Dreamweaver Image Issue
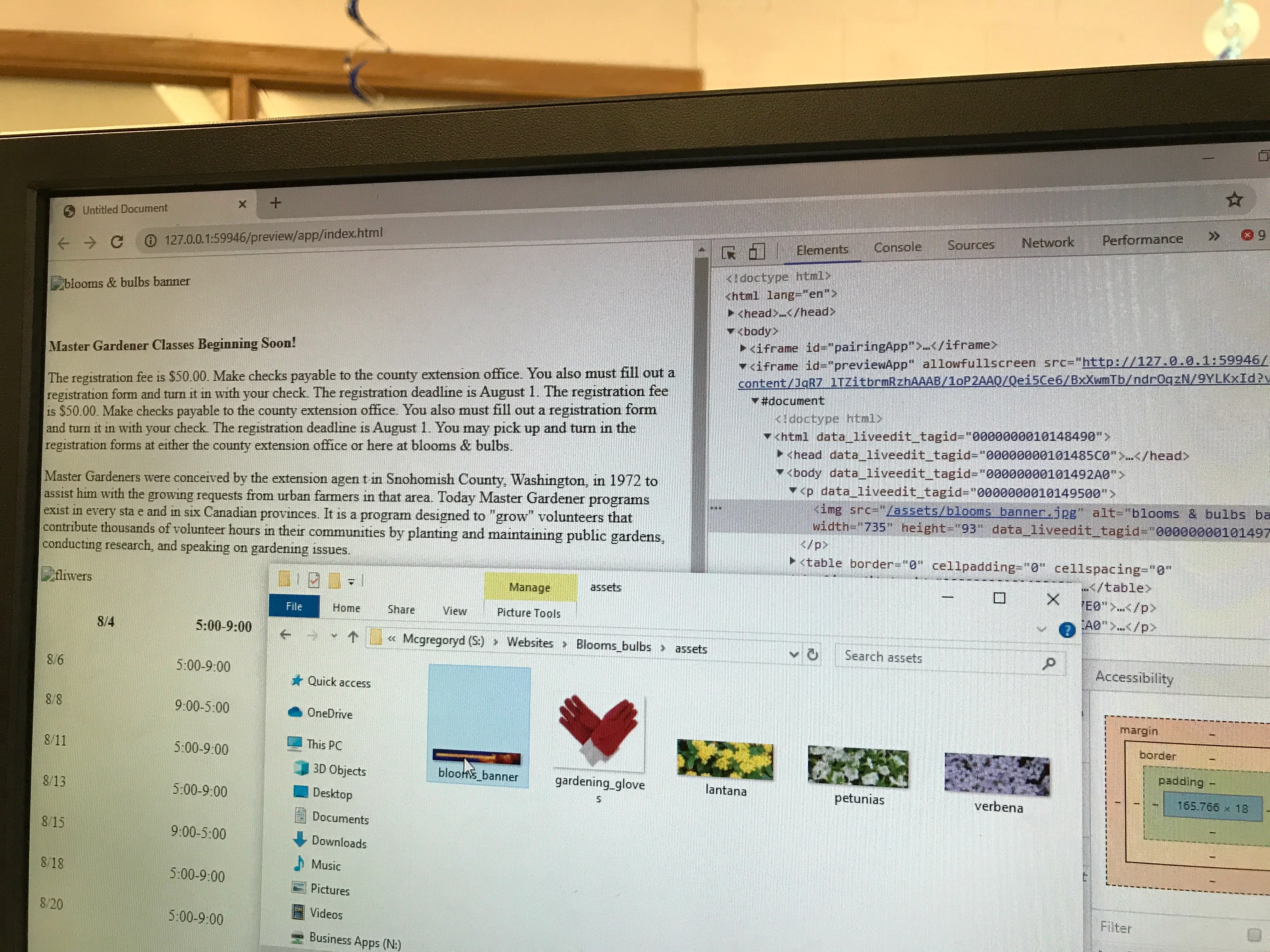
Our multimedia teacher is having an issue with Dreamweaver where images are not showing in live view of the website in a browser after they make the pages. I copied the website to the desktop and the images display fine. I was wondering if there is a security setting on a server preventing the images from showing? I took a few pictures as she was showing me. In the image, you will notice the little broken image link in the header but inspecting the source code leads back to the correct path on the server. When I moved everything to the desktop the images displayed fine.