Copy link to clipboard
Copied
Hi,
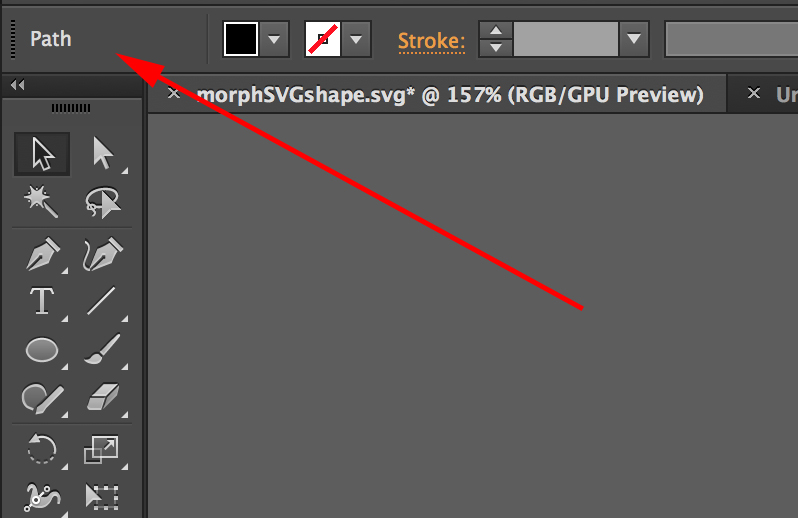
I have a shape (with no stroke) that I want to convert to a path. When I go to Object > Shape > Expand Shape, it changes the layer to a path (as illustrated in the image below, the box in the top left of the options bar now says path instead of rectangle). When I save it as an SVG though and look at the SVG code it still shows as a rectangle <rect> element.
How do I convert it to a <path> ? I need the SVG code to be a path for a javascript animation.
Many thanks,

Paul.
 1 Correct answer
1 Correct answer
Hi Kris, Adding an extra anchor point will just make the <rect> a <polygon> and moving an anchor point isn't an option
The only solution I seem to have found is to make the path a compound path via Object > Compound Path > Make. This then gives me a proper path with the required data information SVG code.
Paul.
Explore related tutorials & articles
Copy link to clipboard
Copied
Maybe add an extra anchor point somewhere, or nudge one of the four corners a bit so it's no longer a true rectangle.
Copy link to clipboard
Copied
Hi Kris, Adding an extra anchor point will just make the <rect> a <polygon> and moving an anchor point isn't an option
The only solution I seem to have found is to make the path a compound path via Object > Compound Path > Make. This then gives me a proper path with the required data information SVG code.
Paul.
Copy link to clipboard
Copied
I think I found something that works:
- Select shape.
- In the Pathfinder palette, click Unite (the first option).
On my few tests on a hexagon and a rectangle shape, it made it a path.
Copy link to clipboard
Copied
This is in my opinion the best answer. Renders an actual <path> object.
Copy link to clipboard
Copied
I take this back since it only renders as a path in illustrator, not in the SVG
Find more inspiration, events, and resources on the new Adobe Community
Explore Now