 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Re: What Makes A Website Visually Appealing?
- Re: What Makes A Website Visually Appealing?
What Makes A Website Visually Appealing?
Copy link to clipboard
Copied
A good read.
https://enablewebdesign.com/makes-website-visually-appealing/
A nice place to go for inspiration:
https://www.siteinspire.com/websites
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
You should do what I do.
I bench press the entire Bootstrap library every morning. 20 reps. Then I run around a WordPress theme I've got laid out in the backyard. 20 laps.
Copy link to clipboard
Copied
You should do what I do.
I bench press the entire Bootstrap library every morning. 20 reps. Then I run around a WordPress theme I've got laid out in the backyard. 20 laps.
Its not compulsory to leave all the redundant CSS and JS in a project built on the Bootstrap framework
https://getbootstrap.com/docs/3.3/customize/
Using uncss with Bootstrap · uncss/uncss Wiki · GitHub
GitHub - mishoo/UglifyJS2: JavaScript parser / mangler / compressor / beautifier toolkit - check out dead code option
GitHub - bramsey/Dead-Javascript-Eliminator: Node module to remove dead code from javascript files.
Copy link to clipboard
Copied
Its not compulsory to leave all the redundant CSS and JS in a project built on the Bootstrap framework
It is when the advise given for using bootstrap with Dw, is to create a seperate css and js file for any customisation. Then use cdn versions of the 'original' files for download by users.
Copy link to clipboard
Copied
It is when the advise given for using bootstrap with Dw, is to create a seperate css and js file for any customisation. Then use cdn versions of the 'original' files for download by users.
My mother used to say to me 'if they told you to stick your head in the oven would you do it'
Copy link to clipboard
Copied
Energize wrote
It is when the advise given for using bootstrap with Dw, is to create a seperate css and js file for any customisation. Then use cdn versions of the 'original' files for download by users.
My mother used to say to me 'if they told you to stick your head in the oven would you do it'
And the sarcastic answer would be - why do something the simple way, (code a flexbox layout, etc yourself) when you can make it difficult, (use bootstrap).
Copy link to clipboard
Copied
Or super easy:
Copy link to clipboard
Copied
ALsp wrote
Or super easy:
I did think of saying that also ![]()
Copy link to clipboard
Copied
Interakt's old PHAKT extension could be updated to work with the latest version of PHP ADODB .... I believe that wouldn't be too difficult ![]()
Copy link to clipboard
Copied
Energize wrote
Interakt's old PHAKT extension could be updated to work with the latest version of PHP ADODB .... I believe that wouldn't be too difficult
This has been answerd multiple times in the forum.
The extensions are written mainly in html/css/javascript, with only php include files being written in php. If I remember correctly the main phakt extension, (developers toolkit) was over 40Mb once unpacked and installed, and to make matters worse wriiten specifically for each version(s) of php it was ment to use.
That meant it was virtually rewritten every time a new php version was released, and php7 being a more radical change in the way it is coded from older versions, would not just require a simple rewrite but a complete rethink of how each component worked for insertion into Dw.
You are welcome to disagree, but converting the phakt extension is much more complicated than converting the old SB's, or simply creating a pdo version to insert simple crud.
Copy link to clipboard
Copied
You are welcome to disagree, but converting the phakt extension is much more complicated than converting the old SB's, or simply creating a pdo version to insert simple crud.
Strongly disagree ... Yes it requires some work but its not a mountain to climb .... the only reason it won't happen is because Adobe won't commit resources to Dreamweaver. Also, adding server side features to Dreamweaver doesn't fit well with other products like Adobe Experience Manager.
Dreamweaver is probably in Adobe's EOL cross hairs anyway. I can you tell you that a repacked version of PHAKT that works with PHP 5.6 exists !!
Copy link to clipboard
Copied
Dreamweaver is probably in Adobe's EOL cross hairs anyway. I can you tell you that a repacked version of PHAKT that works with PHP 5.6 exists !!
yes, but php 5.6 is radically different from php7, just as ecma6+ is a radical change from ecma4.
As for Dw being in Adobes cross hairs for eol, it would not surprise me as in it's current form it is for no one. It does not even support any of Adobes Experiance cloud products code, which is I think Adobes main development for use in web sites now.
The one advantage Dw does have, is in the size of its development team, which is very small, and that may make Dw profitable and popular enough to keep developing, especially as everthing 'new' in Dw is open source anyway. That stratergy may also be what makes Dw 'attractive' to CC subscribers who would use those open source projects anyway, especially if they have a full subscription.
Copy link to clipboard
Copied
pziecina wrote
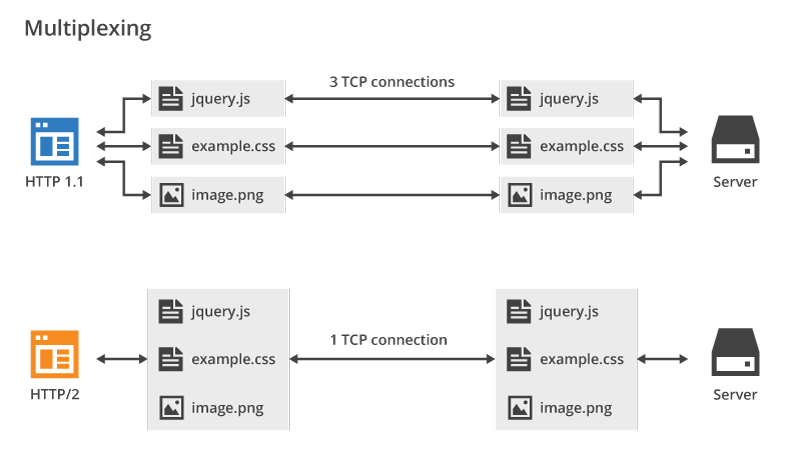
your sugestion about http2 is discussion worthy, but not as essential as discussing the original topic, 'design best practices'. That to me would include everything from downloadable fonts, to the use of srcset for images or even css animations.
I am sorry to see that you think that those issues are more important. Please have a look at

The benefits for web developers and users
- Faster Load Times: HTTP/2 promises to be faster than the current standard as it removes many impediments of the protocol.
- More Secure: Because HTTP/2 will have encryption on by default, security across sites using the protocol will be increased.
- Mobile friendly: The header compression feature allows mobile sites with high amount of requests to prevent wasted megabytes from the headers from being downloaded.
Yet, here we are talking about saving a few KB's using srcset and CSS animations. I am not saying that these are not important, they should be used, but as normal practice, we should be way past that stage. Is it perhaps that we are talking two different things? Are we talking web design as (professional) designers or web development as proper engineers.
No matter what, we are limited by just one factor, the mode of transfer. This in itself can be divided into two groups, namely client (browser) and server (HTTP protocol). Now that all of the important browsers support HTTP/2 is it not the time to look at the bigger picture?
This new protocol (since 4 years) puts our coding practices into another mindset.
Copy link to clipboard
Copied
BenPleysier wrote
Now that all of the important browsers support HTTP/2 is it not the time to look at the bigger picture?
This new protocol (since 4 years) puts our coding practices into another mindset.
I don't really think anyone knows what the bigger picture is right now to be honest that's why everything is in a complete mess with virtually no guidelines to adhere to. It's more or less become a free for all - those with less coding skills will promote dodgy coding practices and products that create dodgy code while those of us that do have some coding ability will probably still go on promoting sensible approaches and practices.
Copy link to clipboard
Copied
BenPleysier wrote
Yet, here we are talking about saving a few KB's using srcset and CSS animations. I am not saying that these are not important, they should be used, but as normal practice, we should be way past that stage. Is it perhaps that we are talking two different things? Are we talking web design as (professional) designers or web development as proper engineers.
I think we are talking about two different things.
I am not talking about saving a few bytes or if something should or should not be used.
Web sites can be an interactive media, and offer more than a printed page can possibly offer users. Even simple things like fonts and downloadable font sets which everyone now takes for granted now, has more free posibilities that are little or never used, css features like font feature settings, then there is the question of font stacks, should we still create them or not?
CSS Animations are by most sites almost never used, instead programs like Animate are used even for simple animations. PVII have/are creating an extension to help with css transform/transition animations, but keyframe animations are at the moment not included. How should or could css animations be used.
The most many sites include above text and images, is video, but the web now offers rtc, which can be used for customer support, would such a feature be included in best practices, as part of a sites overall design, and forgetting the code for such a feature, how should or would people like it to work and look.
I could go on and on, but there is much more to be discussed when it comes to design best practices that the article Nancy linked to suggests
I am not talking about how anything should or should not be coded, but about how it may be used and/or look.
Copy link to clipboard
Copied
Hi Paula,
I noticed this statement in your post to Ben:
CSS Animations are by most sites almost never used, instead programs like Animate are used even for simple animations. PVII have/are creating an extension to help with css transform/transition animations, but keyframe animations are at the moment not included. How should or could css animations be used.
Can you tell me how you think keyframes might help? I'm thinking straight animations, triggered by a combination of page load, scroll to, and scroll to/from, along with a trigger behavior that can be assigned to text links or images is the extent of what this tool should do. Keyframes bring a world of complexity to UI development and would actually require a separate UI, which we may in fact consider doing as a separate tool down the road. But I'm curious to hear your take on keyframes. Perhaps this very rudimentary page, which provides a look at the workflow (at the bottom) will be valuable in formulating an opinion:
Copy link to clipboard
Copied
Hi AL,
Thanks for asking about keyframes.
A few of the items I used keyframe animations for, was image/video carousels, (including 3d rotating) lightboxes (or modal window if you prefer) and sliding context menus in from top/bottom/side, (not actual menus, but links to pages that may be of further interest).
The main problem I found when creating animations using keyframes, was getting the timings correct, as it always involved setting initial parameters then adjusting. As you know programs like Animate, (canvas only) or Dw's transform panel are not 'up to the job', with one being overkill and the other being way behind requirerments.
Googles css designer was a good tool for css animations, but has not been updated for years now, so still only produces the webkit prefixed code.
Copy link to clipboard
Copied
Hi AL,
One thing I should point out, is that what I work on is more of an application than just a simple website, so what I can do is probably more than most websites would. We even have an 'instructions for using' section, making features such as the sliding 'contextual' info and how it is indicated as being available, apparent to users.
Copy link to clipboard
Copied
I understand. For our purposes, I think the role of keyframes would be something that is manifest in the inherent behaviors of specific tools, such as our panel widgets and image-handling plug-ins. Having keyframes support in Panache could tempt me to d a Stars Wars opening screen bit and that, I believe, would be very bad 🙂
Copy link to clipboard
Copied
ALsp wrote
Having keyframes support in Panache could tempt me to d a Stars Wars opening screen bit and that, I believe, would be very bad 🙂
LOL
Would you believe that was the first thing I did when I started experimenting with the possibilities of css animation.
(we can all be children sometimes, no matter what our age ![]() )
)
Copy link to clipboard
Copied
pziecina wrote
As for Dw only having a few chances left, in what way?
I ask that, because I cannot see it going beyond begginer or casual user, or being for bootstrap users.
This is a difficult one for me personally because this forum and DW has been important to my development for many years, not so much in the last 3 or four years.
I actually missed out on all the good code editors from 2010 through to 2015 because of my ignorance that anything better for website building existed. I think the begining of the end for me and when the light bulb moment came was when l was more or less forced to learn how to write my own server behaviours. From that point on l feel l have progressed beyond what l would have done had l still been reliant on DW and l may have never escaped its clutches so l should be really grateful that Adobe chose not to concentrate on what DW was once good at, innovation and explored a more negative business model.
DW is all but dead in my opinion and it would not surprise me in the least if its EOLed soon or at best left to a slow death. I cant see it regaining the popularity it once had, even in the amatuer world, without a major, major rethink as other bits of amatuer web building software are far more advanced. Adobe seems to have given up competing in this particular arena where DW is neither one thing or the other. Id like it to be handed off to the amatuer so more of this stuff l dont personally like can be included and then it might just have a future but l fear its missed the boat.
There is another program on the block now and if l was a greenhorn user just as l was myself when l first started using DW thats the bit of kit l would be gravitating towards, regardless of what l think of its workflow. You just have to be careful if you see web development as a long term career you dont invest too much time in what could become a dead end street but thats another story, for amatuers and bit players alike its a perfect fit
You have to ask questions of DW - why did it let the grass grow under its feet and do nothing to compete.
Copy link to clipboard
Copied
This is what HTTP/2 is all about. You will find that this is going to be general practice once HTTP/2 has been embraced.
I guess we will have to get used to being fed poo. ![]()
Copy link to clipboard
Copied
Why would web-developers go out of their way to make it more difficult for themselves to manage projects..........makes no sense to me but I'll be out of the game by the time that happens, so good luck if this is the face of the future.
I can well believe this is the kind of crap that automated/codeless programs will continue to generate but I can't imagine any web-developer that takes pride in their work and file organisation will resort to such poor measures, there is really no need.
I mean come on right now most of those css files and js files are not even needed on the page in question, its just sheer bad workmanship that they have not been removed from what is a typical bloated Wordpress template.
Copy link to clipboard
Copied
I think the subject is getting lost....
the question, at least as I perceived it... is not whether the site hosting the content is technically laudable and well made... but whether the content distributed there makes sense...
you can always try to split your hair in four and define the squaring of the circle.... as Nancy said, we are talking about content and not support.
Copy link to clipboard
Copied
as in all disciplines, no one will contradict the fact that basic tools and techniques remain the only safe values to be learned and mastered.
here in france we have an old school called compagnonnage which trains all the best workers in france in a large number of disciplines.
However, not everyone can become a companion, the journey is long, demanding, and difficult... it requires a lot of self-sacrifice, time and rigour.
and that's the way it is for everything... most of us love code and try to produce quality applications, which can last, evolve and adapt to new interfaces and needs...
Fortunately, a large number of tools sometimes allow us to get to the heart of the needs more quickly in order to minimize production costs.
necessarily not all the tools will be unanimously accepted and very often some tools disappear as quickly as they appeared.
surround yourself with a good box of tools and often a guarantee of subjectivity and remains a compromise between needs, adaptability, skills and possibilities of alternatives...
What is certain is that the web must be accessible to as many people as possible... both in consultation and in the production and supply of content... and as in real life, no virtual, there are vegetables that grow in the ground, without chemical fertilizers, without pesticides, and in their original seasons... and then there is the mass consumption that allows strawberries to be eaten in winter and that have travelled much more kilometres than all those gathered around the table to eat them will do...
guess how I feed myself, and guess what I think of the code...?....... you found it?
well I find that wordpress, bootstrap, enablewebdesign and many others who will always be criticized... have just as many reasons to be and to be available to everyone... the essential thing in the end is that content can emerge from all this and that information can be produced... at least there we know that the earth will not be destroyed, that the water will not be polluted and that everyone, author, as reader could find his or her benefit... even the critics... ![]()

