リンクをクリップボードにコピー
コピー完了
最新版の2018CCのソフトを使っています。
不規則に置かれたヴィトンのモノグラムのようなデザインをしたいのですが、
どうすれば同じものが隣り合わないのでしょうか。
3つのオブジェクトを使って作成しようとしています。
どなたか方法を知っている方がいらっしゃいましたら
教えてください。
 1 件の正解
1 件の正解
身も蓋もないですが、同じものが隣り合わないように並べているだけです……。
まず、ヴィトンのモノグラムを想定しているのであれば、並び方には規則性があります。
甲 乙 甲 乙 甲
丁 丁 丁 丁
丙 甲 丙 甲 丙
丁 丁 丁 丁
甲 乙 甲 乙 甲
丁 丁 丁 丁
丙 甲 丙 甲 丙
実際の並びをよく観察して、どこからどこまでを切り出すと繰り返しているかを見極めてください。
甲 乙
丁 丁
丙 甲
丁 丁
上記の例でいうと、この並びの繰り返しです。
Illustratorでは、繰り返す並びを表現する機能としてパターンという機能が用意されています。パターンとして定義すると、単色のカラーやグラデーションと同じように扱えるようになり、オブジェクトの塗りとして指定できるようになります。
また、単純にコピーして並べる方が扱いやすい場合もあります。
これらは、状況によって使い分けてください。
コピーして並べる場合は、同じオブジェクトを複製した時に管理しやすく、データ容量が必要以上に大きくなるのを防ぐことができるシンボルという機能があるので、これを併用します。
さて、以下、ざっくり説明します。

並べたいオブジェクトを、ひとまず
...リンクをクリップボードにコピー
コピー完了
身も蓋もないですが、同じものが隣り合わないように並べているだけです……。
まず、ヴィトンのモノグラムを想定しているのであれば、並び方には規則性があります。
甲 乙 甲 乙 甲
丁 丁 丁 丁
丙 甲 丙 甲 丙
丁 丁 丁 丁
甲 乙 甲 乙 甲
丁 丁 丁 丁
丙 甲 丙 甲 丙
実際の並びをよく観察して、どこからどこまでを切り出すと繰り返しているかを見極めてください。
甲 乙
丁 丁
丙 甲
丁 丁
上記の例でいうと、この並びの繰り返しです。
Illustratorでは、繰り返す並びを表現する機能としてパターンという機能が用意されています。パターンとして定義すると、単色のカラーやグラデーションと同じように扱えるようになり、オブジェクトの塗りとして指定できるようになります。
また、単純にコピーして並べる方が扱いやすい場合もあります。
これらは、状況によって使い分けてください。
コピーして並べる場合は、同じオブジェクトを複製した時に管理しやすく、データ容量が必要以上に大きくなるのを防ぐことができるシンボルという機能があるので、これを併用します。
さて、以下、ざっくり説明します。

並べたいオブジェクトを、ひとまず3つ用意します。
それぞれ、シンボルパネルにドラッグするか、選択した状態でシンボルパネルの右下の新規シンボルボタンで登録できます。
スクリーンショットのように登録されればOKです。

この先の作業の準備をします。
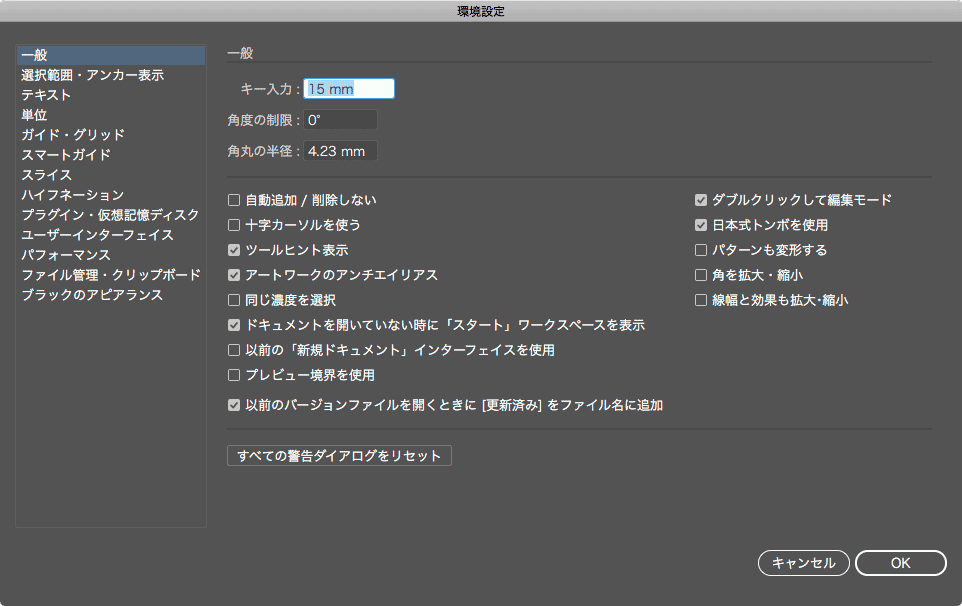
一定の距離に並べる時に便利な、キー入力による移動距離を設定します。
環境設定(MacではCommand + K、WindowsではCtrl + K)ダイアログを開くと、キー入力のところがハイライトしているので、数値を入力して設定します。この例では、15mmピッチで並べようと思っているので15としています。

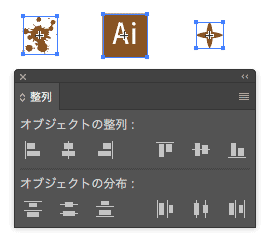
さきほど作成したオブジェクト(シンボル)を選択し、

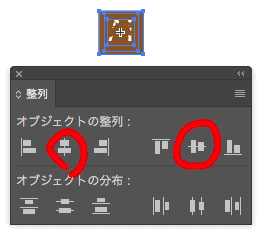
整列パネルで、縦・横ともセンターに揃えます。

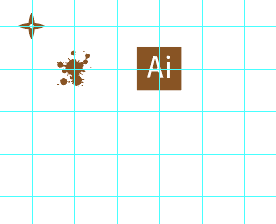
下記の手順を参考に、スクリーンショットのような並びにします。
(スクリーンショットには、わかりやすいように15mmピッチでガイドラインがひいてあります)
- 選択したままになっている場合は、一度すべて選択を解除(Shift + Command + A / Shift + Ctrl + A が便利)
- ひとつだけ選択して、カーソルキーで動かす
- 別のひとつを選択して、カーソルキーで動かす
- 最後のひとつを選択して、カーソルキーで動かす
この時、それぞれの大きさが適当でなかった場合は、バウンディングボックスや拡大・縮小ツールでサイズを調節しておいて下さい。

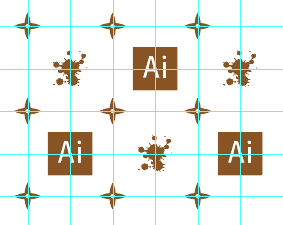
optionキー / altキーを押しながらカーソルキーで動かすと、動かすと同時にコピーされます。この機能をうまく利用して、スクリーンショットのような感じに、移動したりコピーしたりしながら並べていきます。
ある程度数が揃ったら、ピッチを30mmに変更して、まとめて選択してコピーすると楽になります。

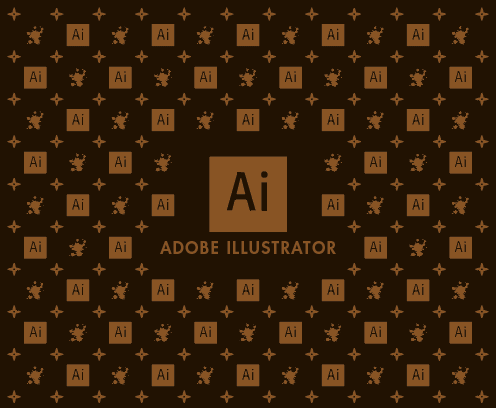
背景に別の色をつけた四角形を敷くと、こんな感じのイメージになります。

さて、パターンの方ですが、まずは繰り返しているピッチを確認します。
この例では15mm間隔で並べ、縦横とも4回で繰り返しているので、60mm × 60mmのオブジェクトを最背面に用意します。
背景に色を含めたくない場合は、線と塗りが「なし」の四角形を最背面においてください。
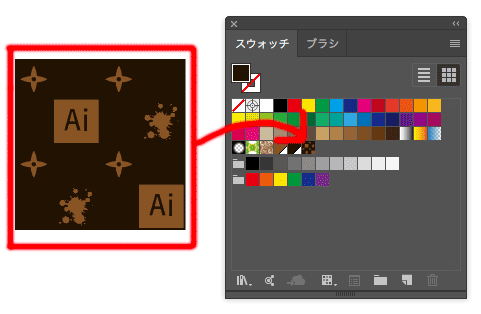
これらをまとめて選択し、スウォッチパネルにドラッグすると、パターンが定義できます。
ここで定義したパターンは、塗りとして使用できるようになります。
(使いどころを選びますが、線としても使用できます)
以上、端折った説明で申し訳ございません。よくわからない部分は遠慮無くご質問ください。
猛者の方々は、ご指摘や別解などをご提示いただけますと助かります。
こうした作り方の解説は、Illustratorの入門書や、チュートリアルを掲載しているサイト・ブログなど、ある程度まとまった情報を参照して学習することをお薦めします。複雑にみえるデザインも、基本操作の組み合わせ・積み重ねで出来ていますので、様々な作例とその作り方を学習することで、自然に作れるようになりますよ!
リンクをクリップボードにコピー
コピー完了
とても詳しく教えて頂きありがとうございました!!
写真もつけて頂いて途中で躓くことなく完成させることができました。
本当にありがとうございます![]()
リンクをクリップボードにコピー
コピー完了
写真付きでとてもわかりやすい説明ありがとうございました。
おかげさまで途中で躓くことなく完成させることができました!
