Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: [Ann] Design effect - image made of perfectly ...
- Re: [Ann] Design effect - image made of perfectly ...
Copy link to clipboard
Copied
Ever wondered how to perfectly fill an outline with touching circles? I did -- after seeing the example image in Solving design effect - image made of perfectly arranged circles.
It took me a while to get the proper calculations, but -- Here It Is! A Javascript, written for Illustrator CS4 (it might work on other versions as well), that fills a selected outline with circles. Download zipped script from my site: #1 http://www.jongware.com/binaries/CircleFill.zip #2 (https://shared-assets.adobe.com/link/7cf1dee2-08bc-435f-6fbc-546d36937712) unpack if necessary, and put it in your Illustrator Scripts folder to make it available the next time you run Illy, or anywhere else (you have to browse for it each time).
Select any path -- but no live text, please; you have to convert it to outlines and select each character in turn. Then run the script.
It displays a simple dialog, where you can set a maximum and minimum circle size as a percentage of the selected object size. In addition, you can select either a plain basic color, or select any of your current Swatch Groups; in that case, each of the circles are filled with a random color from that group.
The script may take a while to run. Usually, only a couple of seconds for a simple rectangle, but it may run into minutes for objects with lots of curves and/or holes. I didn't have the guts to run it on a vectorized world map, to recreate Mario "Quasimondo" Klingemann's Foam World Map; but, in theory? Possible. ![]()
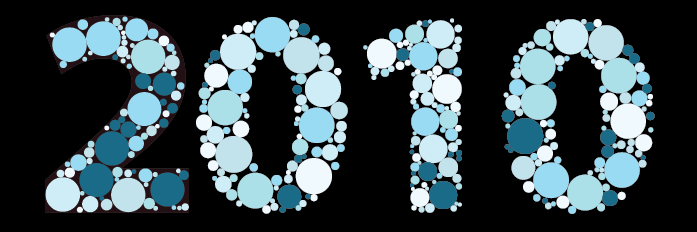
This image only took a few minutes:

Enjoy, everyone!
{Script Download Link option Updated by MOD}
 3 Correct answers
3 Correct answers
Lisapru, with a little help from pixxxel schubser in the Illustrator Scripting forum, I've updated the script and uploaded it again onto my site. Check if it behaves correctly now.
Hi @TeeStore5E0C and @Long98A1,
Thank you for reaching out. I have added a second option to download the script created by OP @Jongware.
I hope it helps.
Thanks & regards,
Anshul Saini
Explore related tutorials & articles
Copy link to clipboard
Copied
Thank you!
Works great in CS5 here.
Copy link to clipboard
Copied
How can I download this script?
Copy link to clipboard
Copied
Thanks for so generously sharing your talent!
Copy link to clipboard
Copied
Update: www.jongware.com/binaries/CircleFill-1.1.zip
1. The Relative Size determination wasn't really very good. Fixed. (Hopefully)
2. Holes in polygons threw everything off and were handled quite badly. Now proper (non-self intersecting!) polygons with holes in them are properly triangulated -- code ought to be a bit faster ... A propos: every single path inside an outer one is considered a 'hole', regardless of what Illustrator says. Don't try with two overlapping paths either; only use a simple outer path, with simple holes -- something like a '0' or '8' shape is good.
3. Added a useful parameter: minimal distance between two circles. This is only between circles, they still may touch edges.
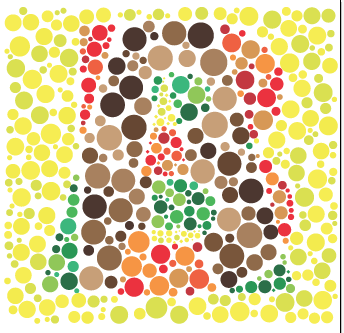
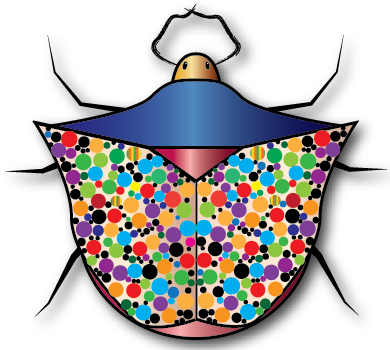
Here is a sample: a big 'A' over a big 'B'. Separated, then filled 'A' only parts with greens, 'B' only parts with reds, and parts that are in both with browns. Then cut out the entire combined path out of the background rectangle and filled that with yellows.
(I meant to create a Protanopia-type Color Blindness test, but I guess I should have checked what they actually looked like before trying ![]() Still, it's an interesting image.)
Still, it's an interesting image.)

.. as is this ![]()

Copy link to clipboard
Copied

Copy link to clipboard
Copied
Where is France, where is the United Kingdom and – of capital importance – where is Texel on that map?
😉
Copy link to clipboard
Copied
Here is Texel, Kurt:

I don't know how you missed it.
Peter
Copy link to clipboard
Copied
There is no pleasing some people ![]() Texel is on that map, but your screen resolution is just too low! (And if you believe that, you might also believe the same goes for France and the Brit Isles.)
Texel is on that map, but your screen resolution is just too low! (And if you believe that, you might also believe the same goes for France and the Brit Isles.)
Here it is, in red; I also marked my own geospatial location with a green dot.

Technical note:
By the way, it seems I wasn't entirely accurate with my statement "now polygons with holes are properly handled." I'm working on a new version where -- again -- they should really be processed right ... If I don't make any significant progress with the next few problems I'm tackling now, I'll put this version online as well. In the mean time, just don't try "complicated" polygons.
"Properly handling polygons" is important: I determined that randomly plotting circles inside the bounding box rectangle yields downright atrocious slow run times! For anything more complex than a rectangle, a lot of space inside the bounding box is just empty space. So I divide the original object into triangles and then place a random point inside one of these triangles -- much, much faster, since now any random point will always be inside the original polygon! But it requires me to (correctly) decompose any polygon first ... Thank you Dave Eberly! (All that's left is writing a Javascript implementation...)
I've found another slow-down reason: now that each point gets correctly placed inside the polygon, it still has to check the distance to each and every edge -- that's because a circle may not grow any larger than the distance to the nearest edge. There are several ways to circumvent this ... or so I think. I'm looking into BSP trees -- or maybe quadtrees --, and I might as well find out if I can get a working a polygon midline algorithm.
If I can get this fixed, it might be worthwhile to take a look at speeding up the point-to-circle test: "is any random point not inside an existing circle, and far away of it to get drawn at a sufficient size (plus any inter-circle spacing)?"
Rest assured, all of this is actually really big fun for me!
Copy link to clipboard
Copied
A thought regarding your issue of checking distance - If there is a maximum circle size, can you limit the distance each circle checks to that? Maybe not the best answer, but it would save at least a good chunk of the time, right?
I'm sure it's just that simple, anyhow. 😉
Thanks for this bit of awesomeness.
Copy link to clipboard
Copied
Oh absolutely!
I wasn't sure on how to proceed with speeding up the main time-guzzling parts -- checking for the outer edges, and checking for circle-circle distance -- so I asked on Usenet in the comp.graphics.algorithms group. The regulars there are a varied bunch, experts in just about any theoretical part re: graphics. I got two good leads already: creating a Voronoi diagram of the outer polygon, and using Possion Disk Sampling to generate the circles themselves.
I'm now reading this very good article on the latter, and hoping to be able to adjust its sample code to Illustrator's Javascript. At first glance it doesn't even need to check (!!), because each new circle is generated right next to an already existing one ... (This idea came to me last night, but it's good to hear it already existed, so I can casually drop the proper term into my conversation, and see some ready-to-use code as well.)
Graphic theory is utterly fascinating -- my script might be a nice introduction for (hopefully) the few Illy users interested in the backgrounds ![]()
Copy link to clipboard
Copied
Are you JW?
Copy link to clipboard
Copied
Hi Jongware!
Just found the script a few days ago and i want to use it for a Ishihara Colortest.
Everything works fine - either filling the background with cutted out letters.
I get this error message: 
Can you please help me asap? I need it for a project on Tuesday, 1st November. ![]()
Thanks a lot! Lisa
Copy link to clipboard
Copied
Hi Lisa,
What do you do to get that error message? Looking at your images, it seems to work correctly.
Perhaps there is a single stray point somewhere in your selection – a "path" that consists of a single point only? That could explain the error message.
Copy link to clipboard
Copied
I get this in CS3 when I run this script:

Suggestions?
Thanks,
Peter
Copy link to clipboard
Copied
A quick peek in the ESTK under Illustrator seems to indicate CS3 can't script swatch groups ...
The idea of using a swatch group was to get random colored circles -- if you don't need that anyway, I can take out the entire swatch group selection to make a CS3-compatible version.
Copy link to clipboard
Copied
That would be excellent, thanks.
Peter
Copy link to clipboard
Copied
Peter, I made a quick change in the script -- now it checks for a version "pre-14" (which is, so it seems, the official name of CS4). If so, it doesn't attempt to add color swatch groups and always will use Black. I have no CS3 over here, so I can't tell if that's the only thing that needs changing. You could wait for tomorrow or test it yourself: http://www.jongware.com/binaries/CircleFill-1-2.zip
Jay: creepy! If I find one like that crawling around I'll make sure to trap it in a box and mail it to ya! ![]()
Copy link to clipboard
Copied
Nope, it still doesn't work. I think it's the same error message, line 20. By the way, that's a dud link: should be CircleFill-1.2, not 1-2.
Thanks,
Peter
Message was edited by: tromboniator
Copy link to clipboard
Copied
Three minutes behind a real CS3 and I got it. Just ignore color groups for pre-CS4 versions ...
Nope, it still doesn't work. I think it's the same error message, line 20.
Yeah, changed it at one place where it should have been the other.
By the way, that's a dud link: should be CircleFill-1.2, not 1-2.
Yeah, it was gettin' late!
http://www.jongware.com/binaries/CircleFill-1.2.zip is fixed, ought to work now for CS3.
Copy link to clipboard
Copied
Wunderbar! Thank you!
Copy link to clipboard
Copied
i have this problem.please advice me and thank you
Copy link to clipboard
Copied
Jongware,
Thanks for circles and beetlebum -- great together. (Got to get back to real work now!)

Copy link to clipboard
Copied
Im trying to use this in CS5 but when I change the text to outlines then i try and run the script I get this notice and then it never works
Copy link to clipboard
Copied
Well, I can't test with '5, so it can be just about everything.
Can you test if it works with a simple shape -- a circle or a rectangle? If it does, there is something different about the convert-text-to-outline system in CS5.