- Home
- ホーム
- Illustratorフォーラム
- ディスカッション
- Re: illustratorでwebデザインをする際のエリア内文字について
- Re: illustratorでwebデザインをする際のエリア内文字について
illustratorでwebデザインをする際のエリア内文字について
リンクをクリップボードにコピー
コピー完了
illustratorで初めてwebデザインをしています。
文字のサイズは整数である必要があると思いますが、テキスト入力→バウンティングボックス表示→バウンティングボックスの右側の丸の部分をダブルクリックでエリア内文字に変換したのですが、ボックスが整数になりません。
この後どのような調整が必要でしょうか?
リンクをクリップボードにコピー
コピー完了
ポイントテキストからエリアテキストに変換した場合は、変換時点の文字サイズと文字長を元に変換されます。
よってその時点で意図しないサイズになった場合は、エリアテキストに変換後に変形パネルで数値調整を行うことになります。
リンクをクリップボードにコピー
コピー完了
返信ありがとうございます。
長体などかからないよう、高さ・幅ともに小数点以下をきりすてたうえで+1ピクセルといった感じでしょうか??
リンクをクリップボードにコピー
コピー完了
端数の切り捨てと+1pxがどこから出てきたのでしょうか。
日本語組版でベタ組みで考える場合、字詰め長は原則として文字サイズの整数倍基準になるので、文字サイズを小数点以下の数値を持つ文字サイズで行う場合、結果として小数点の切り捨てはできませんし、+1pxを入れるだけの意味もありません。
これは行方向サイズでもやはり同様です(こちらの場合はピッタリに作る場合は「行送り×(行数-1)+最終行の文字サイズ」が基本になります)
もちろん、欧文組版や日本語でのプロポーショナルで組処理をする場合は、字詰め長は整数倍基準ではなくなるものの、字間等がむやみにあかないように考慮が必要です。
もちろんそこに、+1pxは不要です。
リンクをクリップボードにコピー
コピー完了
そもそもの話として Web に Illustrator のフォーマットのままでテキストを配置できるのですか?
Susumu Iwasaki
リンクをクリップボードにコピー
コピー完了
IllustratorでWebデザインをしています。
エリア内テキストに文字を流し込む場合は、あらかじめテキストを流し込むための長方形のオブジェクトを正確な座標、サイズで配置しておき、その長方形をエリア内文字ツールでクリックしてから流し込むと良いです。
既に文字を流し込んでしまったエリア内テキストの長方形は後からでピクセル整合ボタンで調整できなくなります。(X/Y W/Hの数値を直接編集することは可能です。その際はテキストオブジェクトではなくダイレクト選択ツールで外側の長方形のみを選択します)
エリア内テキストオプションで自動サイズ調整にチェックが入っている場合は、自動で調整がかかるので、縦の大きさは大体中途半端なピクセルのサイズになりますが、そこはテキスト量によって可変なので気にせずそのままでも大丈夫でしょう。
リンクをクリップボードにコピー
コピー完了
返信ありがとうございます。
最初にテキストボックスなのですね。
それもやってみたのですが、例えばヒラギノ角ゴw4で、13pixでw52、h13pixのボックスに「製品情報」と打つと、ボックス高さが16.4321pixに変換しますが、高さは小数点以下あって良い感じでしょうか!?
また、w91、h13のボックスにPDFカタログと打つとh16.4321となりおまけにボックスの横幅もあまってしまいます。(自動整合だとwは78.793)
なので個人的に左上の座標と文字サイズさえ整数なら、それ以外は小数点以下がついていようご関係ないんじゃないかと思っているんですがいかがでしょうか??
リンクをクリップボードにコピー
コピー完了
おっしゃる通りに左上の座標と文字サイズさえ小数点以下にならないように注意すれば問題はないかと思います。
どちらかというと、ハウツーというよりノウハウの話ですが、私は以下の方な運用をしています。
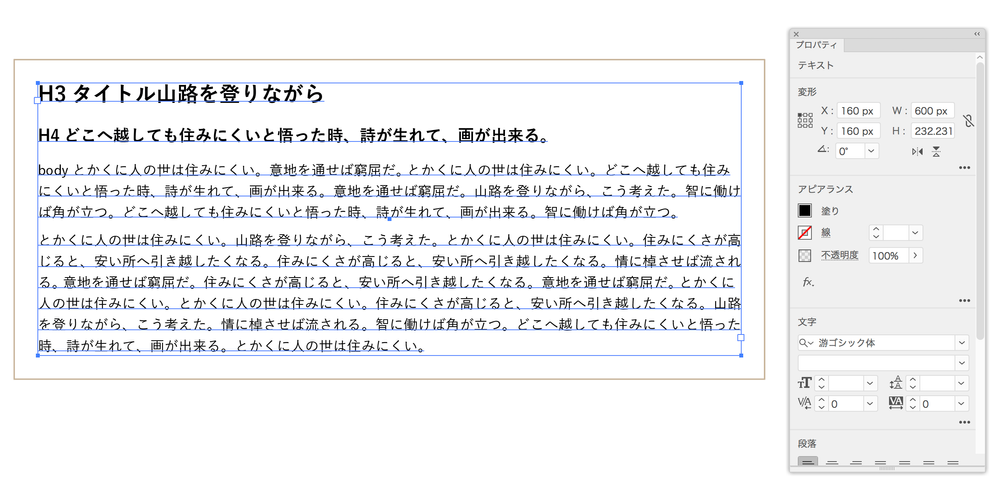
例えば画像では横600w(座標は適当です)のテキストボックスにH3、H4、とタイトルを入れ続いて本文を入れています。(各文字要素は段落スタイルを使用)(本文の段落間は6ptのマージン)
横幅は600で固定、縦は文字数次第なので自動調整されてなりゆきになります。(外枠には20pxのマージンをつけています)
DSDS1さんのようにタイトルのみや1行のみの文字を入れる場合はポイントテキストでも良いんですが、ボックスにしておくとコーディングの時に位置を決めやすいと思います。
リンクをクリップボードにコピー
コピー完了
詳しくありがとうございます。もちろん本文も必要なので参考になります。
自分はh3、h4の部分はバラバラに本文とバラバラにしちゃってましたね。
ボックス内でフォントの大きさ、行間を変えてもいいのか?均等配置はok?など紙と違ってどこまでやっていいかわからず……初心者過ぎですね。