Text colour of links is wrong in HTML Help output from Frame 12
Copy link to clipboard
Copied
Hi, this is my first project using Frame12 to generate CHMs directly using the 'Publish' command.
Mostly it's going well, but I've run into a snag with the colour of text in hyperlinks.
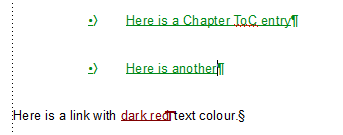
In Frame, I have some colour definitions set up (a dark green, and a dark red), and am using a couple Character styles to apply these to different hyperlinks. It all looks fine in Frame.

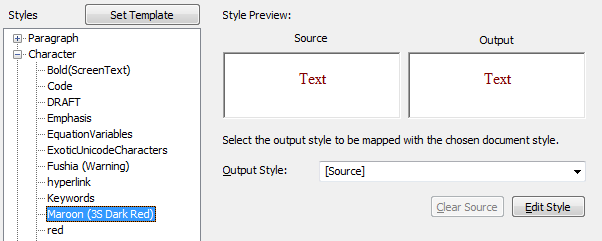
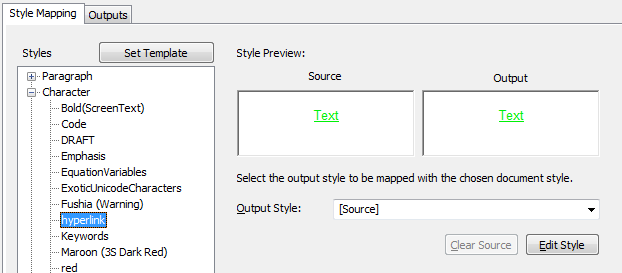
However now I go to the Publish pod's Settings and looking in the Style Mapping tab. The output style is set to [Source], so the colour it's going to use should surely just be an RGB Hex code in CSS, corresponding to the RGB colour definition I've set up in Frame? And look the same?
Well, the dark red link is showing fine...

...but the dark green is displaying as a totally different bright lime green! both as Source and Output?! Why is it doing this?

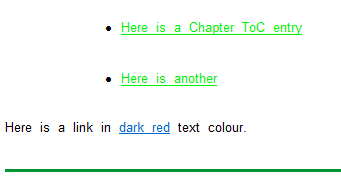
Then it gets worse! Because here is what I actually get in the CHM output file...

...the dark red has gone blue! And the dark green is still light green. Just to prove that HTML Help is perfectly capable of displaying the correct shade of dark green when it wants to, you can see the Footer line I'm adding (Using the "Import Template" bit of the Publish settings).
Any suggestions as to what's going on?
It seems to me that the CHM is somehow deciding that these are hyperlinks, so is overiding their colour, using the traditional blue for an unvisited link (the dark red one then goes purple when it's been visited). The lime green stays lime green the whole time.
I can't explain why the green goes wrong in the Style Mapping dialog while the red doesn't go wrong until the CHM.
Copy link to clipboard
Copied
Hi David,
You're nearly there, but need to choose the Output Style (should be labeled CSS Style) that you want displayed in the output.
Otherwise, regardless of output (CHM, HTML, EPUB), you are asking Fm to describe the formatting of the output. That's kind of like asking Word to "properly" describe the formatting of content when imported into FrameMaker. Specifically, since you're using PANTONE colors, you'd not want to use RGB or HEX values of those colors in your Fm docs, and this feature will greatly simplify your process.
Just choose the "style" for displaying the content, and if needed modify the conversion CSS for the project (In Rh it's called RHStyleMapping.css) and you'll be set.
I'd provide more detail, but am teaching online today. LMK if you find the right file to modify.
-Matt
FrameMaker Course Creator, Author, Trainer, Consultant
Copy link to clipboard
Copied
But Matt, surely if I set Output Style to [Source], Frame is meant to write some CSS under the hood which simply matches the Frame source as closely as possible?
I appreciate this may be messy in some cases, but I simply don't see why it should be a problem here.
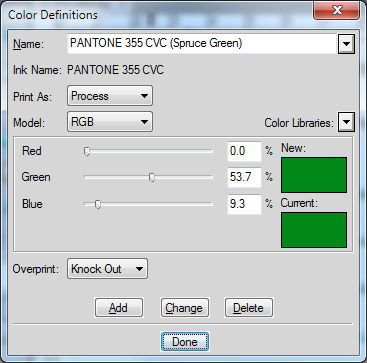
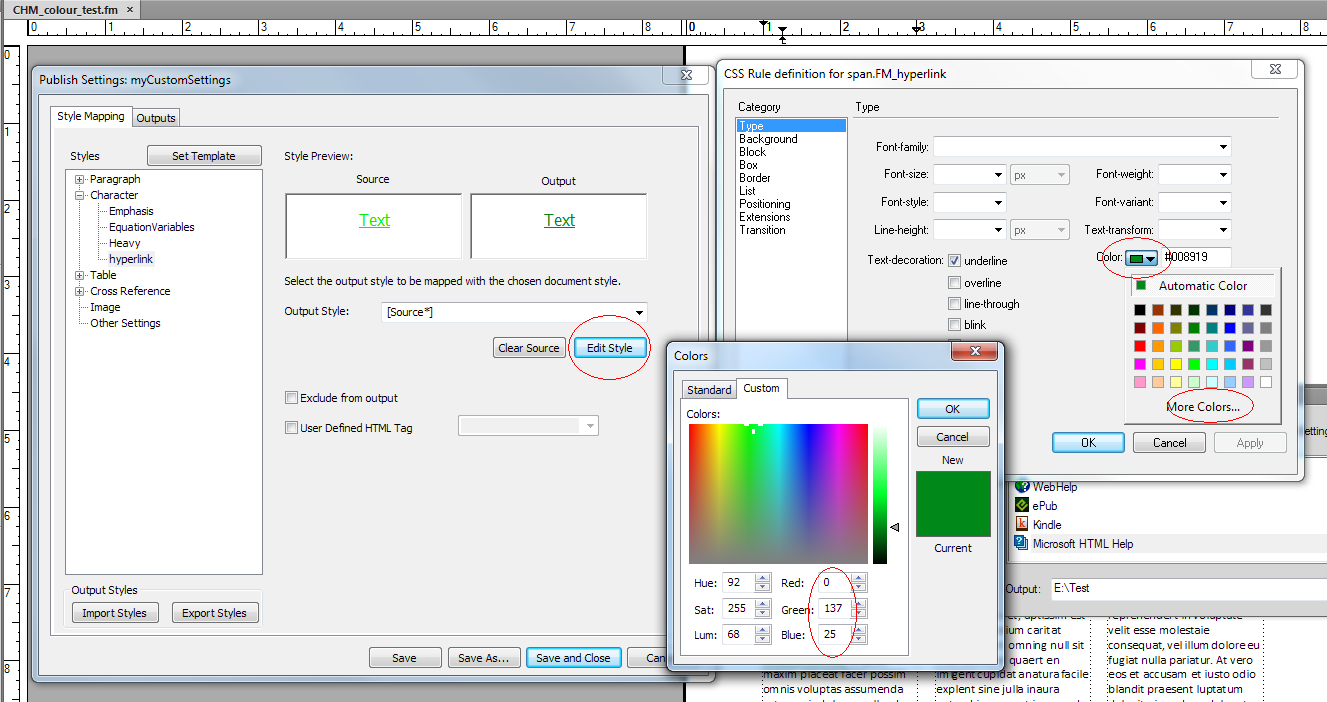
I have defined my colour in FrameMaker:

Frame doesn't "natively" store Pantone values: instead it writes suitable RGB or CYMK approximations, as defined in the Colour Library. In this case, I've asked it to use an RGB approximation, and although the dialog is rather obtusely expressing this as percentage values out of 100, this still equates to a perfectly servicable RGB hex value equivalent for Pantone 355.
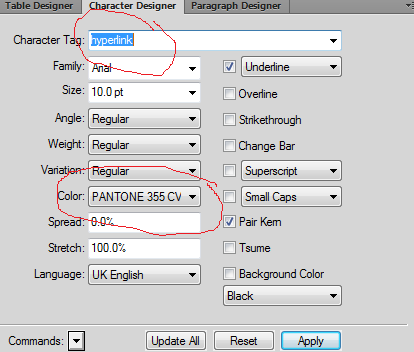
Then, in my Character Designer, I set up a character tag called "hyperlink", and specify that it should be "Pantone 355" (in reality, the RGB equivalent I've asked for):

So, in the Publish > Settings > Style Mapping dialog, all Frame has to do is concoct some CSS that is something like hyperlink {color:#RRGGBB}
How can it get the RGB values wrong? We've already established what they are in the Color Definition dialog, and they look fine in the Frame source on screen. Surely chosing Output Style: [Source] means it should keep using them? I don't understand how/why it's writing different ones. I don't see how it's like asking Word to do anything - there's no ambiguity in the RGB colour defined in Frame for that character style, nor any ambiguity about which text is part of the style.
In the case of the dark red coloured text, the Style Mapping dialog shows me that it *is* using the right RGB ........ but then the CHM isn't.
Copy link to clipboard
Copied
Actually, it's quite a bit more complicated in FM and depends upon your maker.ini setting for the GetLibraryColorRGBFromCMYK. When you define the colour using the library, FM outputs the colour based upon the setting specified of the GetLibrary... parameter. The library definition may have CMYK, RGB and HLS values defined.
1. If this is set to Screen, then FM converts the CMYK values to RGB for screen display via an algorithm and uses the defined RGB values for "ink" printing.
2. When this is set to "Printing", FM uses the RGB values for display and the converted values for print.
3. When it's set to both "Printing&Screen" only the converted values are used and the defined RGB values are ignored.
4. When the setting is "None", then FM only uses the RGB definitions and doesn't do any conversions from CMYK.
IIRC, the default setting is to use "Printing". Try setting the parameter to "None" and see if this improves the colour conversion.
Also, trying to redefine a Pantone library value to a different colour model (i.e. a SPOT colour redefined as RGB printed as Process) will also introduce unwanted conversion steps. Converting from CMYK and RGB spaces is a non-linear operations as one is going from four-components to three. It might be that your colour definition is a forcing a conversion that is then converted again upon output. Leave the colour as is and let the output specification do the conversions.
Copy link to clipboard
Copied
Thanks for all the answers everyone! ![]() All this "colour management" voodoo seems to be a bugbear that never goes away!!
All this "colour management" voodoo seems to be a bugbear that never goes away!!
Arnis, when you say...
Actually, it's quite a bit more complicated in FM.....
I'd argue that's only "complicated" because it continues to be so poorly documented and represented in an illogical and misleading way in the GUI! Indeed, in this case, it's not represented AT ALL in the GUI. And FrameMaker 12 does not even seem to HAVE a "Maker.ini Reference" PDF any more! I couldn't find it installed, or via any search of the documentation. If I wasn't a veteran user and knew it existed in previous versions, I would have no idea at all that it ought to exist... Google found me a PDF for Frame11..
Here's what it says for the infamous GetLibraryColorRGBFromCMYK parameter:
In FrameMaker 5.5.6 and later, this flag allows control of the display and printing of library colors. The four settings
you can use with this option are:
• Printing: (Default option) Displays the RGB values from the library color description and prints the RGB values converted from CMYK values.
• None: Displays and prints the RGB values from the library color description.
• Printing&Screen: Displays and prints the RGB values converted from CMYK values.
• Screen: Displays the converted RGB values and prints the RGB values from the library color description.
These options are for RGB printing only. The CMYK option always uses CMYK colors.
So, for Frame12 on Windows 7 64bit, my maker.ini file is at C:\Users\<my user name>\AppData\Roaming\Adobe\FrameMaker\12
I agree with Arnis that "None" seems likely to be the most appropriate option (in as much as it basically means "DO WHAT I ASKED!! - i.e. use the damn library definition like I told you to via the GUI, and stop changing it to different stuff under the hood without telling me"!! ![]() ... but in any case, I am not outputting to "screen" or to "print", I am "publishing" to "HTML Help"..... there's nothing in this reference info (written in over 20 years ago?) that unambiguously explains whether exporting to a CHM is going to count as printing or screen. /sighs/
... but in any case, I am not outputting to "screen" or to "print", I am "publishing" to "HTML Help"..... there's nothing in this reference info (written in over 20 years ago?) that unambiguously explains whether exporting to a CHM is going to count as printing or screen. /sighs/
Anyways, after all that - I've added GetLibraryColorRGBFromCMYK=None to my INI file and it's made absolutely no difference whatsoever ![]()
Arnis Gubins wrote:
Also, trying to redefine a Pantone library value to a different colour model (i.e. a SPOT colour redefined as RGB printed as Process) will also introduce unwanted conversion steps.
Arnis, in principle I agree with this statement, but I'm not sure that it's valid in this particular workflow, where I am only going from Frame > HTML Help.
The Pantone colour is a physical ink, and HTML Help is an RGB medium, so we *have* to convert to RGB at some point.
Obviously in an ideal world, Windows would know all about Pantone and the CHM file would have CSS in it saying "make this text look like Pantone 355C" and Windows would look at the ICM colour profile of the monitor that was plugged in, and would pick the best RGB values to achieve a good match. But Windows doesn't know about Pantone, and neither does CSS (?), so FrameMaker is going to have to pick a reasonable set of RGB values itself and put them in the CHM file when I use the Publish command, surely?
I do not see any kind of colour management controls in the Publish settings to tweak this.
But let's look at what Frame is working with: if I save my source as MIF, I see this:
<Color
<ColorTag `PANTONE 355 CVC (Spruce Green)'>
<ColorCyan 99.998474>
<ColorMagenta 0.000000>
<ColorYellow 90.997314>
<ColorBlack 5.999756>
<ColorLibraryFamilyName `PANTONE® Coated'>
<ColorLibraryInkName `PANTONE 355 CVC'>
> # end of Color
Then when some coloured text appears in the document, it gets tagged with:
<FColor `PANTONE 355 CVC (Spruce Green)'>
For some reason, Frame explicitly writes CYMK equivalent values into the MIF, but no RGB values (even though that's what I asked for in the Color Definition settings). But it also lists the name of the color library and ink name. So I am guessing that, at "publish" time, prompted by my GetLibraryColorRGBFromCMYK=None command, it goes into the library file (i.e. one of the BCF files in C:\Program Files (x86)\Adobe\AdobeFrameMaker12\fminit\color ) and looks up a suitable RGB equivalent for the named ink - and Pantone have helpfully provided an RGB equivelent in there (it's what I see in the Color Definition dialog when I select the RGB colour model radio button). At least that's what's *SUPPOSED* to happen?
If we can agree that's what's supposed to happen, and that it isn't happening, then might we have a bug here? ![]()
Copy link to clipboard
Copied
First, a PANTONE color is a spot ink, regardless of the color model used to display on screen. If you choose to convert this to a process color, it still uses RGB on the screen, whether it's a CMYK or an RGB approximation. If your PANTONE library is one of the CMYK or other approximations, then they're just that...approximations.
This isn't an Fm shortcoming, it's just how printing and monitors work.
Your colors within HTML output (including CHM) will use HEX values, and if you don't specify colors to use, Fm will try to use what it "sees", which is not likely what you want.
Asking Fm to process this as inline formatting is not likely to provide perfect results, just as asking Fm to define and display Headings and numbered lists is not likely to provide perfect results.
You're making a lot of assumptions here, which if true would certainly make web design easier. Arnis provided a great overview above, and if there are conflicts with what I've written, use his descriptions instead.
The settings you're using are intended for people without a need for specific and accurate settings. They are quite easy to set up, but the output is somewhat generic. At best, you'll end up with convoluted and bloated inline HTML formatting.
You want specific CSS settings, thus you must define them.
You want clean accurate web output, so you're going to need to define it in web terms. You do that by defining the Output Style. One method of defining the proper settings is to click the Edit Style button to explicitly define what you need in the output.
FrameMaker Course Creator, Author, Trainer, Consultant
Copy link to clipboard
Copied
mattrsullivan wrote:
First, a PANTONE color is a spot ink, regardless of the color model used to display on screen. If you choose to convert this to a process color, it still uses RGB on the screen, whether it's a CMYK or an RGB approximation. If your PANTONE library is one of the CMYK or other approximations, then they're just that...approximations.
Yes I know - Pantone is a physical ink, made of certain chemical molecules that you can squirt onto a piece of paper or other physical substrate medium. The concept of "process" versus "spot" colour only applies to printers, "process" meaning you apply 4 layers on cyan, yellow, magenta and black inks which blend on the page to make up the colours, wheras "spot" means you load some actual Pantone ink into the printer and it uses that to print those spot items. On a monitor screen, you've got Red Green and Blue pixels, illuminated to different intensities, blending to make the colours. If you specify "spot", a man isn't going to drive out from the Pantone factory and come and fit special Pantone pixels to your screen ![]()
Your colors within HTML output (including CHM) will use HEX values, and if you don't specify colors to use, Fm will try to use what it "sees", which is not likely what you want.
The hex triplets are specifying the intensity of the Red, Green and Blue pixels respectively, on a scale of 00 to FF (or 0 to 255 in decimal). I *have* told Frame what values to use: I've told it to use the RGB equivalents specified in the Pantone library. These will give a perfectly adequate match on the average sRGB monitor. I don't know what you mean when you say "FM will try to use what it 'sees'"...
Asking Fm to process this as inline formatting is not likely to provide perfect results, just as asking Fm to define and display Headings and numbered lists is not likely to provide perfect results.
I may be missing something, but I don't really understand your reasoning here.
I appreciate that it is more elegant and maintainable to apply a CSS style tag to text, and then define that tag's RGB hex code in one single place in a style sheet. If I were maintaining this all in Notepad like in the good old days, it would certainly be the way to do it. But I'm not! I'm authoring in Frame, and exporting to a binary CHM file that can't be edited. I don't really care if Frame is inefficiently adding an inline Hex code to tagged green text each time, or if it's just adding a style tag to green text, then defining what that green RGB is in one place - one may be a little more bloated, but it shouldn't look any different. And it doesn't matter if it's "bloated" as CHM file size and the performance of the HTML Help viewer are not an issue.
I don't see what you mean about asking FM to define headings and numbered lists - it does that all the time! In the GUI, we apply paragraph tags ... if you look in a MIF, you'll see the corresponding inline tagging in framespeak.
You want specific CSS settings, thus you must define them.
You want clean accurate web output, so you're going to need to define it in web terms. You do that by defining the Output Style. One method of defining the proper settings is to click the Edit Style button to explicitly define what you need in the output.
I'm sorry, but I don't see why using Output Style = [Source] in this instance will not achieve the desired output. The problem here is not "bloat": it's that Frame is somehow adding COMPLETELY DIFFERENT RGB VALUES! to the text in question. Where is it getting them from?! And why?!
There is a 1-to-1 correspondance between the formatting I'm setting up in Frame and the formatting I want to see in the CHM. The whole point of Frame 12's publish command is that it can create a CHM to match the Frame source! If I need to duplicate the colour settings I specified in Frame's Color Definition and Character Designer dialogs to achieve this, by specifing them all over again in an Output Style, then what is the point of using Frame 12? I'm just doubling my workload!
Copy link to clipboard
Copied
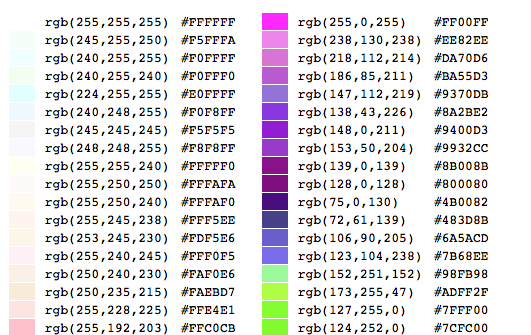
For clarity, RGB is not defined in web terms as #RRGGBB. Perhaps that's why you're frustrated. As you can see below, HEX is neither an 8-bit number (0-255) nor a percentage as defined within Fm.

FrameMaker Course Creator, Author, Trainer, Consultant
Copy link to clipboard
Copied
mattrsullivan wrote:
For clarity, RGB is not defined in web terms as #RRGGBB. Perhaps that's why you're frustrated. As you can see below, HEX is neither an 8-bit number (0-255) nor a percentage as defined within Fm.
Matt, sorry if I'm misunderstanding you, but surely colour *IS* defined in HTML and CSS as 8-bit RGB values. those #RRGGBB values are 8-bit values, written in hexadecimal. They're entirely equivalent and interchangeable.
For some perverse reason, FrameMaker's Color Definition dialog scales these values (decimal 0 to 255, or hexadecimal 0 to FF) as percentages between 0 and 100, which makes for a few rounding errors here and there, but otherwise they too are completely equivalent and interchangeable.
Copy link to clipboard
Copied
Hi David,
For the hyperlink turning blue, you can add to inherit-color style in your css for <a> tag.
If you add
a
{
color: inherit;
};
in your css-file, It will override the <a> tag's color to its parent's color property. Note that it will change the color property for all the anchored tags.
So the "dark red" text will display in red even if it is a link.
Copy link to clipboard
Copied
riteshksriv wrote:
Hi David,
For the hyperlink turning blue, you can add to inherit-color style in your css for <a> tag.
Ah-ha! Now *that* sounds like it explains what's going on.
But I'm afraid I haven't managed to make it correct the problem yet ![]()
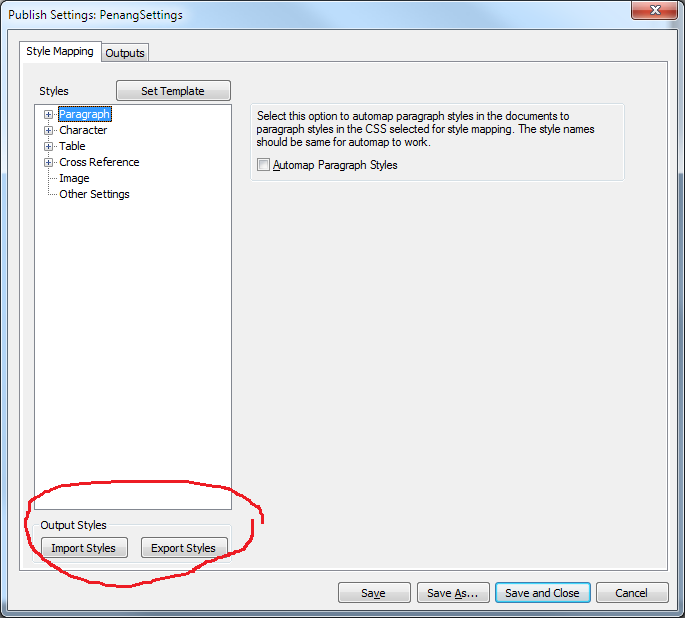
How do I get access to the underlying CSS file to modify the anchor tag? If I click "Export Styles" on the dialog...

...it will let me save a RHStyleMapping.css file, which I can open in Notepad, insert your suggested CSS, save and then click Import Styles to bring it back in again....
Is that how I'm meant to do it? I added the lines you suggest, but it had no effect on the problem. ![]()
The contents of that RHStyleMapping.css file doesn't seem to bear much relation to my paragraph and character formats - there are a few basic para formats defined in it matching my Frame para styles,
but most aren't mentioned. Instead there's about a bazillion lines about table formatting, none of which seems to relate to my source at all.
Copy link to clipboard
Copied
CHM does not support inherit property(Maybe it uses IE7 or less) so you will need to specify the color you want for your links.
a
{
color: red;
};
And use override style feature in the output tab for this styling.
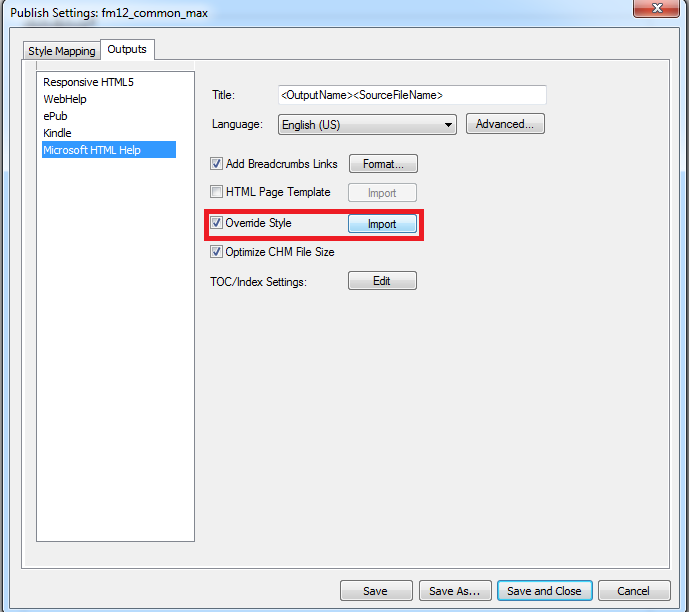
If you are generating CHM go to Microsoft HTML Help tab. click override style and import a css file which has only the given styling.
For your convenience, I have added the screenshot of the dialog.

Copy link to clipboard
Copied
riteshksriv wrote:
CHM does not support inherit property (Maybe it uses IE7 or less) so you will need to specify the color you want for your links....
Thanks for the suggestion! Unfortunately, I don't think this will work for what I am trying to do.
This is because I am trying to have different colours for links that are internal to my own client's CHM (these are green, to match my client's branding) vs. links to 3rd party CHMs (these are dark red, to match the branding in the 3rd party material).
By your method, I can't see a way to tell the Publish command which kind of link I have.
In both circumstances, in my Frame source, I am selecting the text that I want to turn into a link, applying a character style to it (of the appropriate text colour), then adding a Hypertext marker for 'Message URL http://.....' within the boundary of the character tag.
What seems to be happening is that when the Publish command generates the CHM, it discards my character style for the text in question, and replaces it with an 'a' style tag.
The things is, Frame *isn't* doing this for cross references in my Frame source.
These cross references (within the CHM itself) are using a crossreference style <hyperlink><$paratext><Default ¶ Font>.
The <hyperlink> there is the name of the same 'spuce green' character style I'm applying to hyperlinks.
With that route, the spruce green from the hyperlink displays in the CHM, it isn't replaced with a generic blue "anchor" link style (which goes purple after being visited).s
I don't understand the discrepancy.
Why does it honour my formatting my one route, but discard it via the other?
Copy link to clipboard
Copied
David,
Regarding the colour of the hyperlinks vs cross-refs, if you examine the html code in the generated chm file, you will see that for hyperlinks, the colour was applied using a span tag before the <a href=...> tag , but that this doesn't seem to take. That's because in html, an href depends upon the user agent to render the hyperlink using the default styles associated with the user agent. The default user agent for chm files is IE. The href link has to set the colour either by inheritance (which may not work with older versions of IE) or by explicitly setting the css class within the href anchor tag. This implies that you would have to create a custom override style CSS template and import that during your chm publishing step (Outputs tab > Override Style checkbox > Import button) in order to get a custom hyperlink colour.
For a cross-reference, if you specify source formatting, the colour span applied to the cross-ref text and the corresponding colours of the character tag (from FM) are inserted after the href anchor as a span to the text, thus preserving your custom colour for the cross-ref link.
This is an inconsistency in how links are handled by the Publish module(s), but has very different outcomes. This is another candidate for the Bug report form.
Copy link to clipboard
Copied
Arnis Gubins wrote:
...This is an inconsistency in how links are handled by the Publish module(s), but has very different outcomes. This is another candidate for the Bug report form.
Thanks Arnis! That's the third bug I've found under this stone by now ![]() I must be doing well!
I must be doing well!
I've already had a a reply from Adobe in response to my bug report, asking for some source files, so hopefully they are going to be able to improve this behaviour..... fingers crossed
Copy link to clipboard
Copied
David,
FWIW, here is what FM is doing during the conversions with your colours (example is for the Spruce Green).
The colour conversion algorithms hat FM uses are as follows:
RGB to CMYK:
C = max(R, G, B) - R
M = max(R, G, B) - G
Y = max(R, G, B) - B
K = 100 - max(R, G, B)
CMYK to RGB:
R = min(100 - K - C, 0)
G = min(100 - K - M, 0)
B = min(100 - K - Y, 0)
Your Pantone SPOT 355CVC colour is defined as 100,0,91,6 in CMYK or (0%, 53.7%, 9.3%) which is (0,137,24 using 0-255) in RGB.
The default output in the CHM is hex #00f008 for the bright green colour. This translates to (0,240,8) or (0, 94.1, 3.1 as percentage).
The base CMYK definition for this colour converted to RGB via the internal conversion algorithm gives (0%, 94%, 3%) or (0, 240, 8) using 0-255. Which is exactly what you are seeing in the Publish module (which is ported from RoboHelp) as the default.
Now if you define an RGB colour (i.e. Spruce Green) as (0%, 53.7%, 9.3%) and use this instead of the Pantone, FM creates #018918 in the CHM output, which is (1,137,24 using 0-255) giving you essentially the same green value as in the original SPOT colour definition.
Now, compare this with creating a new process CMYK colour having (100,0,91,6) and observe how this appears in FM (same bright green as in the original conversion). Displaying FM's internal RGB conversion value (by toggling the colour mode) shows (0%,94.0%,3.0%) which is not how the Pantone SPOT colour is internally defined in the colour library.
> "The Pantone colour is a physical ink, and HTML Help is an RGB medium, so we *have* to convert to RGB at some point."
That's exactly what's happening. FM is converting the SPOT CMYK values to their RGB equivalents via the algorithm, and not using the internal Pantone supplied values. As Matt inferred, if you want an RGB colour, define an RGB colour from scratch.
If you edit your Publish settings file for the CHM creation, there is an option to specify the exact RGB colour to use (buried several levels down) for a character style:

Unfortunately, this step has a bug, in that the modified colour is *added* to the CSS style for the character format instead of replacing the original colour (so it never gets used) and you need to either edit the css component (by spelunking the .chm file with suitable tool) or as has been suggested by creating your own custom CSS file to import into your configuration file.

So to get the colours you want in your "Published" versions, use an alternate template for publishing where the colour derfintions are all in RGB from the ground up.
Copy link to clipboard
Copied
Arnis Gubins wrote:
FWIW, here is what FM is doing during the conversions with your colours ...
FM is converting the SPOT CMYK values to their RGB equivalents via the algorithm:R = min(100 - K - C, 0)
G = min(100 - K - M, 0)
B = min(100 - K - Y, 0)
...........and not using the internal Pantone supplied values.
OK Arnis, but why is it doing that?
It contradicts what is shown in the Color Definitions dialog (where, as per the screenshot above, I've asked it to use "RGB mode" and its shows me the values it has found in the library .bcf file), and it contradicts what is specified in the framemaker.ini (GetLibraryColorRGBFromCMYK=None)
Surely this is a bug? Frame simply isn't doing what I've told it to do, nor what it tells me it's doing!
I can fairly easily work around it by just specifying an RGB color definition directly, I guess.
Copy link to clipboard
Copied
Arnis, I can confirm that if I create a new RGB process colour in the Color Definitions from scratch, then it looks fine in the Publish > Style Mapping dialog, and makes it into the CHM file correctly. Thanks for getting to the bottom of that one! ![]()
Two other points worth stressing:
- Another broken aspect of the Color Definitions dialog is that if you select New Color from the drop down on the top right of the dialog, it doesn't work unless you've just launched the dialog from scratch. If instead, you have been viewing an existing Pantone definition in the dialog. and then try to do a "New Color", it still retains the link to the underlying Pantone library (i.e from the last definition you were viewing), and does its own conversion from that library's CYMK to RGB. (The clue that it's doing this is that the "Ink Name" field will still show then name of the previous Pantone colour).
- The bogus CYMK > RGB conversion only seems to be happening for the CHM output. It does not occur when viewing the Frame source on your monitor screen.
Copy link to clipboard
Copied
The RGB values in the Pantone libraries are custom values supplied by Pantone and were arrived at to best simulate how the printed custom ink would look on screen and aren't calculated values from conversion formulae.
The connection to the Publish routines (bolted on from RoboHelp) is a new feature and it appears that the engineers have chosen to ignore (big surprise there, eh?) the maker.ini settings specified by the user and seem to pass the raw CMYK values [which is what you see in the MIF, as you pointed out in an earlier response]. It appears that the publish routines still follow the RoboHelp convention of using the MIF version to process - I watched my temp area (FM creates a TPUBTMP folder during processing) and found a MIF conversion of the test file produced. So this would explain why the green colour was so far off when using a Pantone library value as the starting point.
The other [irrational/irritating/<your own pet peeve>]behaviours regarding the Color Definitions dialogue have been around from the previous century and changes/fixes have been systematically passed over in new releases. Please submit a bug report/enhancement request via the official link at: Adobe - Feature Request/Bug Report Form
Copy link to clipboard
Copied
Arnis Gubins wrote:
The other [irrational/irritating/<your own pet peeve>]behaviours regarding the Color Definitions dialogue have been around from the previous century and changes/fixes have been systematically passed over in new releases. Please submit a bug report/enhancement request via the official link at: Adobe - Feature Request/Bug Report Form
Thanks Arnis, I have reported 2 bugs using that link.
The way the Color Definitions dialog 'remembers' what you were previously looking at even though you selected 'New color' reminds me of the way the Text Size field in the Character Designer 'remembers' the size of the text in the current cursor position in a text flow, meaning you can't get 'As Is' to work. I wonder if both dialogs were coded by the same guy? ![]()
