リンクをクリップボードにコピー
コピー完了
自由変形ツールについて質問です。
使用ソフト:Adobe Illustrator CC 2014
OS:Windows7
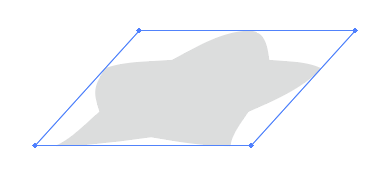
現在、円形のオブジェクトを以下のように別の図形に貼り付けるような形で変形したいと思っています。
 →
→
Photoshop上では「自由な形に」を使用し、バウンディングボックスの四隅を図形に合わせることで簡単に変形ができますが、illustratorで同様の操作をおこなうことはできないのでしょうか?
「パスの自由変形」を使用しても、以下のサイトで説明されているようになってしまいます。
◆illustratorでは自由変形はエンベロープで: 万象酔歩
(ページ下部の【「自由変形」では"自由な変形"はできない】セクション)
いちどバウンディングボックスを変形させると、別のハンドルが生成され、元のオブジェクトの四隅を選択して変形させることができません。
エンベローブを使用してもうまくいかず、困っています。
ご回答宜しくお願い致します。
 1 件の正解
1 件の正解
確かに、イラストレーターの「自由変形」ではフォトショップのような変形はできません。
亜希子田59072094さんが参考にされた
◆illustratorでは自由変形はエンベロープで: 万象酔歩
の真ん中あたり、「自由変形」では"自由な変形"はできない で解説されている通りです。
ただ、ひし形の枠内に沿うように円を配置するのは、そのサイトで最初に解説されているエンベロープの「最前面の オブジェクトで作成」で可能です。
ちょっとコツがあるようなので、以下に補足します。
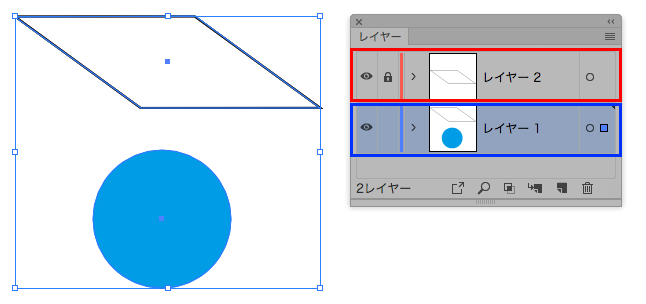
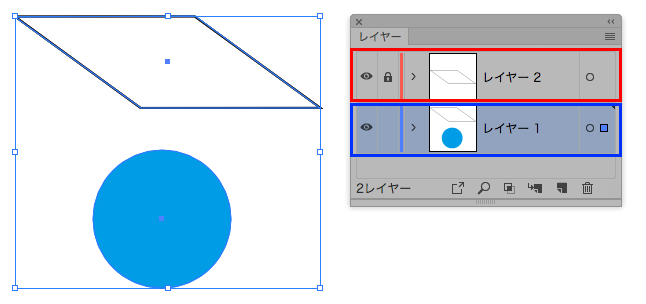
1. わかりやすいように「レイヤー2」に、ターゲットとなる「ひし形」を複製し「レイヤー2」をロック。
2.「ターゲットのひし形」と「円」の前後関係は、「ターゲットのひし形」を「円」よりも前面にしておく。
(「ターゲットのひし形」を選択して「オブジェクト」→「重ね順」→「最前面へ」でできます)
3.「ターゲットのひし形」と「円」両方を選択する。

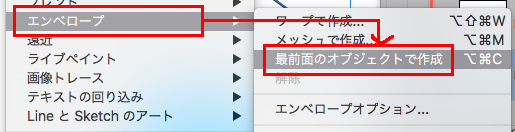
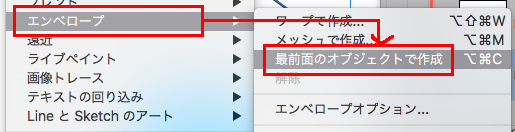
4. 「ターゲットのひし形」と「円」の両方を選択した状態で「エンベロープ」から「最前面のオブジェクトで作成」を選択する。

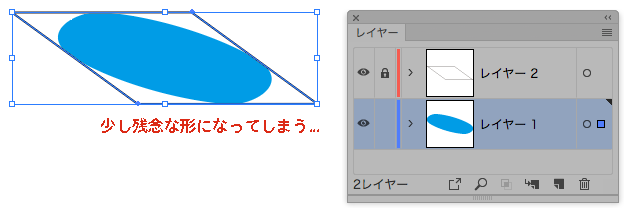
5. 変形が完了。(レイヤー1にあった「ターゲットのひし形」は、消えて無く
...リンクをクリップボードにコピー
コピー完了
Photoshopのそれと同様の操作感で自由変形する手段があるかないかでいうとないんですが、
代替案として
エンベロープ > メッシュで作成
メッシュ数:行・列ともに 1
で各コーナーからハンドルが伸びているので、計8本それぞれつまんで根元のコーナーに重ねます。
準備は以上。
あとはダイレクト選択ツール(白矢印)で、動かしたいコーナーをドラッグ選択してから移動。
って文字ばっかりですみません。

リンク先の手順で、どううまくいかなかったのか、どの点で不満なのか、
詳しく書かれたら更なる代替案が出てくるかもしれませんね。
リンクをクリップボードにコピー
コピー完了
ご回答ありがとうございます。
ご教授いただきました手順で変形を試みましたが、ハンドルを動かすとオブジェクトも変形してしまいます。
メッシュからハンドルを削除することは不可能と考えてよろしいでしょうか?
ひとまず、ハンドルを同時に操作することで、希望にかなり近い形で操作することができそうです。
ありがとうございます。
リンクをクリップボードにコピー
コピー完了
すみません、おっしゃる通りハンドルをコーナーまで押し込んだ時点で絵柄が破綻してました。。
添付画像の星がまろやかになっているのに気付かず失礼しましたw
リンクをクリップボードにコピー
コピー完了
確かに、イラストレーターの「自由変形」ではフォトショップのような変形はできません。
亜希子田59072094さんが参考にされた
◆illustratorでは自由変形はエンベロープで: 万象酔歩
の真ん中あたり、「自由変形」では"自由な変形"はできない で解説されている通りです。
ただ、ひし形の枠内に沿うように円を配置するのは、そのサイトで最初に解説されているエンベロープの「最前面の オブジェクトで作成」で可能です。
ちょっとコツがあるようなので、以下に補足します。
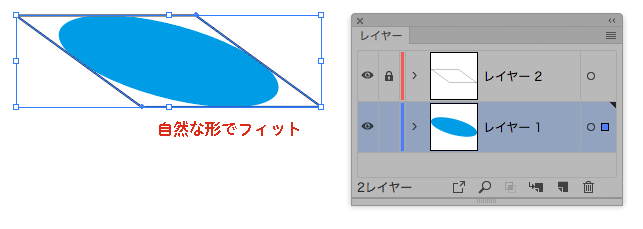
1. わかりやすいように「レイヤー2」に、ターゲットとなる「ひし形」を複製し「レイヤー2」をロック。
2.「ターゲットのひし形」と「円」の前後関係は、「ターゲットのひし形」を「円」よりも前面にしておく。
(「ターゲットのひし形」を選択して「オブジェクト」→「重ね順」→「最前面へ」でできます)
3.「ターゲットのひし形」と「円」両方を選択する。

4. 「ターゲットのひし形」と「円」の両方を選択した状態で「エンベロープ」から「最前面のオブジェクトで作成」を選択する。

5. 変形が完了。(レイヤー1にあった「ターゲットのひし形」は、消えて無くなります)
ただ、変形後の楕円の形がちょっとヘンテコ...

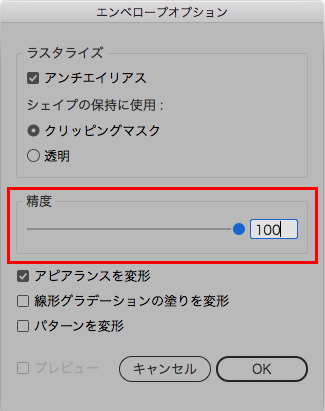
6. 「エンベロープ」から「エンベロープオプション」を選択して「精度」を100にする。

7. 精度が100で実行すると、さきほどより自然な形でひし形の枠内に沿うようになりました。

リンクをクリップボードにコピー
コピー完了
ご回答ありがとうございます。
変形の精度を変更することができるのですね。
少ない手順できれいに変形することができました。
初歩的な質問にお応え頂き、誠にありがとうございました。
助かりました。
