リンクをクリップボードにコピー
コピー完了
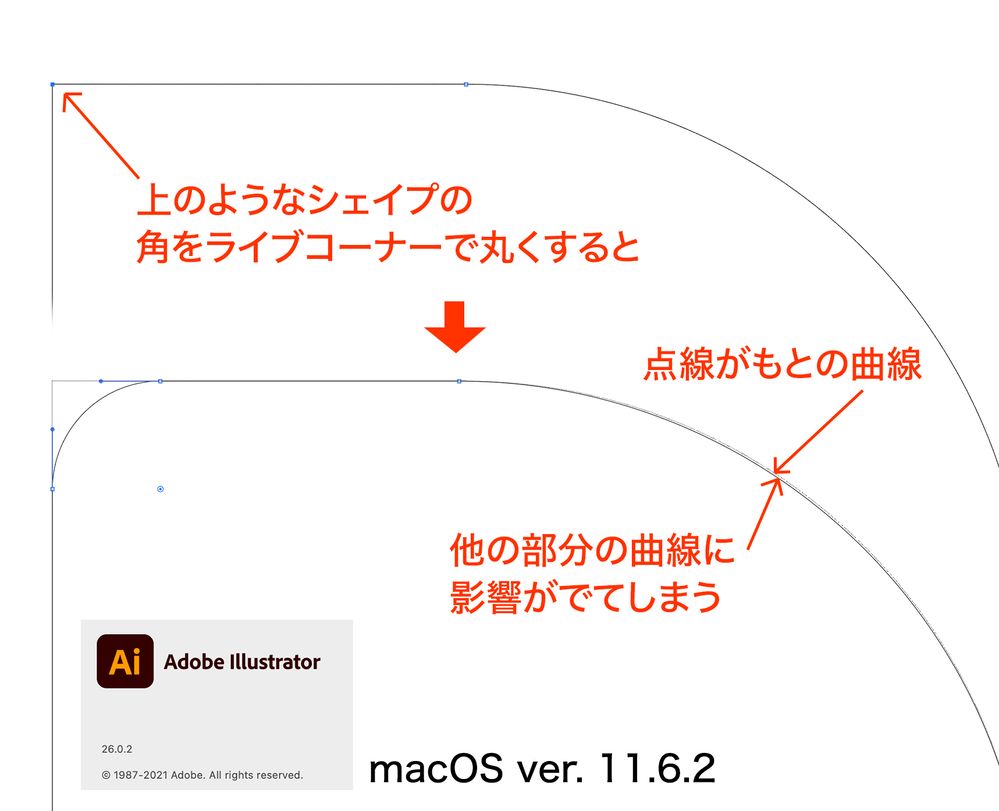
ライブコーナーで角丸にすると、添付画像のように変形してほしくない箇所の曲線に影響がでてしまいます。
何か設定があればお教えください。
それともバグでしょうか?
【Illustrator 2022 ver.26.0.2/macOS Big Sur ver.11.6.2】
 3 件の正解
3 件の正解
正円との合成で再現しました。
ジョイント部分のアンカーポイントの位置がズレるような…。なんでしょこれ。
合成前に円を回転させておくとほとんどズレないようです。
ベジェ曲線で近似的に正円を表現していることが由来のバグなのかなぁ…?
なるほど、
45度回転させてアンカーポイントをずらしてみたところ、
元正円の円弧部分が角Rに判断されなくなり、ズレもおきないようです。
(この場合は右上の直線と円弧の連結部分になります。ちょうど正円の中心にコーナーウィジェットが表示されますが、下の45度回転かけたものは、表示されません。)
リンクをクリップボードにコピー
コピー完了
Windows10(20H2)/Illustrator26.0.2で試してみたのですが,再現できませんでした。
ご報告まで
(線幅を細くしても提示されたようにはならず,完全に重なりました)
リンクをクリップボードにコピー
コピー完了
katayanagi51様
検証いただき感謝いたします。
ありがとうございました!
リンクをクリップボードにコピー
コピー完了
(いちおう確認)
オブジェクト全体が選択されていないでしょうか?
ダイレクト選択ツール(白矢印)で左上のアンカーポイントだけ選択したのに、右の円弧にも影響が出てしまうんですか?
リンクをクリップボードにコピー
コピー完了
ajabon grinsmith様
投稿ありがとうございます。
はい、オブジェクト全体は選択しておりません。
仰るように、ダイレクト選択ツール(白矢印)で1箇所だけ選択しています。
【追加検証】
ペンツールでフリーに描いたオブジェクトではこの現象は出ませんでした。
楕円形ツールで描いた正円と、長方形ツールで描いた四角形を、パスファインダーで “合体” したオブジェクトでのみ再現します。
ちなみに楕円では症状は出ずに、“正円”と合体した時のみの現象だということまで分かりました。
リンクをクリップボードにコピー
コピー完了
ver 25.4.2、ver 26.0.2 共に再現できました。
実際のラインもズレますね。
バグですかね。
正円の場合だけとういのは、合体後に正円の円弧の一部も角Rと認識していることが要因かもしれませんね。
全体を選択して角一箇所を変更しようとした場合、元の正円部分の角Rが最大限になっているとみなされて、角Rの変更ができない状態ですね。そこを触ると全体にできるようになるようです。
リンクをクリップボードにコピー
コピー完了
正円との合成で再現しました。
ジョイント部分のアンカーポイントの位置がズレるような…。なんでしょこれ。
合成前に円を回転させておくとほとんどズレないようです。
ベジェ曲線で近似的に正円を表現していることが由来のバグなのかなぁ…?
リンクをクリップボードにコピー
コピー完了
なるほど、
45度回転させてアンカーポイントをずらしてみたところ、
元正円の円弧部分が角Rに判断されなくなり、ズレもおきないようです。
(この場合は右上の直線と円弧の連結部分になります。ちょうど正円の中心にコーナーウィジェットが表示されますが、下の45度回転かけたものは、表示されません。)
リンクをクリップボードにコピー
コピー完了
user2840291様
動画での再現がわかりやすく大変感謝いたします。
確かに正円部分が最大限と認識され(赤く表示)ることを、こちらでも確認できました。
ありがとうございます。
katayanagi51様
正円を事前に45度回転しておくことで回避できることを、こちらでも確認できました。
現時点での回避方法として有益な情報に感謝いたします。
ありがとうございます。
ロゴタイプを制作する際にライブコーナーを多用しており、この現象には困っていたので大変助かりました。
バグFIXまで気長に待ちたいと思います。
リンクをクリップボードにコピー
コピー完了
GPUパフォーマンスをOFFにした場合の結果はどうでしょう。
それによって表示が正常でなくなることはあります。
Windows環境であればたいていの場合はチップメーカーの最新ドライバー更新で改善することが多いですが、macOSの場合はOSにドライバーが含まれるので、個別にドライバー更新ができないので改善が難しいことがあります。
リンクをクリップボードにコピー
コピー完了
assause様
投稿ありがとうございます。
GPUパフォーマンスのOFF、ONとも切り替えて(都度アプリ再起動)みましたが、どちらも線がずれる現象となりました。
確かに2020あたりのアップデートから、Illustratorの最拡大表示で線が消えて見えたりと、GPUが原因と思われる現象が多発しています。この辺はすぐには直らないだろうとちょっと諦めておりました(笑)
リンクをクリップボードにコピー
コピー完了
添付の画像のコーナーウィジェットが認識している部分のように図形の一部をペンツールでガッツリ円弧として描画するとコーナーとして認識されて、調整を行うとアンカーの位置が移動しますね。
これはコーナーウィジェットの仕様と考えるべきかもしれません。コーナーウィジェットの認識は特定区間の曲線が円弧かどうかを見ているようですから合体などで円弧部分が図形に生じた場合もその部分が再認識されるのが自然です。部分によっては気持ち悪い挙動になりますが。
リンクをクリップボードにコピー
コピー完了
Ten A様
検証いただき感謝いたします。
そうなんです、アンカーポイントの位置が移動される場合も経験しました。
仰るとおり、ライブコーナーウィジェットの仕様なのかもしれませんね。
その仕様で曲線が自然に見えるならそれでもアリだと思うのですが、細かく設計しながら制作しているような場合は大変モヤッとします(笑)
アドビコミュニティ(フォーラム)が進化します!新しい体験を1月にお届けします。
詳細はこちら