0
New Here
,
/t5/illustrator%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A9%E3%83%A0-discussions/%E3%83%96%E3%83%AC%E3%83%B3%E3%83%89%E3%83%84%E3%83%BC%E3%83%AB%E3%82%92%E5%88%A9%E7%94%A8%E3%81%97%E3%81%9F%E3%83%91%E3%82%B9%E3%81%AE%E9%85%8D%E7%BD%AE%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6/td-p/10110698
Oct 12, 2018
Oct 12, 2018
リンクをクリップボードにコピー
コピー完了
Illustratorのブレンドツールを利用し、パスを非均等に配置したいです。
最初の方を濃く(ステップ数を多く)、徐々に薄く(ステップ数を少なく、間隔を空けていく)、という
配置を行いたいのですが、どのように設定すれば良いでしょうか。
コミュニティガイドライン
他のユーザーへの思いやりを持ち、敬意を払いましょう。コンテンツの出典を明記し、投稿する前に内容が重複していないか検索してください。
さらに詳しく
 1 件の正解
1 件の正解
支持者
,
Oct 12, 2018
Oct 12, 2018
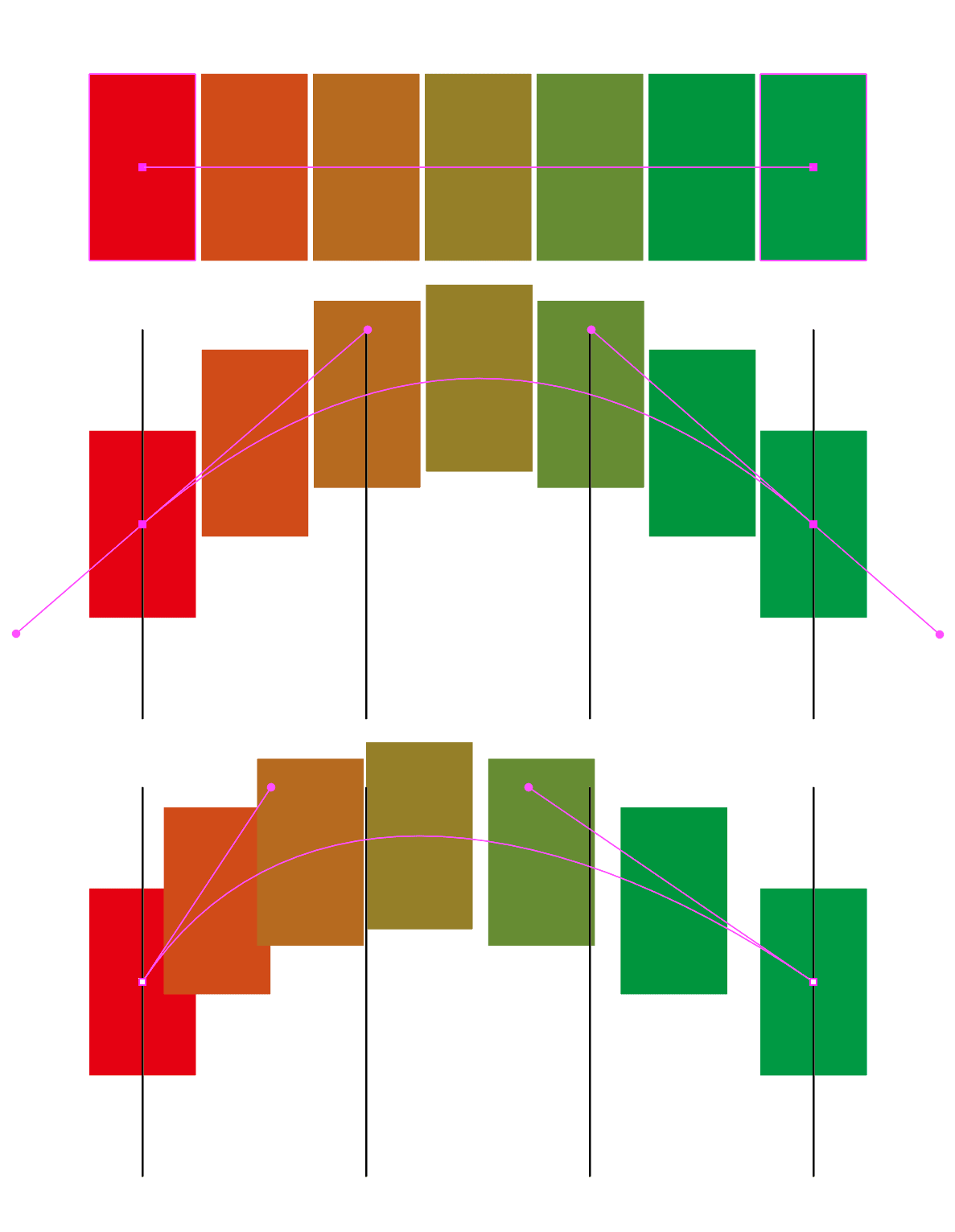
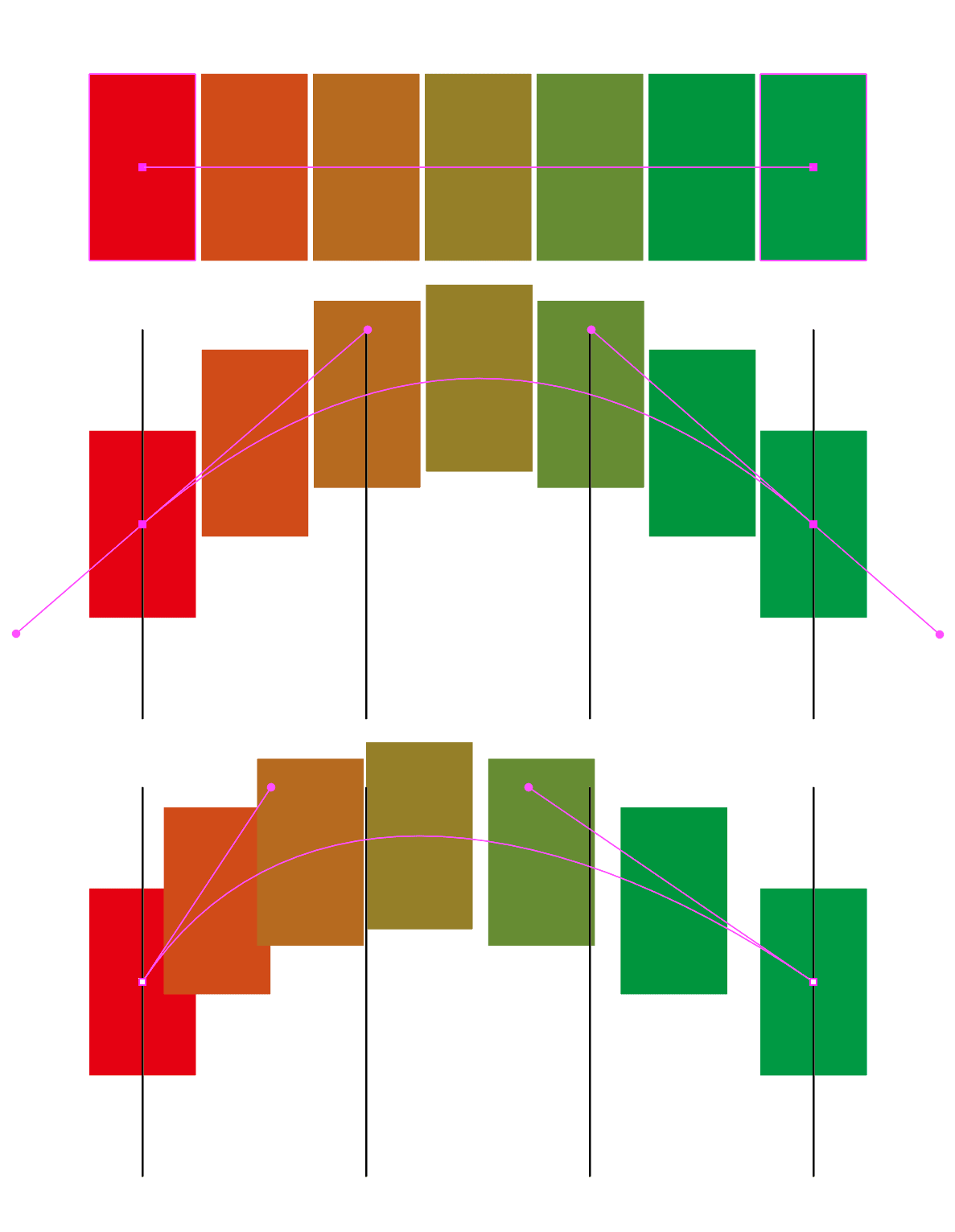
ブレンドしたオブジェクトは、ブレンド軸と呼ばれるパスに沿って配置されます。
このブレンド軸は、ブレンドした直後は直線になっていますが、パスとして操作し、アンカーポイントを操作すると、そのカーブに応じてオブジェクトの配置のされ方が変わります。
これを活用し、アンカーポイントの距離を加減することで、目的の状態を作り出すことができます。
- アンカーポイントをそれぞれ1/3の位置(参考画像の黒いライン)にすると、均一になります
- どのぐらい非均等にしたいかに応じて距離を調整することになりますが、最初は感覚で調整し、あとで全体の20%と65%の位置、などの基準を作っておくと、あとで再現することが容易になります
- 参考画像のように、山なりのカーブなどで作成すると、状況が把握しやすくなります(あとで真っ直ぐに直します)

詳しい操作はこちらを参照してください。
支持者
,
最新
/t5/illustrator%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A9%E3%83%A0-discussions/%E3%83%96%E3%83%AC%E3%83%B3%E3%83%89%E3%83%84%E3%83%BC%E3%83%AB%E3%82%92%E5%88%A9%E7%94%A8%E3%81%97%E3%81%9F%E3%83%91%E3%82%B9%E3%81%AE%E9%85%8D%E7%BD%AE%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6/m-p/10110699#M3529
Oct 12, 2018
Oct 12, 2018
リンクをクリップボードにコピー
コピー完了
ブレンドしたオブジェクトは、ブレンド軸と呼ばれるパスに沿って配置されます。
このブレンド軸は、ブレンドした直後は直線になっていますが、パスとして操作し、アンカーポイントを操作すると、そのカーブに応じてオブジェクトの配置のされ方が変わります。
これを活用し、アンカーポイントの距離を加減することで、目的の状態を作り出すことができます。
- アンカーポイントをそれぞれ1/3の位置(参考画像の黒いライン)にすると、均一になります
- どのぐらい非均等にしたいかに応じて距離を調整することになりますが、最初は感覚で調整し、あとで全体の20%と65%の位置、などの基準を作っておくと、あとで再現することが容易になります
- 参考画像のように、山なりのカーブなどで作成すると、状況が把握しやすくなります(あとで真っ直ぐに直します)

詳しい操作はこちらを参照してください。
コミュニティガイドライン
他のユーザーへの思いやりを持ち、敬意を払いましょう。コンテンツの出典を明記し、投稿する前に内容が重複していないか検索してください。
さらに詳しく
注目トピック
知っておくと便利なTIPS
トラブルシューティング
アドビサポートコミュニティの使い方
Copyright © 2024 Adobe. All rights reserved.
