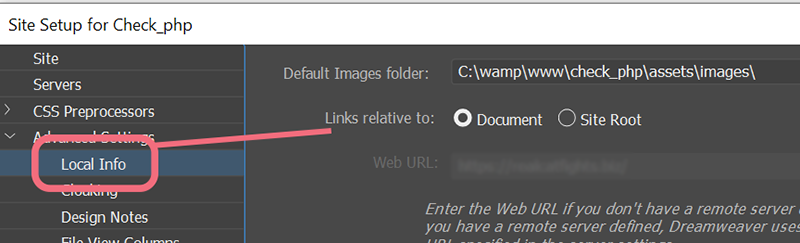
If you let DW do it, it should work correctly with document relative link paths both locally and on the remote server. Did you change the settings in your site definition as shown in my screenshot on May 28th?
1. Create a new dummy test page by going to File > New > HTML document > Create button.
2. File > SaveAs test.html.
3. Go to Tools > CSS > Attach stylesheet as link. Browse to the stylesheet in your local site folder and hit OK.
4. Go to File > Save As Template. Skip the prompt to ad
...Copy link to clipboard
Copied
Document relative links will work better on your local computer as well as your remote server.
Site root relative links don't work so well locally because that forward slash digs down too far.
I use Document relative links for most of my projects. Go to Site > Manages Sites > Advanced Settings > Local Info.
Assuming your local site is defined properly, DW will correctly manage link paths for you.
Copy link to clipboard
Copied
Nancy, my site is set up as you show in your image; but I am using the full URL in my links at present. I "assume" by "document relative" you mean I shouldn't need to do that, and I CAN use:
<link href="/css/my.css" rel="stylesheet" type="text/css" />
and that Dreamweaver will adapt during editing. Am I correct?
And should I be using a BASE statement, or is that optional?
I think I am having some problems in understanding what works and what doesn't because CSS file changes take a long time to become "effective" on my server, unlike HTML files. Is there a simple way around that? Even clearing the browser cache hasn't provided very effective, as I still have a delay.
Thanks.
Fred
Copy link to clipboard
Copied
Sorry, Nancy, rereading your post makes me believe you are saying I should use:
<link href="css/my.css" rel="stylesheet" type="text/css" />
dropping that leading slash, and that leading slash is "site root relative."
But what happens when my HTML is one directory level down? Does the template adjust that line automatically (to "../css/my.css")?
Fred
Copy link to clipboard
Copied
Yes. As I said above, when your site folder is defined, DW correctly manages site assets for you.
The file path in your Template.dwt "../css/my_styles.css" will self-adjust on child_page.html based on where you save it.
Copy link to clipboard
Copied
well I think that if in the template you use ../ it will convert it for child pages to a relative path, but if you use /, it should preserve it as domain root path
Copy link to clipboard
Copied
This is not working. If I use a leading slash in pointing to my CSS to imply site root, both main directory and subdirectory files work fine online, but neither honor the HTML in Dreamweaver, regardless of the "Links relative to" setting of document or site root. If I drop that leading slash, meaning document relative, then both files work online also (probably because I introduced a BASE statement in the HTML), but the file in a subdirectory does not find the CSS in Dreamweaver and thus looks awful. Any statement I made before regarding "../css/..." was not something I coded but something I was wondering if Dreamweaver handled in document relative references automatically to move up one directory level to find the CSS.
Just to clarify, the production HTML (via my Expression Web) points the CSS to the online file via a full URL, and this works fine, but it means I can't experiment with changing the CSS at the Dreamweaver level, which is why I am asking how I am supposed to specify the CSS to get both to work properly! Thanks.
Copy link to clipboard
Copied
If you let DW do it, it should work correctly with document relative link paths both locally and on the remote server. Did you change the settings in your site definition as shown in my screenshot on May 28th?
1. Create a new dummy test page by going to File > New > HTML document > Create button.
2. File > SaveAs test.html.
3. Go to Tools > CSS > Attach stylesheet as link. Browse to the stylesheet in your local site folder and hit OK.
4. Go to File > Save As Template. Skip the prompt to add Editable Regions for now.
5. DW will create a Templates folder for you if one does not already exist. Close test.dwt.
6. Go to File > New > Site Templates. Select test.dwt from 3rd column and hit Create button.
7. File > SaveAs test_child.html.
8. Now note the file path of linked CSS in your child page. DW should resolve the path relative to the child page's location in your site folder.
Hope that makes sense. If not, post back.
DISCLAIMER: Personally, I won't use Template DWTs. IMO server-side includes are much more efficient and a lot less hassle. The type you use (PHP, ASP.net, ColdFusion, etc...) depends on the type of server you use to host your site.
Copy link to clipboard
Copied
Bottom line: After following your instructions and responding yes to a message asking if I wanted to update my links when saving the template, everything worked great. So I updated my own template to point to my css up one level (via "../", meaning it was up one level from the template directory), I applied my template to my test files and ALL IS WELL! The reference to the css file changed depending on whether the file was in the main directory or a subdirectory.
So THANK YOU VERY MUCH for taking the time to detail steps which lead to my fully understanding the solution. While I agree with you that server-side solutions are much more desirable, I have so much invested in the current design, that will have to remain a future consideration.
Copy link to clipboard
Copied
DW should go with the current convention and do an update to this where ~/ Will do auto fixing. Various CMS's and some coding solutions do this.
Copy link to clipboard
Copied
DW should go with the current convention and do an update to this where ~/ Will do auto fixing.
============
DW already manages paths properly. But Site root relative links dig down too far on the primary drive to be of any value on a local computer. There are workarounds to this but I don't use them.
I use site root relative links for some things but I'm experienced and can therefor trust that my code will work on the server even if it doesn't work locally. That's why I tell new users to keep it simple and stick with document relative links because they work locally and remotely. It's one less thing to think about.
https://helpx.adobe.com/dreamweaver/using/linking-navigation.html
Copy link to clipboard
Copied
yes I completly understand your point. as you said there are some workaround... one of them which is easy and don't imply complexity, is to create alias pour the local server, that way, site root path works marvelously.
Copy link to clipboard
Copied
I use EasyPHP to set up local development environment and it has and add on that makes setting up virtual hosts very easy, so for example I can set up a virtual host and root for any given project something like this http://myproject.test , you would then set up the relevant info in the Dreamweaver's site definition.... It makes working with file paths a lot easier in your local development environment instead of working with paths from a root like http://localhost/myproject
*Note: If you decide to give EsyPHP a go, you'll need to run it as administrator for setting up virtual hosts as it will need to edit your windows hosts file.