Copy link to clipboard
Copied
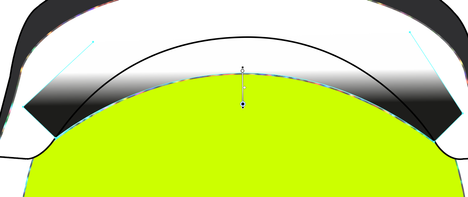
Hello, so in illustrator i'm trying to make a gradient around the curve shown down here. I want the black to be equal al around the curve (the straight lines on the side going up are just to set the limit to the gradient). So the gradient doens't have to go around those sharp edges, but just around the buttom curve. I'm struggeling at this for ages now and still haven't figured it out..
The point of this is to create a shadow to make it look like the white comes up underneath the yellow.
 2 Correct answers
2 Correct answers
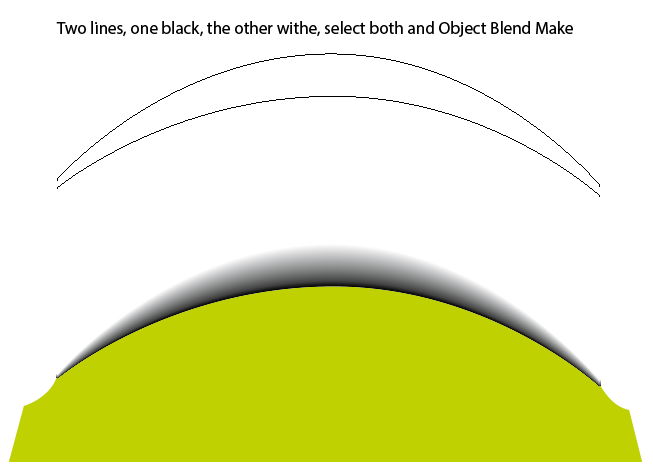
One easy and quick way is using a blend as follows
Another way is to create a gradient stroke (copy the yellow circle and then cut where you'd like the start and end point of the gradient to be. Apply a gradient storke, then within the gradient dialog, be sure to select the far right stroke icon to Apply Gradient Across stroke. Adjust the size of your stroke and play around with the gradient sliders to get the effect you need.
Explore related tutorials & articles
Copy link to clipboard
Copied
There are many different ways to do that.
Which version of Illustrator are you using?
Copy link to clipboard
Copied
Version 24.1.1
Copy link to clipboard
Copied
One easy and quick way is using a blend as follows
Copy link to clipboard
Copied
Another way is to create a gradient stroke (copy the yellow circle and then cut where you'd like the start and end point of the gradient to be. Apply a gradient storke, then within the gradient dialog, be sure to select the far right stroke icon to Apply Gradient Across stroke. Adjust the size of your stroke and play around with the gradient sliders to get the effect you need.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now