- Home
- ホーム
- Illustratorフォーラム
- ディスカッション
- Re: 線の太さを無視して「アートボード」>「選択オブジェクトに合わせる」したい
- Re: 線の太さを無視して「アートボード」>「選択オブジェクトに合わせる」したい
リンクをクリップボードにコピー
コピー完了
間違えて海外のフォーラムに投稿してしまったので、ジャパンフォーラムに投稿し直しました。
イラストレーターのバージョンもOSも特に指定ありませんが、「アートボード」>「選択オブジェクトに合わせる」機能があるバージョン全部です。
例えば新規書類に長方形ツールで100mm x 100mmのボックスを作成します。デフォルトだと塗りが白に線がスミで1ptのアートワークが出来ますよね。線の太さを無視して「アートボード」>「選択オブジェクトに合わせる」したいん ですが、現状、アートボード のサイズが100.35mm x 100.35mmになってしまうので、オブジェクトを透明にしてから「アートボード」>「選択オブジェクトに合わせる」しています。
これが結構面倒で、スマートな方法はありますか?

 1 件の正解
1 件の正解
せうぞーさんの 2011-11-15 - 名もないテクノ手を改造すると良いでしょう。
- 「true」を「false」に置換(これで新規ドキュメントを作らなくなります)
- 「visibleBounds」を「geometricBounds」に全置換(線の太さを含まないサイズを取得します)
これで期待通りに動作します。
リンクをクリップボードにコピー
コピー完了
単純に、新規で書いた長方形ツールの線が邪魔、ということであれば / キーで線を無しにするのが早いかと思います。
(塗りが選ばれている状態であれば、先に x キーを押して切り替えてください)
あるいは、アートボード - アートボードに変換 であれば線幅は無視されます。
「選択オブジェクトに合わせる」で線幅が考慮されるのは、安全な仕様で妥当に思います。
ここは変更出来ない方がいいのではないでしょうか。
リンクをクリップボードにコピー
コピー完了
noellabo様、返信ありがとうございました。
「選択オブジェクトに合わせる」利用率が多いのが、パッケージの抜き型(DieLine)をイラストレーターで仕上がりサイズに調整する(&ブリード3mm)ことで、この時に特色オーバープリントに設定されたDieLineカラーを修正せずにDieLine寸法に出来れば言う事がないと感じていました。
が、やはり厳しそうですね。DieLineを別レイヤーにペーストして透明化後「選択オブジェクトに合わせる」しか手段がなさそうです。
リンクをクリップボードにコピー
コピー完了
そういった要件であれば、当然アプローチは変わります。
いくつか方法は考えられますが、まぁアクションが手っ取り早いでしょう。
一例を示します。
オブジェクトを選択した状態にしておいて、
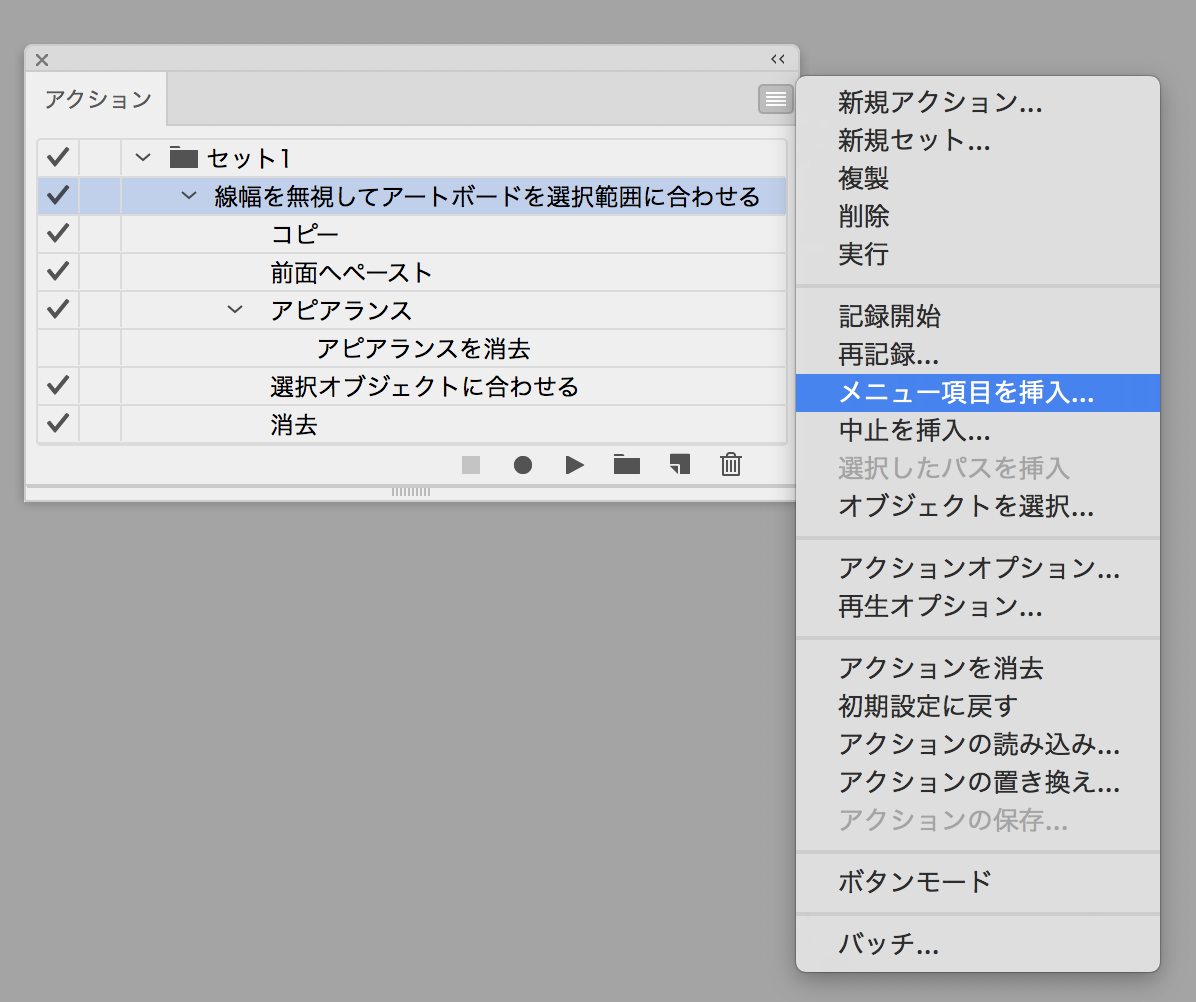
- 新規アクション...(名前を付けて、記録を開始します)
- コピー(実際にコピーの操作をしてください。Ctrl + C / Command + C でOKです。)
- 前面へペースト(Ctrl + F / Command + F)
- アピアランスパネルのアピアランスを消去(右上のメニューか、右下のボタンから)
- アクションパネルの「メニュー項目を挿入...」を選んで、「オブジェクト」「アートボード」「選択オブジェクトに合わせる」(ここだけ操作を記録してくれないので、メニュー項目の挿入で逃げます)
- 消去(Delete)
- アクションパネルのメニューの「記録中止」か、下部の■で記録を終了させる

頻繁に操作する場合は、アクションにショートカットキーを設定してください。
スマートな方法といえばスクリプトですが、難易度があがります……。
リンクをクリップボードにコピー
コピー完了
noellabo様、わざわざすみません。
アクションですか・・・ 活用したことがないので頑張ってトライしてみます。
リンクをクリップボードにコピー
コピー完了
ネット検索すると、スクリプトはいくつかあるようです。
ただし、どれも「visibleBounds」なので、これをすべて「geometricBounds」に一括置換しちゃえばいいかも。
手持ちのスクリプトでやってみましたが、狙い通りに動作しましたよ。
リンクをクリップボードにコピー
コピー完了
返事が遅くなりました。スクリプトはますます分かりませんが・・・なるほど、自動化ですか!
検索して「fitArtboard.jsx」というのを見つけたのですが、そのまま使うと線の太さ分のアートボードになるのでmonokanoさんの言うvisibleBoundsがあれば検索してgeometricBoundsに変えてみました。
結果、変わらずで自分には無理っぽいです。
こつこつ手動で直していきます・・・
リンクをクリップボードにコピー
コピー完了
せうぞーさんの 2011-11-15 - 名もないテクノ手を改造すると良いでしょう。
- 「true」を「false」に置換(これで新規ドキュメントを作らなくなります)
- 「visibleBounds」を「geometricBounds」に全置換(線の太さを含まないサイズを取得します)
これで期待通りに動作します。
リンクをクリップボードにコピー
コピー完了
noellabo様、色々とありがとうございました。イメージ通りの動作が出来て助かります。
スクリプトに興味を持ったのでAdobe JavaScriptのコマンドリファレンスでも購入して色々いじってみようと思いました。
