- Home
- Illustrator
- Discussions
- Re: Create a shape that hides everything outside t...
- Re: Create a shape that hides everything outside t...
Copy link to clipboard
Copied
Please make such a script:
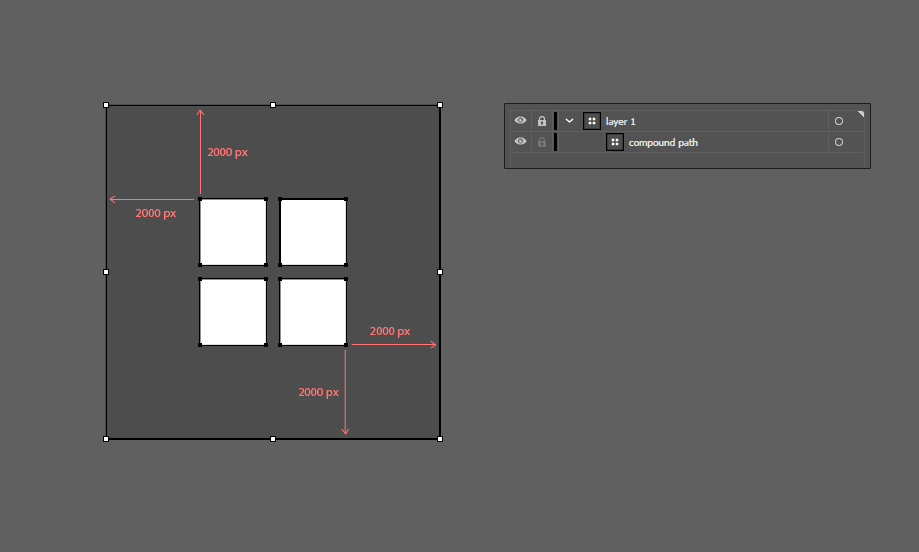
1) Create a new layer with black color on top of all other layers
2) On this layer is created a very large rectangle with 2000 px indents from the borders of the extreme artboards
3) Create rectangles the size of each artboard in the document and cut out of a very large rectangle
4) This shape is repainted in color #606060
5) This top layer is blocked
This script will hide everything that is outside of all the artboards
It would be great if it could be used many times. That is, each time run the script the shape will be replaced by a new shape with new slots for new artboards.


 1 Correct answer
1 Correct answer
try Gustavo's tool:
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi, to help me understand - what's the purpose of this? Is it to take screenshots of the artboards or to quickly preview artwork on screen?'
Copy link to clipboard
Copied
I create interfaces in Illustrator. It is more convenient for me to hide unnecessary, as in Photoshop.
Copy link to clipboard
Copied
try Gustavo's tool:
Copy link to clipboard
Copied
The links do not work.
http://www.nucleodoillustrator.com/2014/02/10/introducing-output-simulator-2-0/
http://www.nucleodoillustrator.com/2013/09/11/introducing-output-simulation-v1/
UPDATED: I found the third version → http://www.dvprodutividade.com/scripts/Simulador%20de%20sa%C3%ADda.jsx
/* Simulador de saída 3.0.
| Versão pública com código não comentado .
| Compatível com o Adobe Illustrator CS3 e versões superiores.
| 2016, Del Vechio Produtividade.
| contato@dvprodutividade.com.
| www.dvprodutividade.com.
| www.facebook.com/dvprodutividade .
| Nenhuma parte desse script pode ser copiado ou modificado sem a prévia autorização por escrito da Del Vechio Produtividade.
| Embora todos os cuidados foram tomados ao programar este script, não há garantias totais de êxito ao executá-lo.
| O uso desse script é livre, contudo, a Del Vechio Produtividade não se responsabiliza por quaisquer problemas ou danos decorrentes do uso de seu conteúdo.
| Para relatar problemas no uso desse script, escreva para contato@dvprodutividade.com.
*/
function desativarSimulacao(){
for (var giro=0;giro<app.activeDocument.layers.length;giro++){
if (app.activeDocument.layers[giro].name == "simulador (camada temporária)" && app.activeDocument.layers[giro].color.red == 255 && app.activeDocument.layers[giro].color.green == 255 && app.activeDocument.layers[giro].color.blue == 255){
app.activeDocument.layers[giro].locked = false;
app.activeDocument.layers[giro].remove();
giro=giro-1;
}
}
for (giro=0;giro<app.activeDocument.pathItems.length;giro++){
if (app.activeDocument.pathItems[giro].guides){
try{
app.activeDocument.pathItems[giro].hidden=false;
} catch (e){
}
}
}
}
function ativarSimulacao(corFundo){
desativarSimulacao();
var branco = new RGBColor();
branco.red = 255.0;
branco.green = 255.0;
branco.blue = 255.0;
var cinzaClaro = new RGBColor();
cinzaClaro.red = 214.0;
cinzaClaro.green = 214.0;
cinzaClaro.blue = 214.0;
var cinzaEscuro = new RGBColor();
cinzaEscuro.red = 128.0;
cinzaEscuro.green = 128.0;
cinzaEscuro.blue = 128.0;
var preto = new RGBColor();
preto.red = 0.0;
preto.green = 0.0;
preto.blue = 0.0;
var corEscolhida;
if (corFundo == 0){
corEscolhida = branco;
}
else
if (corFundo == 1){
corEscolhida = cinzaClaro;
}
else
if (corFundo == 2){
corEscolhida = cinzaEscuro;
}
else
if (corFundo == 3){
corEscolhida = preto;
}
var documento = app.activeDocument;
var camadaSelecionada = documento.activeLayer;
var camadaTemp = documento.layers.add();
camadaTemp.name = "simulador (camada temporária)";
camadaTemp.color = branco;
var versao = app.version.slice (0,2);
if (versao == 13){
var caminhoComposto = documento.compoundPathItems.add();
var medidas = documento.rulerOrigin;
var retangulo = documento.pathItems.rectangle (documento.height-medidas[1], -medidas[0], documento.width, documento.height);
var retanguloMaior = documento.pathItems.rectangle (documento.height-medidas[1], -medidas[0], documento.width, documento.height);
retanguloMaior.resize(300.0,300.0, true, false, false, false, false, Transformation.CENTER);
retangulo.stroked = false;
retanguloMaior.stroked = false;
retangulo.move(caminhoComposto, ElementPlacement.INSIDE);
retanguloMaior.move(caminhoComposto, ElementPlacement.INSIDE);
caminhoComposto.pathItems[0].polarity = PolarityValues.NEGATIVE;
caminhoComposto.pathItems[1].polarity = PolarityValues.POSITIVE;
caminhoComposto.pathItems[0].fillColor = corEscolhida;
caminhoComposto.pathItems[1].fillColor = corEscolhida;
}
else
if (versao > 13){
var pranchetas = documento.artboards;
var vetorRetangulos = new Array();
var grupoRetangulo = documento.groupItems.add();
for (var giro=0;giro<pranchetas.length;giro++){
pranchetas.setActiveArtboardIndex(giro);
var retTemp = documento.pathItems.rectangle (pranchetas[giro].artboardRect[1], pranchetas[giro].artboardRect[0], pranchetas[giro].artboardRect[2]-pranchetas[giro].artboardRect[0], pranchetas[giro].artboardRect[1]-pranchetas[giro].artboardRect[3], false);
retTemp.stroked = false;
retTemp.move(grupoRetangulo, ElementPlacement.INSIDE);
}
var retanguloMaior = documento.pathItems.rectangle(grupoRetangulo.geometricBounds[1], grupoRetangulo.geometricBounds[0], grupoRetangulo.geometricBounds[2]-grupoRetangulo.geometricBounds[0], grupoRetangulo.geometricBounds[1]-grupoRetangulo.geometricBounds[3]);
retanguloMaior.stroked = false;
retanguloMaior.fillColor = corEscolhida;
retanguloMaior.resize(300.0,300.0, true, false, false, false, false, Transformation.CENTER);
var opcoesRasterizacao = new RasterizeOptions();
opcoesRasterizacao.clippingMask = true;
opcoesRasterizacao.resolution = 72.0;
var grupoRaster = documento.rasterize(grupoRetangulo, grupoRetangulo.geometricBounds, opcoesRasterizacao);
var retangulo = grupoRaster.groupItems[0].pageItems[0].duplicate(camadaTemp, ElementPlacement.PLACEATBEGINNING);
grupoRaster.remove();
var caminhoComposto = documento.compoundPathItems.add();
retanguloMaior.move(caminhoComposto, ElementPlacement.INSIDE);
if (retangulo.typename == "CompoundPathItem"){
for(giro=0;giro<retangulo.pathItems.length;giro++){
retangulo.pathItems[giro].fillColor = corEscolhida;
retangulo.pathItems[giro].move(caminhoComposto, ElementPlacement.INSIDE);
giro = giro-1;
}
retangulo.remove();
}
else
if (retangulo.typename == "PathItem"){
retangulo.fillColor = corEscolhida;
retangulo.move(caminhoComposto, ElementPlacement.INSIDE);
}
for (giro=0;giro<caminhoComposto.pathItems.length;giro++){
if (giro==caminhoComposto.pathItems.length-1){
caminhoComposto.pathItems[giro].polarity = PolarityValues.POSITIVE;
}
if (giro<caminhoComposto.pathItems.length-1){
caminhoComposto.pathItems[giro].polarity = PolarityValues.NEGATIVE;
}
}
}
camadaTemp.locked = true;
documento.activeLayer = camadaSelecionada;
for (giro=0;giro<documento.pathItems.length;giro++){
if (documento.pathItems[giro].guides){
try{
documento.pathItems[giro].hidden=true;
} catch (e){
}
}
}
}
function principal(){
if (app.version.slice (0,2) < 13){
alert("Esse script não é compatível com o Illustrator CS2 e versões anteriores.\nOperação encerrada.", "Versão incompatível");
return;
}
if (app.documents.length == 0){
alert("Por favor abra um projeto para executar esse script", "Nenhum documento aberto");
return;
}
if (app.activeDocument.pathItems.length > 500){
var prosseguir = 0;
var dialogoConfirmar = new Window("dialog", "Confirmação para prosseguir", undefined, {closeButton:false});
dialogoConfirmar.orientation = "column";
dialogoConfirmar.alignChildren = ["center", "center"];
dialogoConfirmar.center();
var mensagemConfirmar = dialogoConfirmar.add ("statictext", undefined, "O projeto possui muitos elementos e o processo de simulação pode demorar a se completar. Deseja prosseguir?");
var mensagemConfirmarB = dialogoConfirmar.add ("statictext", undefined, "Nota: ao prosseguir, o projeto será salvo automaticamente.");
var grupoConfirmar = dialogoConfirmar.add ("group", undefined);
grupoConfirmar.orientation = "row";
grupoConfirmar.alignChildren = ["center", "left"];
var botaoProsseguir = grupoConfirmar.add ("button", undefined, "Prosseguir");
var botaoCancelar = grupoConfirmar.add ("button", undefined, "Cancelar");
botaoProsseguir.onClick = function(){
try{
app.activeDocument.save();
} catch(e){
var arquivoSaida = new File("~/desktop/Projeto.ai");
app.activeDocument.saveAs(arquivoSaida);
alert("Por segurança, uma cópia do projeto foi salva na Área de Trabalho (Desktop) do Sistema Operacional.\n\nPor favor clique em OK para iniciar o cálculo da simulação.","Projeto salvo")
}
prosseguir = 1;
dialogoConfirmar.close();
}
botaoCancelar.onClick = function(){
dialogoConfirmar.close();
}
dialogoConfirmar.show();
}
if (prosseguir == 0){
return;
}
ativarSimulacao(1);
var dialogo = new Window ("palette", "Simulador de saída", undefined);
dialogo.orientation = "row";
dialogo.alignChildren = ["center", "center"];
dialogo.center();
var ativar = dialogo.add("checkbox", undefined, "Ativar");
ativar.value = true;
var opcoesCor = dialogo.add("dropdownlist", undefined, ["Branco", "Cinza claro", "Cinza escuro", "Preto"]);
opcoesCor.selection = 1;
var sobreBotao = dialogo.add ("button", undefined, "Sobre...");
var sairBotao = dialogo.add("button", undefined, "Sair");
var mensageiro = new BridgeTalk();
mensageiro.target = "illustrator";
ativar.onClick = function(){
if (ativar.value){
opcoesCor.enabled = true;
mensageiro.body = "ativarSimulacao(" + opcoesCor.selection + ")\n" + ativarSimulacao.toSource();
mensageiro.send();
}
else
if (! ativar.value){
opcoesCor.enabled = false;
mensageiro.body = "desativarSimulacao()\n" + desativarSimulacao.toSource();
mensageiro.send();
}
}
opcoesCor.onChange = function(){
mensageiro.body = "ativarSimulacao(" + opcoesCor.selection + ")\n" + ativarSimulacao.toSource();
mensageiro.send();
}
sobreBotao.onClick = function(){
alert("Simulador de saída 3.0\n2016 - Del Vechio Produtividade\n\ncontato@dvprodutividade.com\nwww.dvprodutividade.com", "Sobre");
}
sairBotao.onClick = function(){
mensageiro.body = "desativarSimulacao()\n" + desativarSimulacao.toSource();
mensageiro.send();
dialogo.close();
}
dialogo.show();
}
#target illustrator
#targetengine main
try{
principal();
} catch (erro){
var erroIsolamento = new RegExp("Isolation");
if(erroIsolamento.test(erro.message)){
alert("Por favor encerre o Modo de Isolamento para executar esse script.", "Modo de Isolamento ativado");
}
else{
alert("O seguinte erro ocorreu:\n\n" + erro.message + "\n\nPara solicitar a correção, copie a descrição informada no parágrafo anterior e envie um e-mail para gustavodelvechio@gmail.com.", "Erro em tempo de execução");
}
}
Copy link to clipboard
Copied
Exactly what is needed! The script is in Portuguese, but everyone can easily edit it using Google Translate. Although without translating everything is clear.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
CarlosCanto suggested this solution: https://forums.adobe.com/message/3802829#3802829
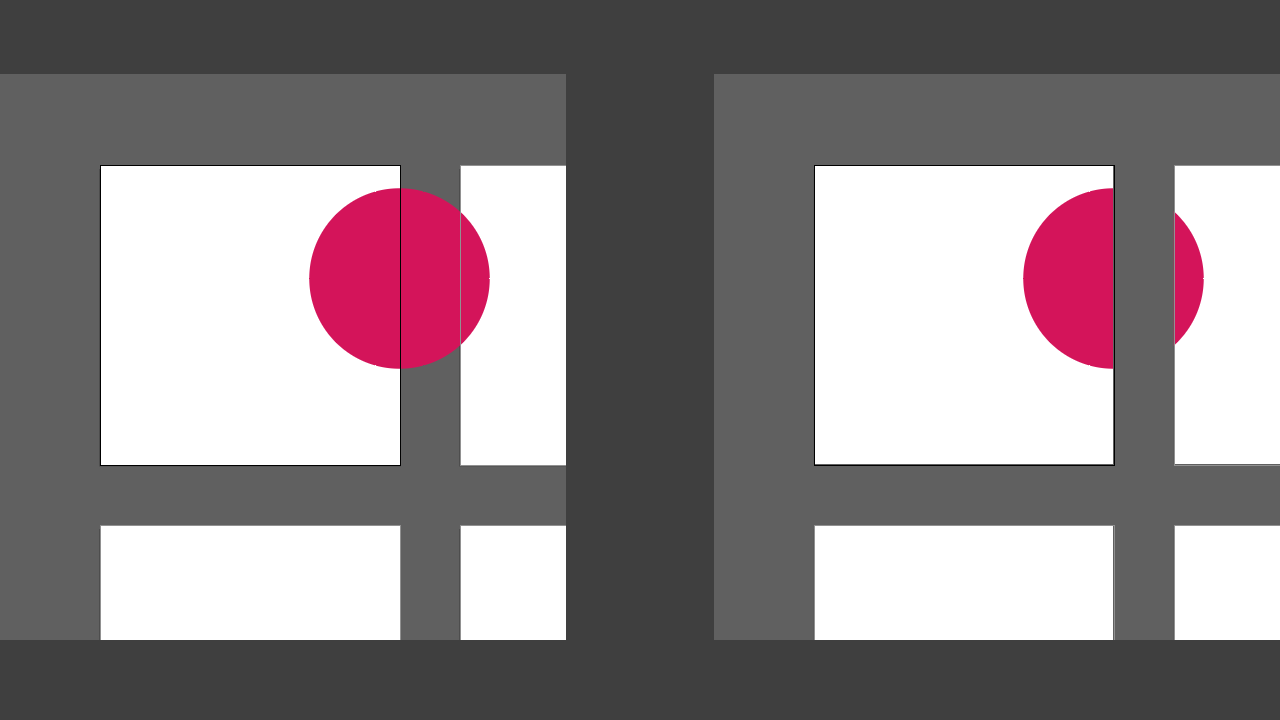
However, this script creates a rectangle for each artboard, and not one common. So the shapes overlap each other.
#target Illustrator
// script.name = artboardClipping.jsx;
// script.description = makes a faux "artboard clipping mask" by drawing a box to cover everything outiside artboards;
// script.required = an open document;
// script.parent = carlos canto // 7/16/11;
// script.elegant = false;
if (app.documents.length > 0)
{
var idoc = app.activeDocument;
var ilayer = idoc.layers.add();
ilayer.name = "ArtboardsMasks"
var newColor = new CMYKColor();
newColor.cyan = 0;
newColor.magenta = 0;
newColor.yellow = 0;
newColor.black = 40;
var msg = "Enter Artboard Mask Percentage Margins \n";
var margins = Number(Window.prompt (msg, 400, "Artboard Faux Clipping Mask"));
for (i=0; i<idoc.artboards.length; i++)
{
var abBounds = idoc.artboards.artboardRect;// left, top, right, bottom
var ableft = abBounds[0]; // 0
var abtop = abBounds[1]; // 612
var abwidth = abBounds[2] - ableft; // 792 // width
var abheight = abtop- abBounds[3]; // 0 // height
//$.writeln(abBounds);
var igroup = ilayer.groupItems.add();
igroup.name = "Artboard " + (i+1);
var ipath = igroup.pathItems.rectangle(abtop, ableft, abwidth, abheight);
igroup.artworkKnockout = KnockoutState.ENABLED;
ipath2 = ipath.duplicate(ipath,ElementPlacement.PLACEAFTER);
ipath2.resize(margins,margins);
ipath2.filled = true;
ipath2.fillColor = newColor;
ipath.opacity = 0;
ipath.strokeWidth = ipath2.strokeWidth = 0;
igroup.locked = true;
igroup.hidden = true;
}
}
else
{
alert ("there are no open documents");
}
Copy link to clipboard
Copied
I'll modify the script to make a single compound path as suggested as soon as I get some time.

