 Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: Artifacting when overlaying transparent gradie...
- Re: Artifacting when overlaying transparent gradie...
Copy link to clipboard
Copied
I'm overlaying gradients on my artwork with clipping masks to shade things and i'm running into an issue where there is slight artifacting along the edges of the layered shapes. The artifacting stills shows up when the project file is imported into other adobe programs.

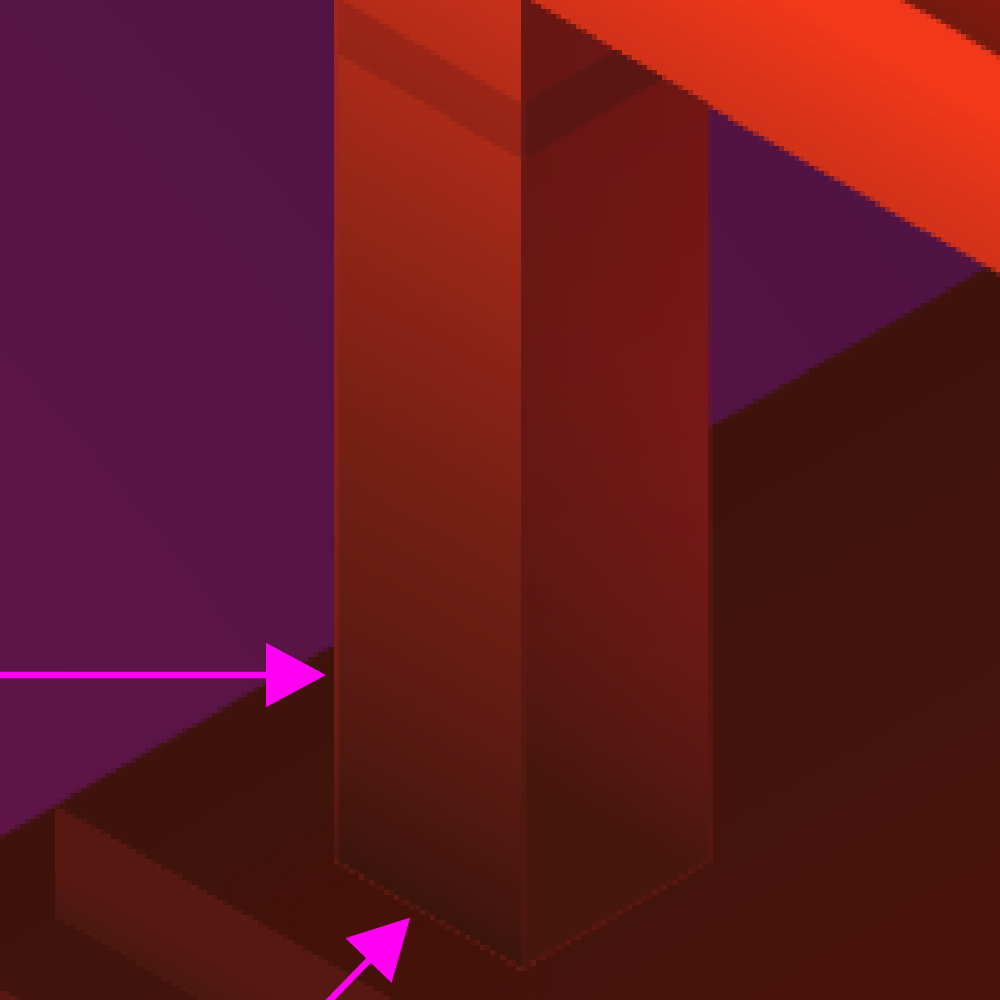
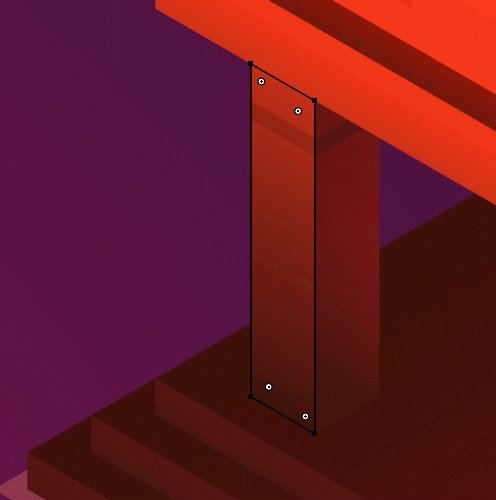
Here is the artwork zoomed in. This is where you can see some slight artifacting along the edges of the shapes. 
Here is the artwork zoomed out
I have had this issue occur in other projects and in older versions of adobe illustrator.
 1 Correct answer
1 Correct answer
Switching between GPU and CPU will also show the artifacts in Illustrator.
Exporting as a pixel image with Art Optimized will hide the problem edges.
But using the .ai file in other apps can show the problem.
I suspect that the artifact is caused by the way anti aliasing is calculated by the stacking order of objects.
Lighter objects below darker objects reduce the visible anti-aliasing artifacts.
Lighter objects on top of darker objects show the anti-aliasing artifacts.
I used Pathfinder Divide on yo
...Explore related tutorials & articles
Copy link to clipboard
Copied
FloppyJowl wrote
The artifacting stills shows up when the project file is imported into other adobe programs.
Some information would better help us to help you
When you print or export to a bitmapped format (eg: png) does the artifact go away?
Are you saving this as a .ai with pdf compatible on and importing in InDesign with high quality preview on in InDesign?
Why are you masking, there appears to be no need for masks as clipping mask or in transparency palette?
Copy link to clipboard
Copied
Starting from your first question. Yes, I tried that and the artifact doesn't go away.
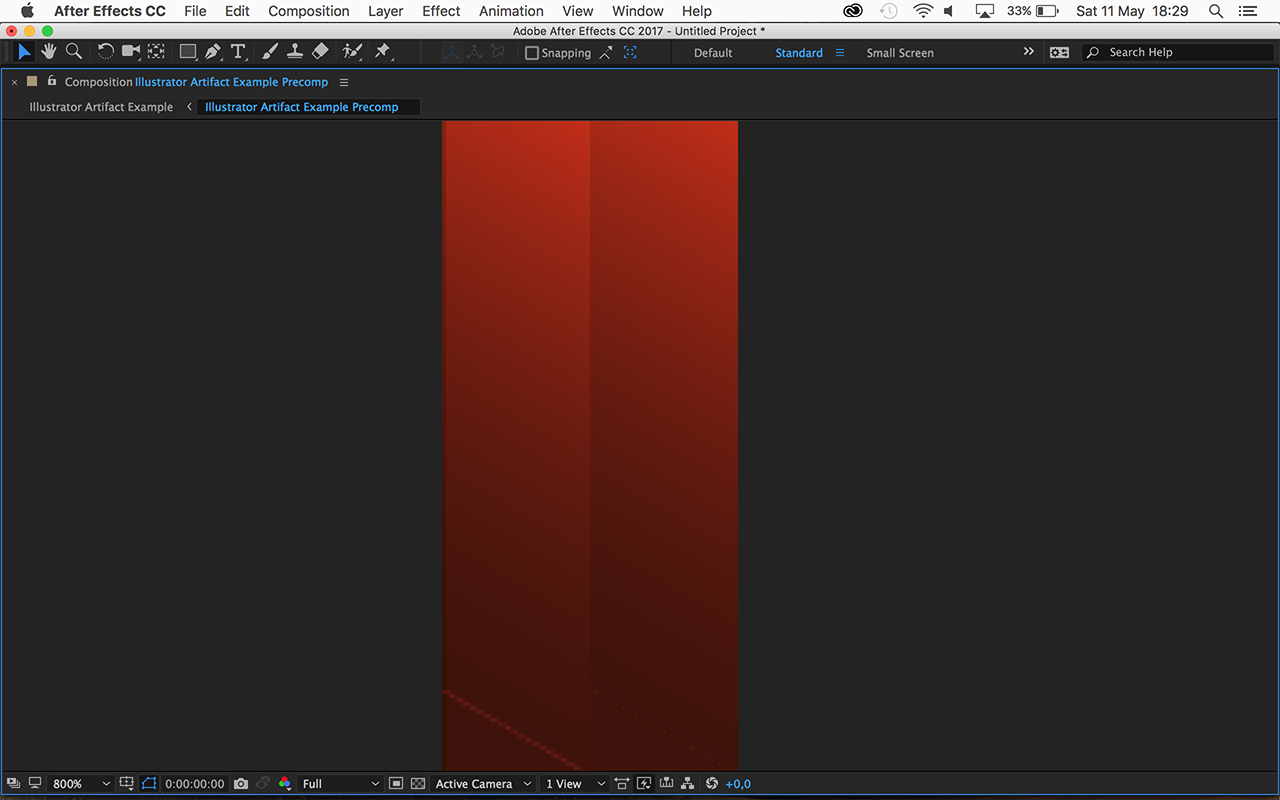
Second, I don't use InDesign. I imported in after effects and the preview is raster based and looks the same as the png export. Also, I don't see the artifacting in adobe illustrator preview.
Lastly, I was trying to use clipping masks as a way to avoid this problem but the same issue still persists with that method. I normally use transparent gradient shapes that are perfectly aligned and have the same outline as the base shape it's layered over. This is how I like to do my shading, but I am running into this issue. Am I not able to shade my artwork in this way?
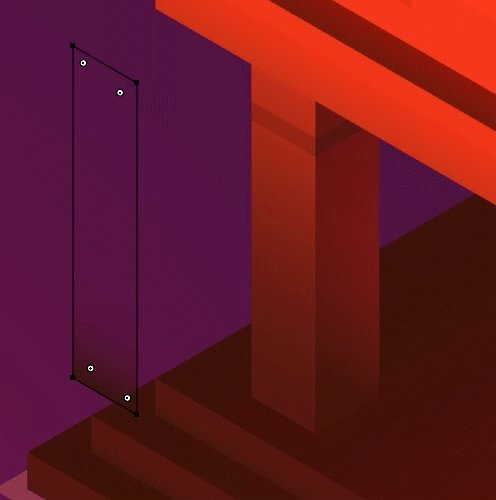
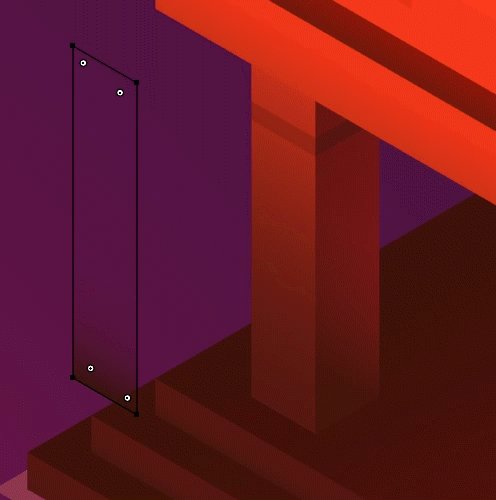
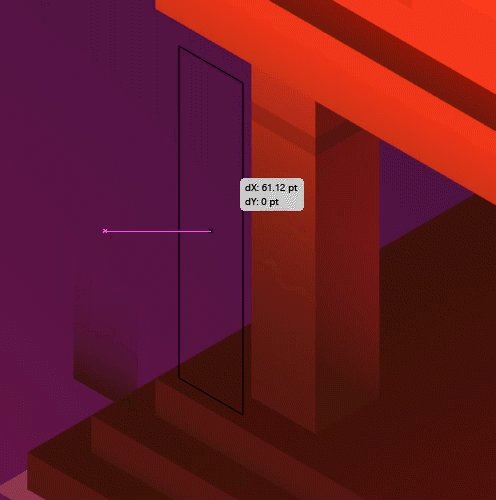
Here's a little GIF to demonstrate my method:

Copy link to clipboard
Copied
Best to design in Illustrator with as few shapes as possible, as Ray mentioned above. Designing with more shapes leaves more room for error, and takes more time to do revisions.

If you are trying to modify a bitmapped image, then you are dest doing that in Photoshop. Trying to align vector against bitmapped to be perfect is nearly impossible.
Copy link to clipboard
Copied
Everything is vector; I'm not trying to modify a bitmapped image.
While the add new fill method sounded promising at first, it still results in artifacting on export.
I appreciate the help so far. Is there anything else I can try?
Copy link to clipboard
Copied
Please post a copy of your file showing the issue. Simpler is better for us and yourself, remove all but one imnstance of the issue. You can use google drive or dropbox to post a link. Feel free to add the AE file also.
When posting in the forums please include important information Such as that you are saving as .ai with PDF compatible on and placing that in AE you have continually rastereize and quality setting enabled.
Copy link to clipboard
Copied
I have been and currently saving as .ai with PDF compatible on.
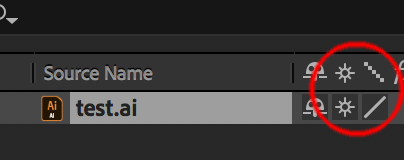
I also enabled continually rastereize and quality setting, but that didn't seem to be the issue as shown down below:

Here are the project files as requested:
Copy link to clipboard
Copied
Here is one possible way to fix the issue.
https://drive.google.com/open?id=1nDdun4IEOUHM3geFPLu7W64aBoISOz6x
Copy link to clipboard
Copied
I can't tell from your video, but are you snapping to point on the shapes when building this?
Copy link to clipboard
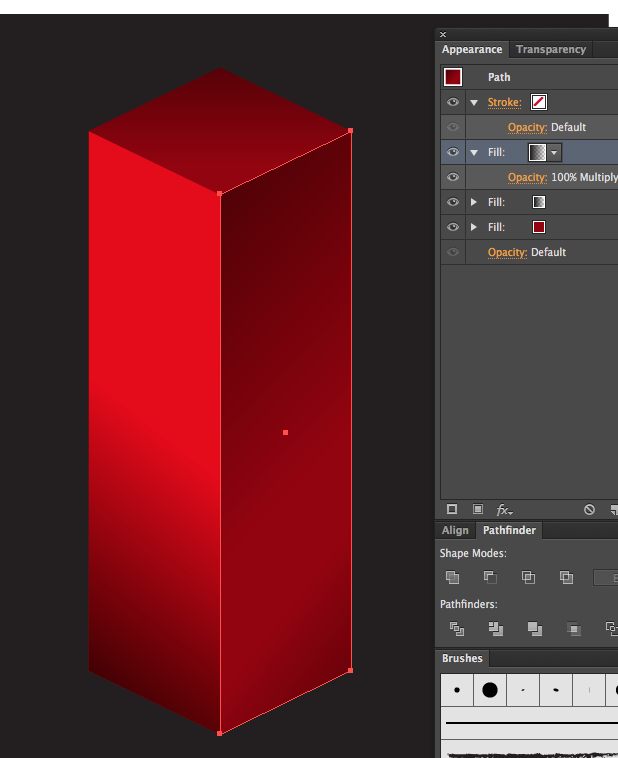
Copied
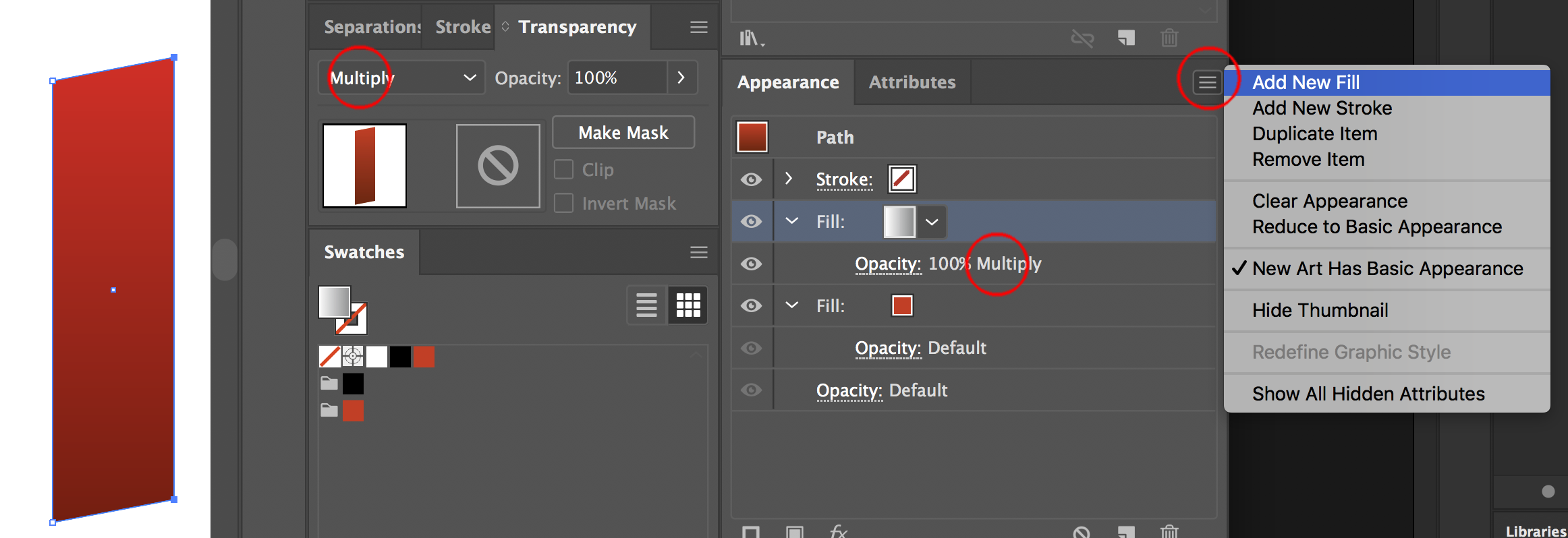
If if vector, maybe instead just add a new fill in the Appearance panel, for example to the side of the column shape.
Or is it a pixel image that you are trying to overlay onto?
if so , maybe better to recreate the whole building in vector with illustrator tools
Free plugin to help draw at the right angle,
from Rick Johnson/Graffix
IsoTool (Formerly Isometric Line Tool)
Adobe Illustrator plugins — rj-graffix
isometric actions may help to project isometric view from regularly drawn shapes.
Actions — rj-graffix
Copy link to clipboard
Copied
MikeGondek has shown you how to use Appearances. I think this is your answer. No need for multiple objects and masks. Your objects ARE your masks.

Copy link to clipboard
Copied
Switching between GPU and CPU will also show the artifacts in Illustrator.
Exporting as a pixel image with Art Optimized will hide the problem edges.
But using the .ai file in other apps can show the problem.
I suspect that the artifact is caused by the way anti aliasing is calculated by the stacking order of objects.
Lighter objects below darker objects reduce the visible anti-aliasing artifacts.
Lighter objects on top of darker objects show the anti-aliasing artifacts.
I used Pathfinder Divide on your file and moved the resulting triangle on the lower left to the top (Object > Arrange > Bring to Front).
That seems to solve the problem.
File here:
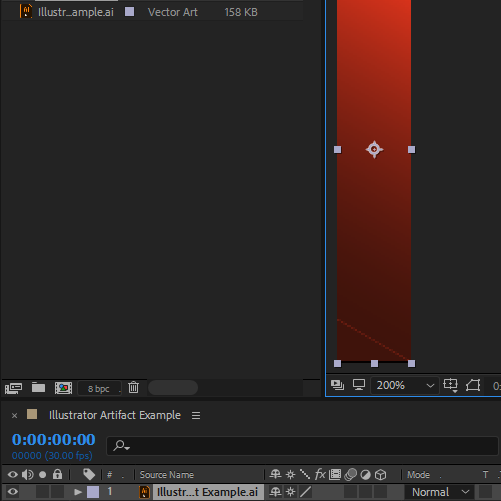
Result in After Effects, your file left, my file right:

Copy link to clipboard
Copied
Thanks for your post. While that seemed to have reduced the artifacting, it did not resolve the artifacting completely.
To avoid the artifacting completely, I'm going to stick with a simpler shading method for the time being.


