- Home
- Illustrator
- Discussions
- Re: Colour divided rectangle with two colours
- Re: Colour divided rectangle with two colours
Copy link to clipboard
Copied
I created a rectangle and used the line segment tool to get two halfs:

Now I want to colour the two halfs with different colours.
I know I can do it with marking the rectangle and the line and go to Object->Live Paint->Make.
Then I can paint the two halfs in different colours with the Live Paint Bucket.
But I want to paint them with the normal Swatches colours.
So only the half is painted where I have clicked in before.
I tried it with with mark the rectangle and the line.
Then I used Object->Path->Join. But that doesn't work.
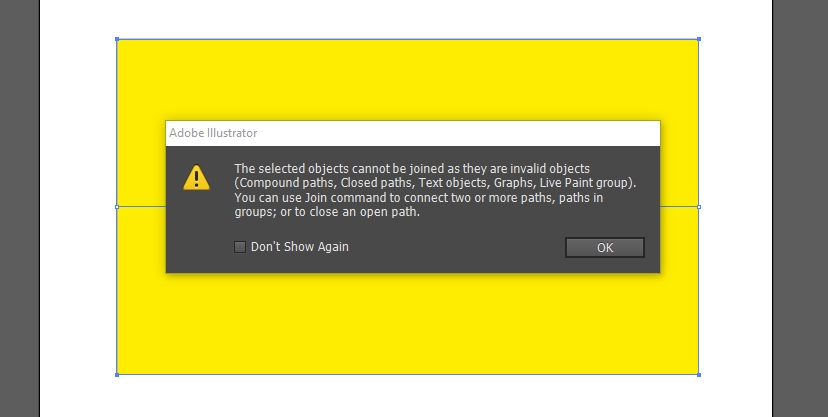
I get the message:
"The selected objects cannot be joined as they are invalid objects,( Compound paths, closed paths, Text Objects, Graphs, Live Paint group). You can use Join command to connect two or more paths, paths in groups; ot to close an open path."

I think the rectangle is a closed path and the line an open path.
But why can't I join an closed path with an open path?
I still think Object->Path->Join should be the right tool and not
Pathfinder.
But how can I use it to get an rectangle with a line in it where I can colour the two halfs
with different colours with the Swatches tool?
 1 Correct answer
1 Correct answer
BaCbDc wrote
I created a rectangle and used the line segment tool to get two halfs:
You don't get 2 halfs just by putting a line on top of the rectangle.
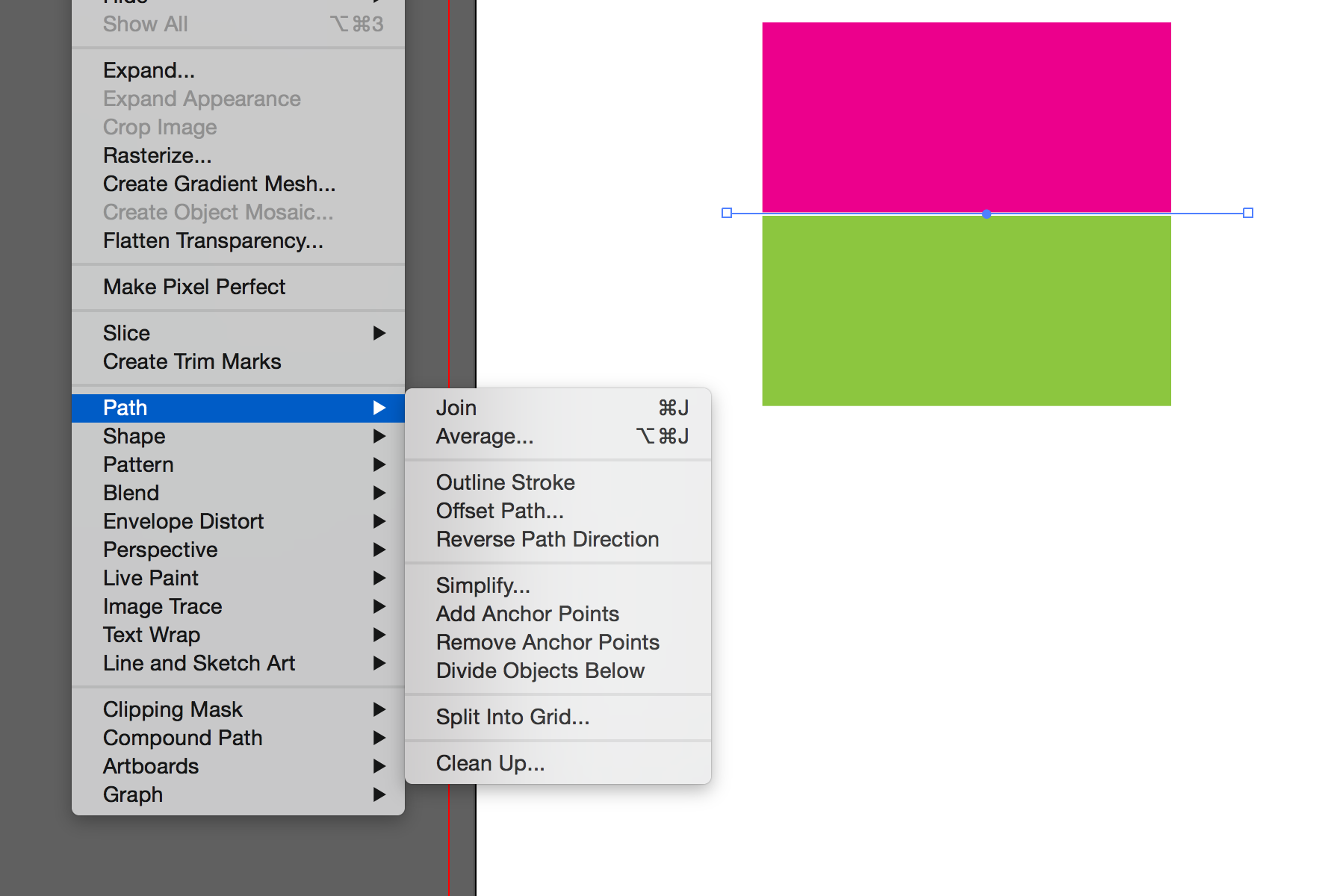
If you want 2 halfs, select only the line and choose: Object > Path > Divide Objects below.
But you could have drawn just 2 rectangles to begin with.
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi,
I'm sorry but I can't understand what it's for... You could solve with grouped objects...
Copy link to clipboard
Copied
BaCbDc wrote
I created a rectangle and used the line segment tool to get two halfs:
You don't get 2 halfs just by putting a line on top of the rectangle.
If you want 2 halfs, select only the line and choose: Object > Path > Divide Objects below.
But you could have drawn just 2 rectangles to begin with.
Copy link to clipboard
Copied
I'm guessing your line dividing a rectangle is an exercise to see how to use a path to create shapes out of an object that it intersects. Try selecting the line and the rectangle, select the Shape Builder Tool (Shift + M), click on the top rectangle, and then click on the bottom rectangle. The Shape Builder Tool will create 2 closed rectangles that you can then fill with a Swatch.
Copy link to clipboard
Copied
You could also use Live Paint.

Copy link to clipboard
Copied
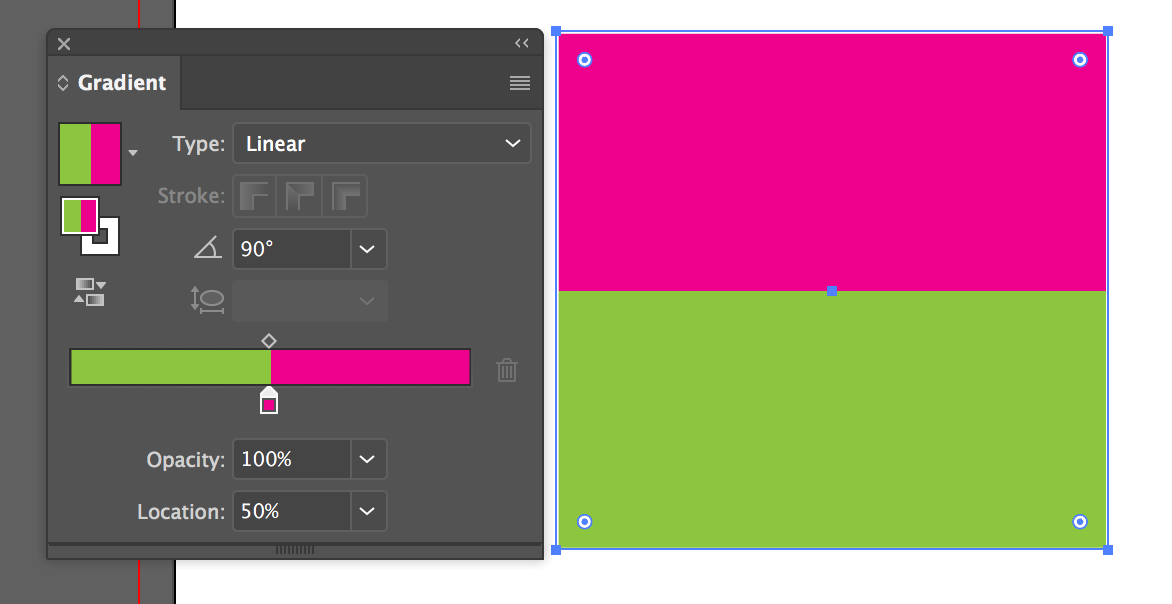
If you need the object to remain as a single object, you could get this look with a sharp-edged gradient.

otherwise, put two rectangles beside each other.
Copy link to clipboard
Copied
You could also select just the line, and choose Divide Objects Below to split it into two rectangles.

Find more inspiration, events, and resources on the new Adobe Community
Explore Now
