- Home
- Illustrator
- Discussions
- Re: Export Multiple Artboards with Save for Web?
- Re: Export Multiple Artboards with Save for Web?
Copy link to clipboard
Copied
Is there a way to do this?
 1 Correct answer
1 Correct answer
Doesn't appear to be unless you export rather than save for web.
Explore related tutorials & articles
Copy link to clipboard
Copied
Doesn't appear to be unless you export rather than save for web.
Copy link to clipboard
Copied
That's a shame. It seems like it ought to.
Copy link to clipboard
Copied
Does anyne know why this has not been fixed already?
At least it should be an option, to be able to continue slicing through multiple artboards so you can export a few screens at a time!
Copy link to clipboard
Copied
Make each artboard a slice.
You will either need to:
- have no gap between artboards
- throw out the files generated by the extra slices between artboards.
Copy link to clipboard
Copied
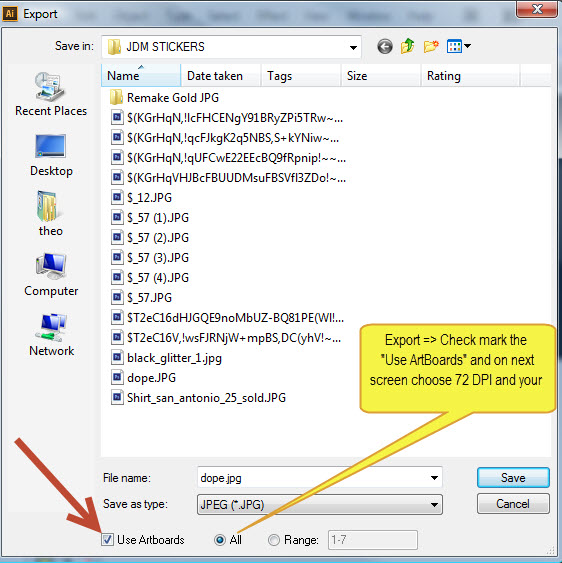
Create your artboards.
Click "FILE"
Export =>
Click "USE ARTBOARDS"
Click Save....=> On next screen select your resolution (72 DPI for web)
Then Select your export quality.
And save... All your artboard are now exported 
Copy link to clipboard
Copied
72 DPI? And that is intended to represent what now?
I haven't seen a 72 DPI monitor since the early 90s. I can't believe I can't tell illustrator the size in piexles, and then how large the canvas is. I am often designing something for a specific screen. I want that to print out in the correct size so we can quickly have a wall of screens for previews, but have the same file be pixel ready for the actual device. It's assuming ALL screens are 72 dpi. So if you give it 1280x800 (a common web starting point) then it assumes your size is 17.77 inches, and you can't change it. It seems like a pretty big mistake for Illustrator to only let you choose one set of units. It's either in inches (or cm if you're into that sort of thing) or in pixels. You can't have both.
I'm not saying I'm surprised. This is Adobe. If you weren't aware, they are always right.
Copy link to clipboard
Copied
And what if I need them in gif?
Copy link to clipboard
Copied
For GIF, go with one artboard and Save For Web with slices.
Sorry no export or image processor or script that I know of.
Copy link to clipboard
Copied
It's not really accurate to use the 72 DPI "screen resolution" in illustrator to export your graphics.
I have designed a pack of icons that each is in an artboard of 160x160 px..
when I get to export the artboards with 72 DPI "screen resolution" from illustrator.
the result files read 161x161 px..
however, changing all the other options like, quality, compression method, anti-aliasing & ICC profiles certainly don't affect the result file pixel size,, I even tried doubtfully, and certainly failed as expected..
I think the slicing is the only accurate solution when using "save for web".
so boring Adobe,, come on !! it's just and extra feature =D
Copy link to clipboard
Copied
OMG I have this problem too!
How can I export multiple png using save for web?
PLEASE HELP!
Copy link to clipboard
Copied
make sure the artboard is on a round pixel location on the x and y axis, then it'll stop 🙂
Copy link to clipboard
Copied
In uploading my Artboards (I have three Artboard as a representive for a responsive webpage) to the server, it seems that the file type was not able to be read. However, I will try again. Your thoughts.
Copy link to clipboard
Copied
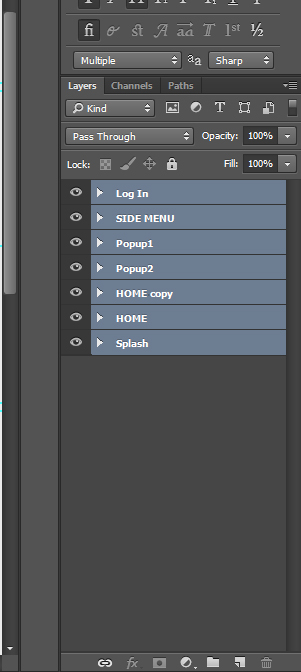
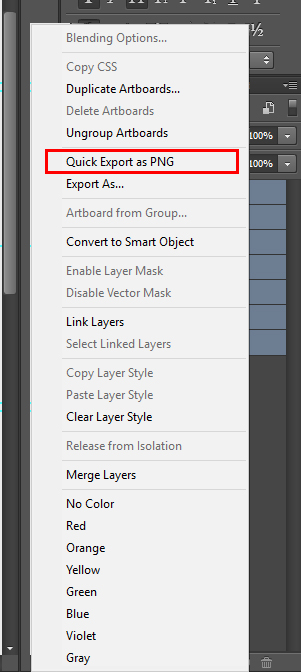
In CC version you can use Quick Export as PNG option to export all Artboards at the same time. After you select all Artboards first, right click on it and then use Quick Export as PNG .
Hopefully it can help.


Copy link to clipboard
Copied
Dudes it's all under FILE > EXPORT > EXPORT FOR SCREENS
Copy link to clipboard
Copied
sure, it is now. it wasn't in 2011.
Copy link to clipboard
Copied
but it still doesn't give us the actual pixel. 😕
Copy link to clipboard
Copied
It's simple...
Go to > Windows tab (in illustrator) > Open Artboards tab > Click on the Artboard to be 'Save for Web' and that artboard only will be saved for web.
Select from the layer (Artboards) to be exported one by one and 'Export for web'
Copy link to clipboard
Copied
Thank you Gajanan
Copy link to clipboard
Copied
Ugh, I need this too, and it's nowhere to be found. I need to export some baners from artboards that meet specific file size, and I can't do that with anything else but save for web. Other saving methods don't support quality/weight change. If it's somehow in Export for screens I don't have it in my Photoshop CC... This is one of the lamest change for me.
Copy link to clipboard
Copied
The only way I know how is to save as a PDF and then export from the PDF.
Copy link to clipboard
Copied
@castrain schrieb:
The only way I know how is to save as a PDF and then export from the PDF.
And your question is?
This is an old thread. Does the solution not work for you?
Copy link to clipboard
Copied
Is there a way to export multiple artboards under "save for web" ? I read through the entire post from 2011 and it doesn't like this is possible yet?
Copy link to clipboard
Copied
As a legacy function, Save for Web will never be updated.
If you describe what it is you need that Export for Screens doesn't do, maybe someone will have an idea.
Copy link to clipboard
Copied
Step1:
File > Export > Export for Screens
Step 2:
Choose: Artboard
Choose: All
Choose: Place to save
Choose: Scale (1X is smallers, 2X is bigger, etc...)
You are welcome!
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more




