 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Re: Why can't I view this background image?
- Re: Why can't I view this background image?
Copy link to clipboard
Copied
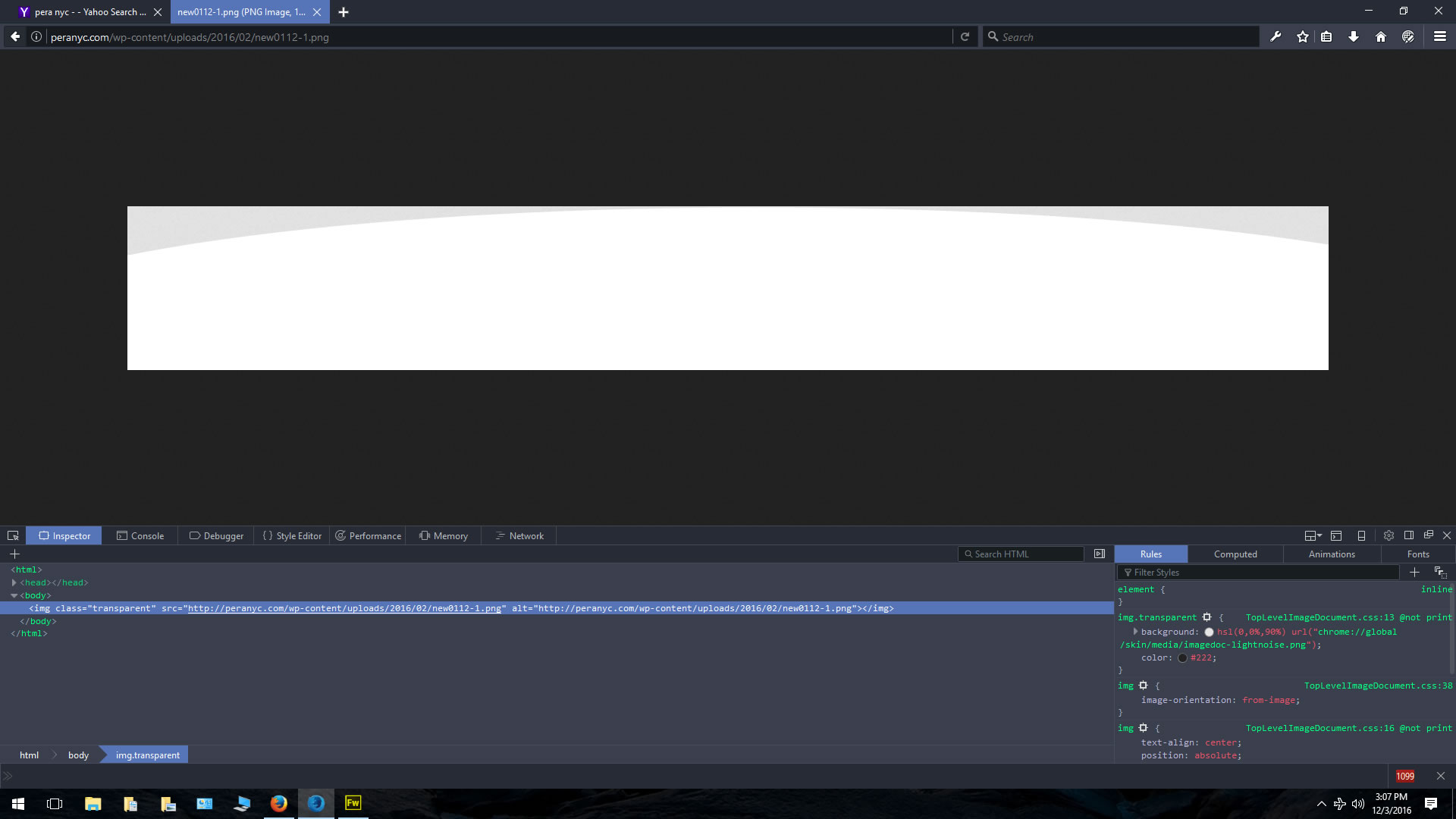
This restaurant website contains a marble-like background image that I would like to see, but right clicking in Firefox > View Background Image only gives me a gray background image with a wide oval layer mask in white.
 1 Correct answer
1 Correct answer
paulk7737514 wrote:
I can see the background image is rendered using inline CSS, I just don't get why I can't right click to view it. If I right click I can see the exact location of the image file, otherwise I have to view page source and search for it.
You cant right click and view it because the image you alluded to earlier with the curve is sitting over the top of it.....so you can only get to that image. A bit like what they do on Flickr - try right clicking any of their images and you get n
...Copy link to clipboard
Copied
I don't have a problem with a very fast connection, but I can understand that slower connections will have a problem with a 1.04MB image.
I have performed a bit of magic on the image and managed to get it down to 116KB

Copy link to clipboard
Copied
Hi Ben, I don't have any problem viewing the banner image. I was referring to the image below that is the background image to the text with the heading, "Where Midtown meets the Mediterranean."
Copy link to clipboard
Copied
http://peranyc.com/wp-content/uploads/2015/12/texture_01.jpg

Copy link to clipboard
Copied
I don't understand why I can't right click on it and view it. This is what I get when I right click and go to View Background Image:

Copy link to clipboard
Copied
It's done with voodoo, Paul.
Copy link to clipboard
Copied
I knew it!!!
Copy link to clipboard
Copied
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<style>
html {
background-color: #222;
background-image: url(http://lorempixel.com/900/590/abstract/5);
background-size: cover;
}
body {
margin: 0;
background-image: url(Images/Transparent.png);
background-size: cover;
}
.container {
margin: 0 auto;
width: 75%;
padding: 4%
}
</style>
</head>
<body>
<div class="container">
<h3>Heading 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vitae libero lacus, vel hendrerit nisi! Maecenas quis velit nisl, volutpat viverra felis. Vestibulum luctus mauris sed sem dapibus luctus. Pellentesque aliquet aliquet ligula, et sagittis justo auctor varius. Quisque varius scelerisque nunc eget rhoncus. Aenean tristique enim ut ante dignissim. </p>
</div>
</body>
</html>
-------------------------
Copy link to clipboard
Copied
I can see the background image is rendered using inline CSS, I just don't get why I can't right click to view it. If I right click I can see the exact location of the image file, otherwise I have to view page source and search for it.
Copy link to clipboard
Copied
paulk7737514 wrote:
I can see the background image is rendered using inline CSS, I just don't get why I can't right click to view it. If I right click I can see the exact location of the image file, otherwise I have to view page source and search for it.
You cant right click and view it because the image you alluded to earlier with the curve is sitting over the top of it.....so you can only get to that image. A bit like what they do on Flickr - try right clicking any of their images and you get nothing but the image they care to superimpose over the top of the image you really want to see or download. In the case of Flickr I have no idea why because you cant protect anything which is on the web. In the case of the website you are talking about well that's just the way they have done it to create the curve and [profanity removed by Mod] ugly coding as well, typical Wordpress generated garbage.....who'd have guess it.
14 stylesheets and I lost count of the javascript files 25ish....what animal came up with that, not a developer but some ignorant designer. Nice design hugley bad coding.
Copy link to clipboard
Copied
That's what I figured but was just interested if there was another reason. The reason why there is extraneous code is probably because they used one of those drag-and-drop website builders especially designed for Wordpress.

