Export SVG changed the dashed line
Copy link to clipboard
Copied
Hello,
I am using Illustrator CC 2015.1.0. I have dashed lines in my drawing for center line.
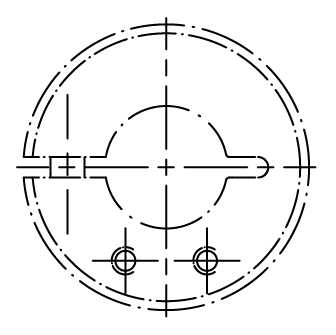
I have a script to align dashes to corners and path ends. This works fine. Then I have my drawing in Illustrator:

I have to export the drawing in several formats, like png, jpg and svg.
The export to png and jpg is correct. But the export to svg is wrong.
The dashed line in the center is not correct. Look here:

It seems, that the SVG Export adjust the dashes. What can I do?
Best regards
Harald
Explore related tutorials & articles
Copy link to clipboard
Copied
SVG doesn't support this alignment of dashes.
Copy link to clipboard
Copied
Thank you for this quick response.
That means, the SVG Export is not using the alignment of the Illustrator?
Copy link to clipboard
Copied
The SVG standard does not support the alignment of dashes.
Copy link to clipboard
Copied
OK, so what can be the solution?
Can I convert the dashes to "normal" lines (Object->Expand)?
Copy link to clipboard
Copied
Expanding them will outline the strokes.
You could try the adjust dashes script s.h's page : Scripts for Adobe Illustrator CS
Copy link to clipboard
Copied
I use exactly this script to adjust the dashes.
Copy link to clipboard
Copied
Does this script not cut your path at dashes?
I did some test with it and IIRC it cut the path.
You can try and manually code it by using the dashoffset in your SVG code:
Copy link to clipboard
Copied
I have done a lot of tests.
The SVG Export works, when I use the adjusting of Illustrator with these buttons in the Stroke menu:

When I use the Javascript function then it does not work.
But I cannot use the Illustrator function, because it is not scriptable.
What is the solution?
Copy link to clipboard
Copied
You might want to ask over in the scripting forum if someone has a solution for you:
https://forums.adobe.com/community/illustrator/illustrator_scripting
