Copy link to clipboard
Copied
Hi all,
I'm trying to find a method for automatically creating a single path around a group of objects.
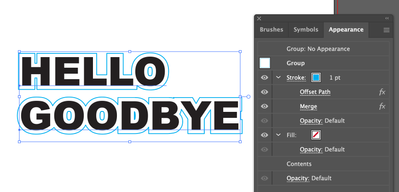
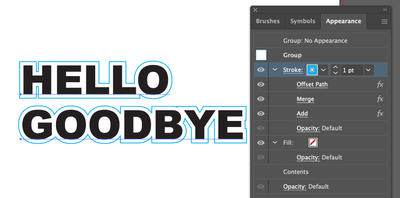
Using Appearance > New Stroke > Convert to Shape I can get a basic path (see attachment 1), but I'm looking for something that stays a little more faithful to the shapes within the group (attachment 2).
Any tips or advice would be hugely appreciated.
Thanks in advance!
 2 Correct answers
2 Correct answers
Here's what worked for me -
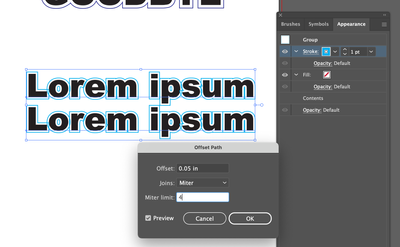
Group the text - then use Add New Stroke in the Appearance panel. Select just the stroke and use Offset Path to set it up. At this point, it will not yet look the way you want.
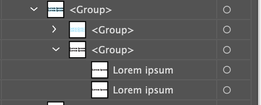
Then go to the Object menu and Expand Appearance. This will turn the offset stroke into a separate group. Chose the stroke group and use Object > Compound Path > Release. Once you have done that, use Pathfinder to join the parts and eliminate the inside strokes.
… but I'd be curious to hear your thoughts 🙂 Which effects do you think might work in this instance..?
By mikes82936200
Sure.
You can use effects on paths - or groups - or even on layers. Effects then affect all objects in this layer.
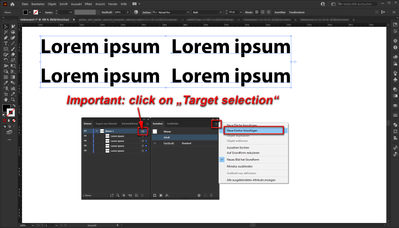
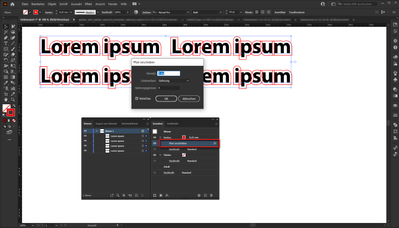
- "Target selection" the layer, then add in Appearancs Panel a new stroke with desired values
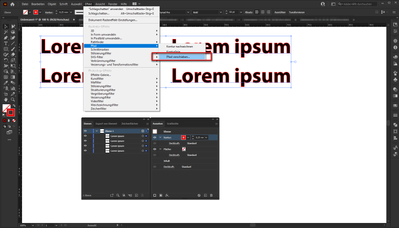
- add effect: Offset Path
- set the val
Explore related tutorials & articles
Copy link to clipboard
Copied
1. Select text and expand (object > expand), if not already expanded.
2. Select path and offset (object > path > offset path).
3. Select all paths and ungroup (Ctrl + Shift + G).
4. Select and unite offset paths only (window > pathfinder > unite).
5. Assign stroke color and no fill to united path.
Copy link to clipboard
Copied
Many thanks for your reply!
The offset path method is suitable, but only for single words/objects (my fault, I should have specifed in the original post).
Ideally I'm looking for something which will create a single box arounds all the elements as a convert to shape would, and without paths inside the objects (highlighted in red in the new attachment).
Hope this makes sense. I'm not sure whether this is within the capabilities of Illustrator, but thought I'd reach out to see what you guys think.
Copy link to clipboard
Copied
Do you need real paths?
Or only the appearance?
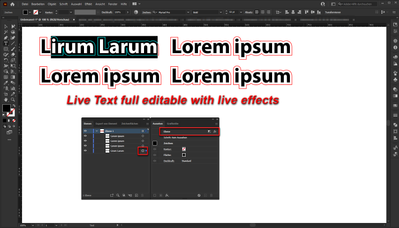
In the second case you can work with live text and effects to get this result.
Advantage: fully editable and the effects are live.
Copy link to clipboard
Copied
Thanks for your reply!
Ultimately I'd need real paths, but I'd be curious to hear your thoughts 🙂 Which effects do you think might work in this instance..?
Copy link to clipboard
Copied
Here's what worked for me -
Group the text - then use Add New Stroke in the Appearance panel. Select just the stroke and use Offset Path to set it up. At this point, it will not yet look the way you want.
Then go to the Object menu and Expand Appearance. This will turn the offset stroke into a separate group. Chose the stroke group and use Object > Compound Path > Release. Once you have done that, use Pathfinder to join the parts and eliminate the inside strokes.
Copy link to clipboard
Copied
Thanks for your reply!
This method works nicely, but ideally I'm looking for something which will join all objects, even if they are separated. I might be using your method incorrectly, but I'm still getting two paths. I'm hoping to get something like the bottom example in the attached image...
Any suggestions...? 🙂
Copy link to clipboard
Copied
I think you would have to add the joining bit separately, and use pathfinder to merge it with your shapes.
Copy link to clipboard
Copied
Yeah, I thought that might be the case. No worries, thanks for your efforts!
Copy link to clipboard
Copied
… but I'd be curious to hear your thoughts 🙂 Which effects do you think might work in this instance..?
By mikes82936200
Sure.
You can use effects on paths - or groups - or even on layers. Effects then affect all objects in this layer.
- "Target selection" the layer, then add in Appearancs Panel a new stroke with desired values
- add effect: Offset Path
- set the value for Offset Path
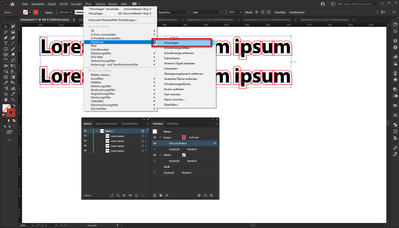
- add new effect: Pathfinder --> Add
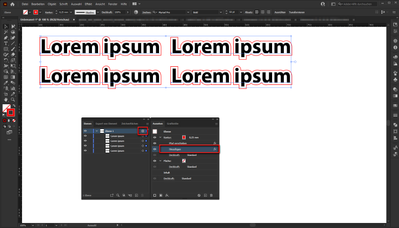
- result
- texts can still be fully edited - live effects automatically adapt to the new text
If you need real paths, you can use menu: Object --> Expand Appearance on layers level.
That's all.
If that works for you
Have fun
😉
Copy link to clipboard
Copied
This is great, but it does still leave the inside lines, unless the offset is large enough to delete them.
But playing with this, I found that adding two pathfinder effects: Merge and Add, the center strokes go away.
Either effect alone leaves them.
Copy link to clipboard
Copied
Exactly. It always depends on what look you want to achieve in the end. And it is very important to pay attention to the order of the effects.
😉